L’inizio della progettazione di un sito è di fondamentale importanza per il successo della realizzazione finale. Molti web designer usano photoshop o firework per creare i wireframe ma esistono programmi specifici per realizzarli. Questi programmi sono utili nell’incontro con il cliente per la stesura della bozza preliminare che porterà alla realizzazione del template e anche per comunicare con i vari componenti del team che partecipano al progetto.
Oggi parleremo di alcune di queste soluzioni descrivendo pregi e difetti.
Pencil Project’s
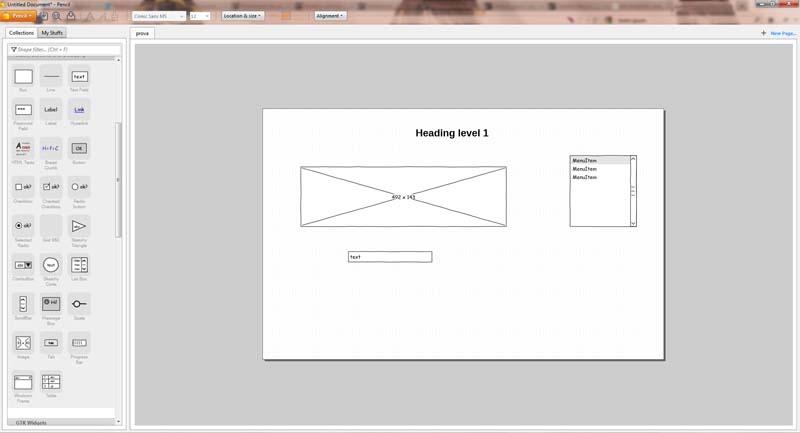
Pencil Project’s è un programma open source disponibile su windows, linux e mac oltre che come estensione per firefox fino alla versione 11.
Grazie a questo programma si possono creare wireframe molto dettagliati e oltre agli strumenti standard si possono scaricare nuove collezioni di icone che permettono di ampliare gli strumenti a disposizione. Si ha la possibilità di importare immagini sia raster che vettoriali, si può esportare il progetto in vari formati come html, png, pdf e odt. L’unica pecca di questo programma è la mancanza di una funzione che permette la condivisione del progetto on-line.
Link: http://pencil.evolus.vn/en-US/Home.aspx
Mockbird
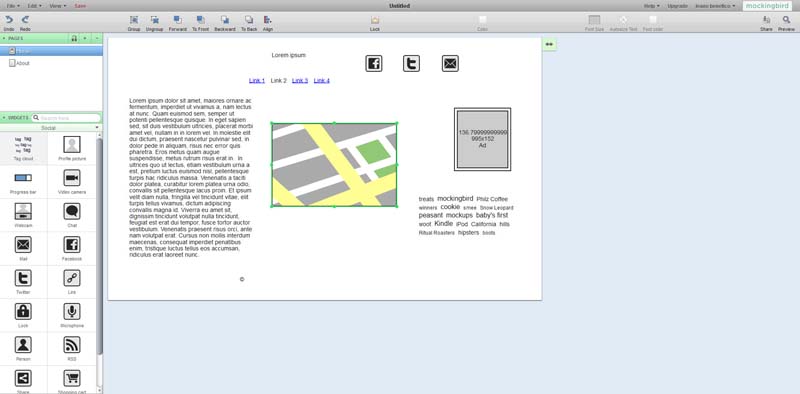
Mockbird è un programma web based. Ci sono vari piani disponibili in base alle proprie esigenze, si parte dal piano base di nove dollari al mese con la possibilità di condividere due progetti, fino al piano senza limiti di gestione dei progetti per ottantacinque dollari al mese. Una volta entrati nel programma si nota subito un’interfaccia molto intuitiva, ha un buon numero di icone utili per simulare le varie parti di un sito. Purtroppo non si ha la possibilità di crearne di proprie e non c’è una sezione specifica delicata al mondo mobile. Il programma permette di esportare i progetti in pdf e png e di condividerli via web. Tra i pregi di sicuro ci sono la facilità di utilizzo,tra i difetti la scarsa versatilità e la mancanza di strumenti che coprano le varie necessità a cui può andare incontro uno sviluppatore.
Link: https://gomockingbird.com/
Balsamiq
Balsamiq è disponibile in tre versioni, una desktop multi-piattaforma sviluppata con adobe air con un costo di 79$ per la singola licenza, una versione webapp con un costo che va dai 12$ per singolo utente fino ai 249$ per un piano enterprice infine una versioneplug-in per google drive, Confluence, FogBugz e JIRA prezzo 5$ al mese o 50$ annuali.
