Negli scorsi mesi abbiamo parlato di colori come il bianco e il nero nel web design. Oggi mi piacerebbe chiudere questo ciclo dedicato ai colori parlandovi del rosso, del blu, del giallo e del verde. Proveremo a scoprire, attraverso una breve carrellata su ognuno di questi colori, aneddoti, applicabilità e significati intrinsechi. Cominciamo subito!
Il rosso
Rosso è per antonomasia il colore della passione, dell’ardore e del calore. Questo colore viene spesso utilizzato per progetti che richiedono una maggiore attenzione da parte degli utenti. Secondo la cromoterapia il rosso sarebbe infatti capace di aumentare la pressione sanguigna del nostro corpo portandoci perciò ad uno stato di attenzione più alto. Non solo, si è anche dimostrato che colori come il rosso, il giallo e l’arancione aumentano la sensazione di “acquolina”, non è un caso infatti che Burger King piuttosto che McDonald abbiano scelto varianti di questi colori.
Se scegliete il rosso per i vostri progetti vuol dire che cercate di esprimere un concetto importante, che susciterà maggiore attenzione da parte dell’utente e che lo coinvolgerà in prima persona.
Il giallo
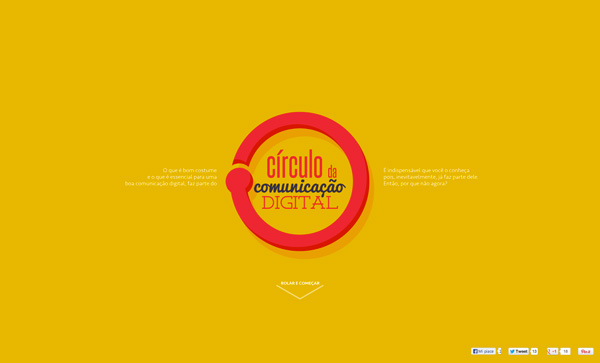
Il giallo é il colore dell’energia, è un colore molto “attivo” e sacro per il Buddhismo. È spesso utilizzato per evidenziare dei concetti, risulta infatti immediatamente percettibile all’occhio umano, non a caso i Taxi inizialmente sono stati dipinti di giallo, l’occhio li distingueva immediatamente dalle auto di altri colori. Il giallo è un colore caldo e quindi può esprimere felicità, benessere, gioia, ma bisogna fare attenzione a non abusarne, si rischia altrimenti di suscitare un sentimento negativo. Così era infatti nel Medioevo, quando il giallo veniva utilizzato come colore dell’inganno, del tradimento e della menzogna. Si tratta infatti di un colore molto particolare che nel tempo ha dovuto fare i conti con le sue valenze negative. Seppur poco presente nella nostra vita quotidiana, il giallo ha buone possibilità di riaffermarsi e di esprimere i suoi valori positivi.
Circulo da comunicacao digital
Il Verde
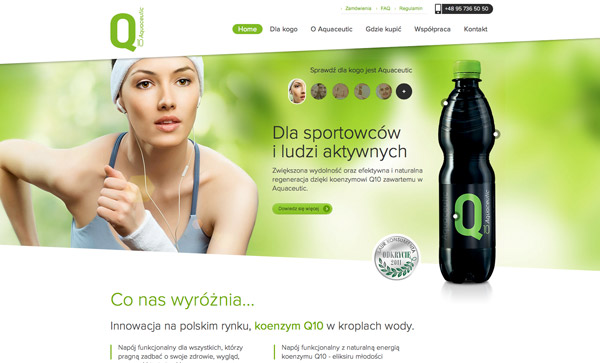
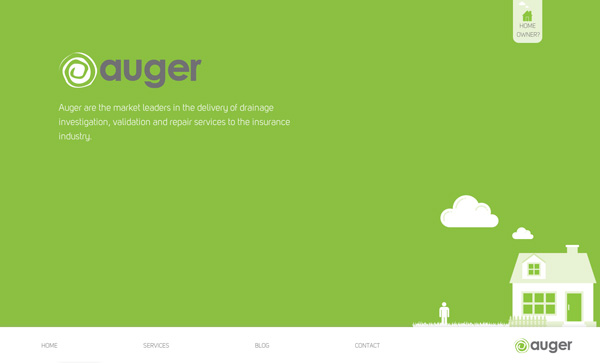
Il verde è il colore della natura, dell’ambiente, della gioventù e della speranza. È un colore rassicurante, basti pensare alle pareti di un ospedale o ai camici dei medici in sala operatoria. La scelta di questo colore nel web design è sinonimo di freschezza, pulizia e vitalità.
Il verde nel passato era considerato chimicamente instabile, non era infatti complesso da ottenere (radici, fiori, foglie) ma era difficile renderlo stabile perché nelle tinture il colore poco aderiva alle fibre. Questa sua valenza l’ha condotto ad essere il colore del caso, del gioco e della casualità. Vi siete mai chiesti perché per il dollaro fu scelto proprio il colore verde? Al momento del conio la prima associazione fatta fu proprio con il gioco d’azzardo.
Il blu
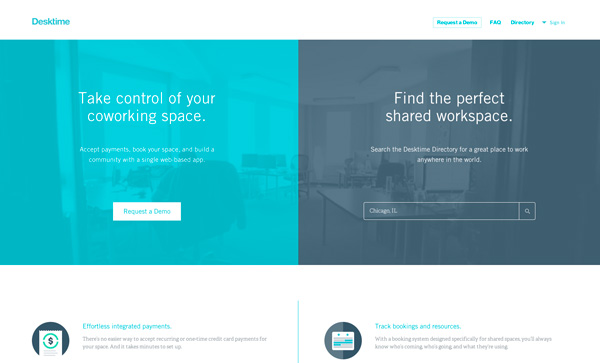
Il blu è il colore dell’eleganza, della pace e della sicurezza. È il colore preferito dagli occidentali e dagli europei, è benvoluto da tutti e scelto ad esempio per i loghi di ONU, UNESCO e Unione Europea. È un colore molto presente anche nella politica ed è spesso scelto da chi opta per un lavoro coerente ed elegante.
Il blu è un colore molto forte e deciso, il suo successo nel web design è riscontrabile in casi come Twitter o Facebook, esempi importanti che ci fanno ragionare rispetto all’importanza con cui un brand scelga di optare per un determinato colore. È dimostrato come il blu infonda sicurezza e aiuti a fidelizzare il proprio bacino di utenti.
Abbiamo fatto una veloce analisi di quelli che sono 4 colori principali che possiamo ritrovare nei siti web che visitiamo o che realizziamo. Il consiglio che sento di darvi però è quello di valutare bene l’accostamento e l’utilizzo che ne farete: potrete scegliere di avere una predominanza o lasciare che uno di questi colori occupi pochi spazi ponderati, l’importante sarà cercare di realizzare il giusto equilibrio tra contenuti e colori.
Quale colore sceglierete per il vostro prossimo lavoro? Ditecelo nei commenti!