Al giorno d’oggi quasi ogni sito web presenta in homepage uno slider, ovvero una galleria d’immagini e testi dinamica.
Perché li usiamo?
- Perché un’immagine vale più di mille parole. Non è una novità, le immagini sono i contenuti che colpiscono maggiormente gli utenti ed aiutano a rinforzare il messaggio che stiamo comunicando.
- Per divulgare i valori o le idee di un brand.
- Per promuovere prodotti e/o servizi presenti sul nostro sito web.
- Perché sono facili da inserire. Sia che il nostro sito sia in html o utilizzi una piattaforma di CMS, esistono migliaia di script e plugin che possiamo utilizzare.
In questi termini, l’inserimento di uno slider sembra essere un’ottima soluzione, ma a parte delle problematiche dal punto di vista SEO, che puoi approfondire in un ottimo articolo di Harrison Jones, SEO & Web Analyst presso The Mx Group, che cosa succede quando proviamo a visualizzare uno slider da uno smartphone o un tablet?
La maggior parte degli slider non sono mobile-friendly e potresti andare incontro a diversi problemi.
Scarso controllo
Uno slider di solito comprende alcuni controlli di base, ad esempio dei cursori laterali per scorrere tra le diapositive o dei bullets per selezionare la diapositiva desiderata, e in alcuni casi la possibilità di soffermarsi su una di esse tramite il mouse hover.
Su uno smartphone usare questi elementi diventa quasi impossibile e ne risulta che l’utente non ha alcun controllo sullo scorrimento delle diapositive. Gesture semplici come lo swipe (scorrimento) non sono quasi mai supportate, perciò ci troviamo a non riuscire a interagire con il dispositivo nel modo in cui siamo soliti fare.
Problemi di ridimensionamento
A chi non è successo? Hai realizzato un sito perfetto il layout e i contenuti si adattano perfettamente a tutte le risoluzioni, osservi lo slider ed è… microscopico!
Le immagini si vedono appena, i testi sono minuscoli e non parliamo dei bottoni… non riuscirebbe a premerlo neanche un bambino! Lo slider è diventato praticamente inutile!
Dopo ore di modifica delle impostazioni e del CSS forse ottieni un compromesso: i testi sono leggibili e il bottone adesso potrebbe premerlo anche tuo padre, ma resta comunque un problema, le immagini sono tagliate.
Quel meraviglioso effetto che avevi creato sul sito ora nemmeno si vede… e non è finita qui!
Tempi di caricamento lunghi
Hai comprato l’immagine più grande che c’era per farla vedere bene sul tuo schermo retina da 27″, una risoluzione di almeno 1920px. Beh quella stessa immagine dovrà essere caricata su un dispositivo mobile, probabilmente neanche connesso a una rete WiFi, insieme al resto del sito. Il risultato è un’esperienza web lenta e tempi di caricamento lunghi che potrebbero portare l’utente ad abbandonare il sito.
La soluzione c’è, ma forse non ti piacerà
Ho scritto questo articolo maledicendomi ad ogni parola perché io adoro gli slider e non credo che da oggi in poi smetterò totalmente di usarli. Ritengo inoltre che per alcune attività sia di fondamentale importanza mostrare le proprie immagini, pensate per esempio ad un sito di un hotel, di un ristorante o di eventi.
Credo però, che inizierò a farne un uso più consapevole e intelligente e a limitarne l’utilizzo dove non è strettamente funzionale agli scopi del sito web.
In alcuni casi si può ottenere un ottimo risultato semplicemente utilizzando quello che oggi viene definito un hero layout. Se non ci credete, date un’occhiata alle home page di Google Drive, Dropbox o Evernote.
Questo discorso non vale, ovviamente, se ti trovi nella condizione di poter realizzare una versione mobile personalizzata. In questo caso puoi scegliere di creare uno slider ad hoc o di optare per delle soluzioni alternative.
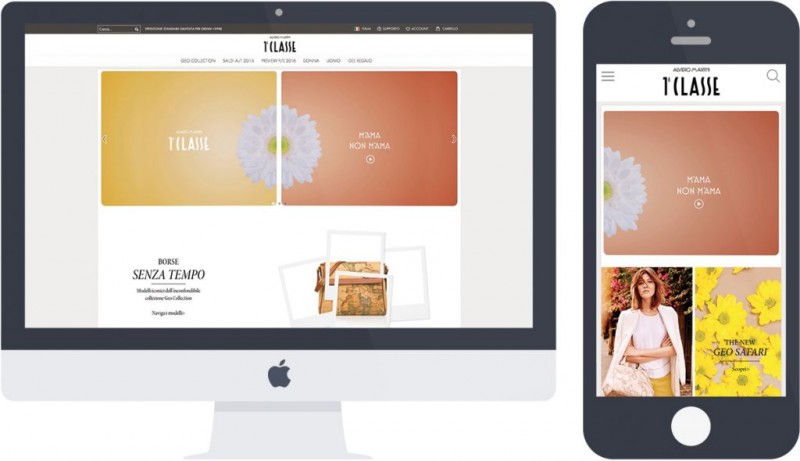
Una soluzione che apprezzo molto è quella utilizzata sul sito di Alviero Martini caratterizzato dalla divisione dei contenuti in sezioni più o meno della stessa altezza dello slider. Visitando il sito da un computer viene visualizzato uno slider con tre diapositive, visitandolo da un dispositivo mobile le tre diapositive sono invece disposte una dopo l’altra come normali immagini e di seguito ci sono i contenuti del sito.
Slider mobile-friendly
Per fortuna, cercando sul web, si trovano anche una serie di slider studiati per garantire una buona esperienza utente su mobile. Tra questi troviamo SlidesJS, Swiper e Unslider che sono gratuiti, completamente responsive e supportano l’uso delle gesture.
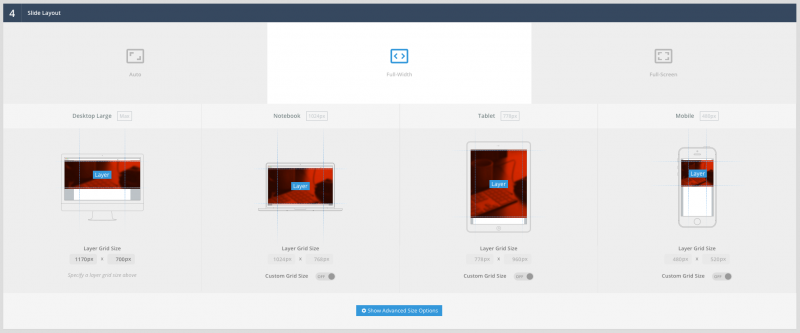
Inoltre anche il celebre plugin per WordPress Slider Revolution ha introdotto, nella sua ultima versione, la possibilità di personalizzare le dimensioni dello slider sui vari dispositivi.
È forse l’inizio di una maggiore attenzione a questo tema? E tu cosa ne pensi? Sei pronto a rinunciare all’utilizzo dello slider?