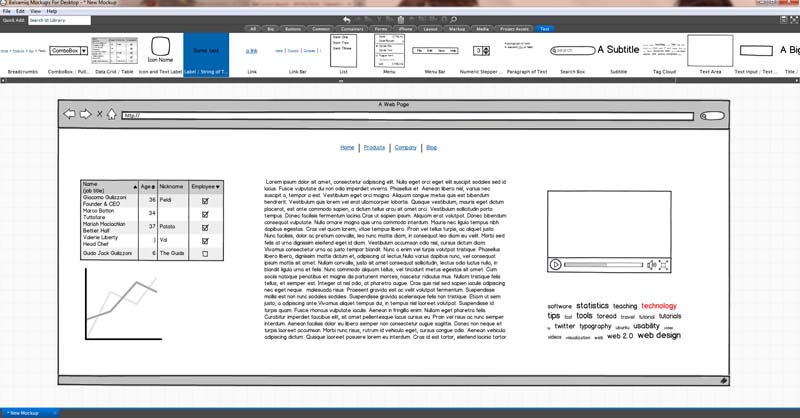
Il programma permette di creare bozze dei siti sia di versioni desktop che per smartphone, grazie a layout predefiniti per le varie piattaforme inoltre permette di esportare il progetto in vari formati png pdf o xml. Tra le varie versioni quella sotto forma di plug-in è la più versatile perché avvalendosi dei servizi google è possibile archiviare e condividere on-line in modo semplice e intuitivo il progetto.
Link: http://www.balsamiq.com/
Justinmind
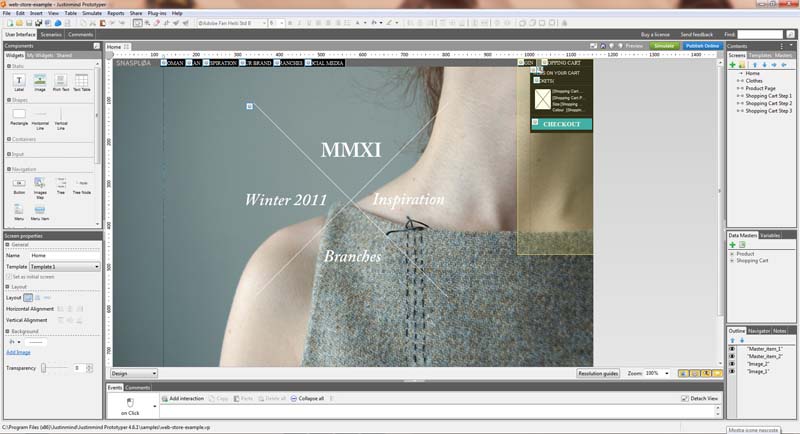
Justinmind è disponibile in due versioni, una free e una a pagamento. La versione free è già di buon livello offre molte funzioni come la realizzazione di interfacce specifiche per android e IOS. Nelle versione desktop permette anche l’inserimento di filmati flash o documenti pdf. Completato il lavoro si può esportare in html ed avere una già una preview interattiva del sito. La versione a pagamento offre in più il sevizio usernote, con cui si possono caricare i lavori online per condividere il progetto con i propri collaboratori, il costo è di 495$. Si può avere anche solo il servizo usernote attarverso due piani, il basic che con 14 dollari da la disponibilità di 300mb di spazio, quattro progetti salvati e dieci utenti con cui condividere il progetto, fino al top di gamma che prevede un massimo di dodici progetti online e 30 utenti.
Link: http://www.justinmind.com/
Mockflow
Mokflow è un programma web molto versatile e dal costo veramente basso (solo 69$ l’ anno), infatti grazie alla creazione di un account si ha la possibilità di gestire i propri progetti tramite tutti i device. Il programma permette di condividere i progetti con i propri collaboratori tramite un pannello che gestisce la lista utenti del progetto. Di ogni progetto si può consultare la sitemap, si ha accesso a un libreria che fornisce componenti aggiuntivi, schemi di tablet e smartphone e template già pronti su cui effettuare le modifiche. In questo programma si possono esportare i progetti in vari formati come pdf e png.
Link: http://www.mockflow.com/
Pidoco
Pidoco è un programma web che tramite la sottoscrizione di uno dei piani disponibili, permette di usufruire di vari servizi. Si può sottoscrivere un piano personale o per team, oltre a includere anche una versione app per il mobile. In base al piano scelto si avranno diverso numero di progetti gestibili e funzioni accessorie come i formati in cui è possibile esportare i progetti, prototipi per iphone e ipad, possibilità di importare oggetti esterni, ottenere la collaborazione in tempo reale e la possibilità di avere integrato un sistema di chat o video-chat con il proprio team.
Link: https://pidoco.com/en
Eccoci arrivati alla fine della nostra comparativa delle varie proposte tutti i programmi esaminati hanno strumenti di buon livello nella creazione di wireframes, ma sono le funzioni accessorie a fare la differenza, infatti la scelta va fatta in base alle proprie esigenze di sviluppo.
E tu utilizzi uno dei programmi descritti o altri, qual’è stata la tua scelta?