“C’è troppo bianco”, quanti di voi lavorando nel settore della grafica e del web design si saranno sentiti dire questa frase?
Eppure il bianco è tra i colori più semplici, sinonimo di pace ed eleganza. È sempre più frequente trovare blog, e-commerce, cataloghi, brochure e siti che scelgono di utilizzare il bianco come background, colore del font e dei link.
Ma sciogliamo prima un dubbio: il bianco può essere considerato un colore?
Per i nostri avi non c’erano dubbi: il bianco era un colore vero e proprio. Già sulle pareti delle grotte paleolitiche erano in uso materie gessose per dipingere animali di bianco. Nelle società antiche si definiva l’incolore attraverso tutto ciò che non conteneva pigmenti. Con l’avvento della carta come supporto principale a testi ed immagini per la stampa, il bianco è divenuto sinonimo di incolore.
Oggi dopo diversi studi si è ritornati all’idea antica che il bianco è un colore a tutti gli effetti.
Nell’arte lo spazio bianco è sinonimo di lusso ed eleganza, così come nella stampa, più sgombro sarà il layout più alto sarà il suo valore. Tra i primi ad applicare questa regola alla stampa è Alexey Brodovitch, art director di Harper’s Bazaar.
Nei suoi layout degli anni ’50 il foglio appare sgombro da arzigogoli e pieno di energia. Caratteri e foto, nient’altro contribuisce all’impatto emozionale che la pagina restituisce. È una vera e propria rivoluzione anche se negli anni ’70 lo spazio bianco viene denigrato perché considerato troppo elitario, si preferisce emulare la stampa dei tabloid britannici, così pieni di titoli e foto. È solo alla fine degli anni ’80 che alcuni art director, tra cui Neville Brody e Fabien Baron reintroducono con forte coraggio lo spazio bianco nelle riviste.
Ancora oggi però non riesce a trovare una sua collocazione nella stampa popolare anche se alcuni rappresentati della grafica europea sfruttano lo spazio bianco per sovvertire proprio le regole dello “spettacolo”.
Anche se lo spazio bianco è spesso associato a “vuoto”, “non pieno”, questo non vuol dire che impoverisca il mezzo, il bianco è per l’occhio un respiro, un momento di pace e di attenzione verso ciò che si sta guardando.
Così come nella stampa, anche nel web può valere lo stesso discorso. Erroneamente si è portati a credere che l’uso del bianco sia poco accattivante ai fini della comunicazione, ma basta pensare a quanti tra i più gradi brand hanno scelto di utilizzare il colore bianco come sfondo del proprio sito web. Se dosato bene il bianco riesce a creare un risultato piacevole all’occhio umano, coerenza e rigore, eleganza e semplicità.
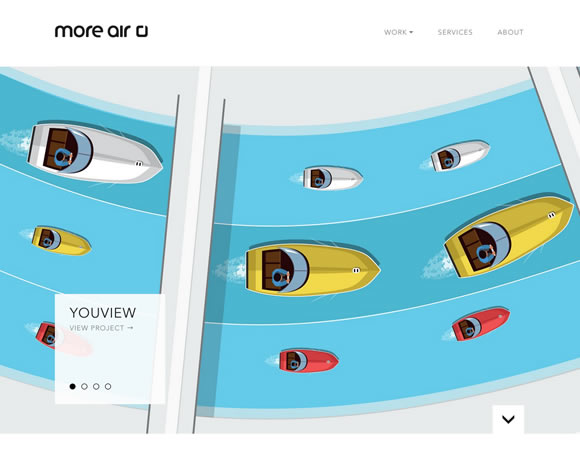
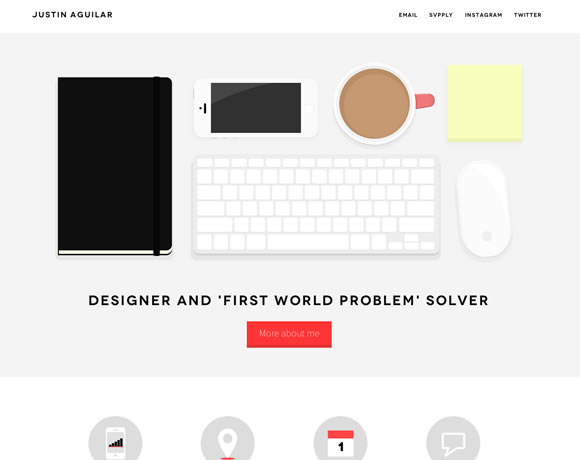
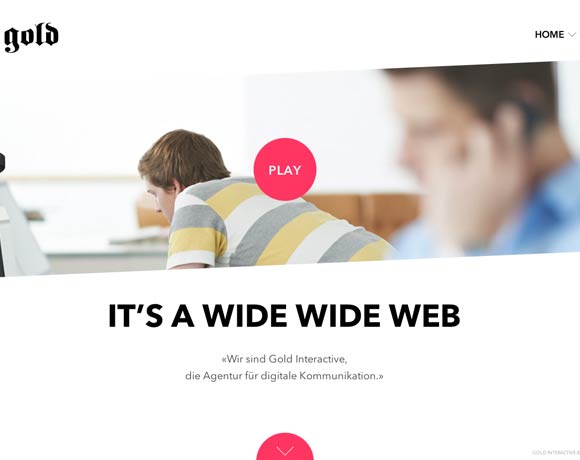
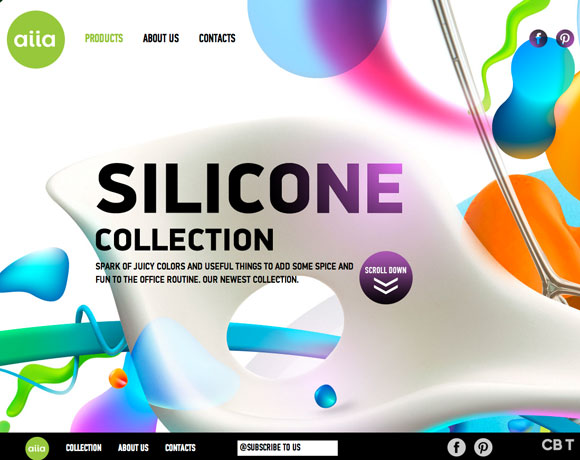
Concludiamo questa breve storia, riportando di seguito alcuni esempi di web design dove l’uso del bianco genera un impatto visivo gradevole: