Secondo un’analisi lo scorso anno sono stati venduti più smartphone che computer. Alcuni profetizzano già la fine del web ed effettivamente sia Google che Facebook hanno di recente cambiato una parte dei loro algoritmi, il primo per privilegiare nei risultati delle ricerche i siti “mobile-friendly” e il secondo per incrementare la visualizzazione di contenuti commerciali e informativi da smartphone.
Qualunque sia la tua posizione è importante iniziare a dedicare al mobile la stessa cura e attenzione ai particolari che fino a qualche anno fa potevamo limitarci a dedicare solo alla versione desktop dei nostri siti.
Una cattiva esperienza utente potrebbe infatti influire sui risultati del tuo sito web specialmente se si parla di un e-commerce.
Il tuo sito mobile riceve molte visite ma poche conversioni? Una delle cause potrebbe essere un processo di checkout troppo complesso e che non ispira fiducia all’utente.
Vediamo insieme alcune tecniche e consigli per migliorarlo!
Includi solo i campi necessari
Nessuno ha voglia di compilare infiniti campi da desktop, figuriamoci da mobile.
Includi nel checkout solo i campi necessari cercando di rendere il processo più semplice possibile.
Cerca di ridurre i campi a una sola pagina, senza però andare a discapito dell’usabilità, quindi utilizza campi di testo e bottoni grandi.
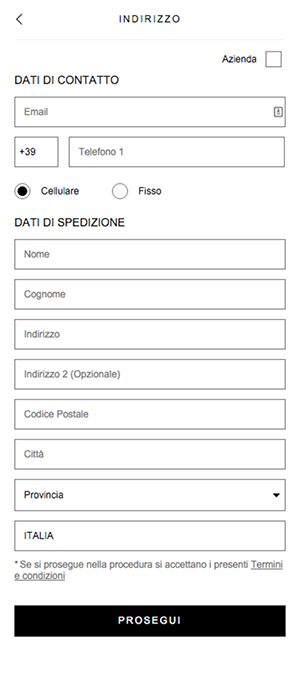
Un ottimo esempio è il checkout mobile della catena di abbigliamento Zara, che presenta uno stile semplice, chiaro e pulito, e richiede solo i dati essenziali.

Checkout mobile Zara
Consenti il checkout come ospite
Anche se raccogliere i dati degli utenti è importante, forzare i nuovi utenti a creare un account è una delle maggiori cause di abbandono del carrello.
Molti utenti potrebbero non aver voglia di registrarsi, soprattutto se è la prima volta che visitano il tuo sito. Vogliono acquistare e farlo in modo semplice e veloce.
Una valida alternativa è quella di consentire il checkout come ospite e richiedere poi i dati alla fine della transazione.
Oppure si può scegliere di aggiungere la possibilità di login tramite social che permette di saltare la fase di registrazione.
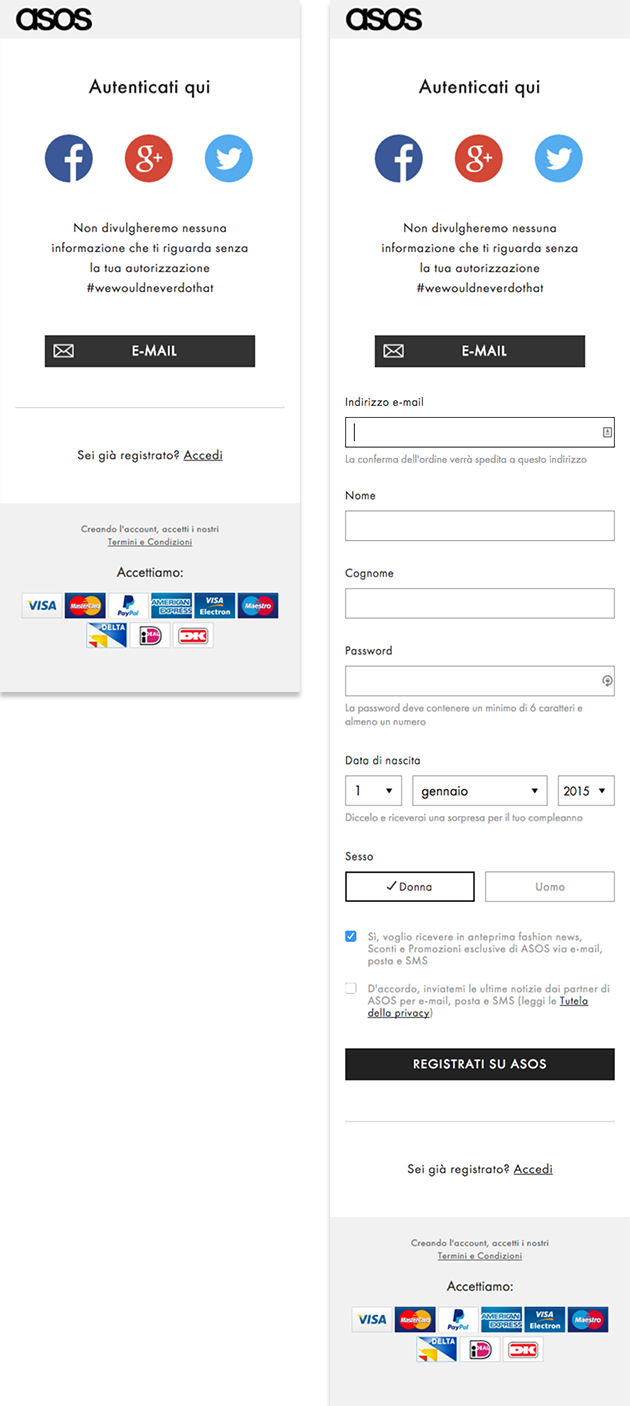
Sempre Zara nel suo checkout mobile fornisce la possibilità di accedere o proseguire come ospite registrandosi dopo aver acquistato, mentre l’e-commerce di moda Asos in una sola schermata permette di fare i login tramite social, registrarsi o accedere.

Checkout mobile Asos
Dividi il processo in step
Articolare il processo di checkout mobile in piccole fasi aiuta l’utente a concentrarsi su quello che sta facendo, evitando errori, e consente di inserire delle barre di avanzamento del processo di acquisto, che rassicurano l’utente sulla fase in cui si trova e su quelle che lo aspettano successivamente.
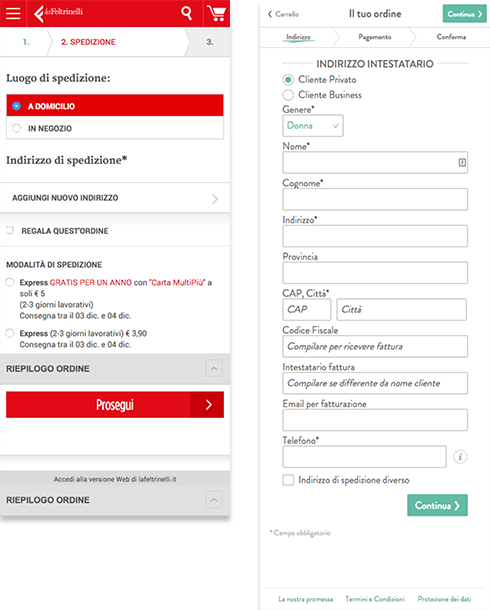
Di seguito gli esempi di checkout mobile di La Feltrinelli e Dalani

Checkout mobile Feltrinelli Dalani
Rimuovi le distrazioni
Una volta che l’utente arriva nella fase di checkout, è perché ha intenzione di acquistare qualcosa. A questo punto il sito deve trasformarsi per concentrarsi solo sulla transazione, rimuovendo tutte le distrazioni e i link superflui che potrebbero distrarre l’utente dal processo di checkout, incluse barre di navigazione, widget, pubblicità e pulsanti dei social media.
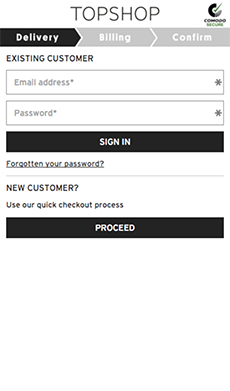
Il sito di Topshop è un ottimo esempio, presenta solamente il logo che riporta alla pagina principale.

Checkout mobile Topshop
Rassicura gli utenti
Gli utenti sono diffidenti quando si tratta di inserire i dati della loro carta di credito sui cellulari, per questo motivo è bene fornire il maggior numero possibile di rassicurazioni utilizzando tutte le accortezze del caso e l’iconografia giusta.
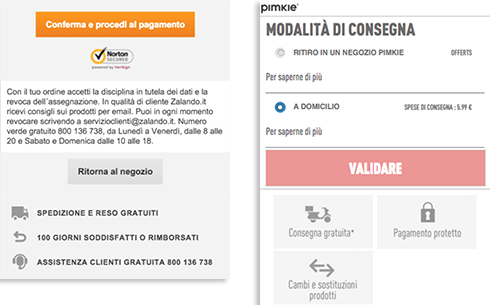
Molto consigliato è, inoltre, l’inserimento di sistemi di pagamento sicuro come PayPal, che oltre a dare fiducia all’utente evitano l’inserimento dei dati, rendendo il processo più veloce.

Checkout mobile Zalando e Pimkie
Conclusioni
Oltre ai consigli precedenti, per un buon processo di checkout mobile, ma più in generale per una buona esperienza utente, è importante che le pagine si carichino velocemente e che il sito sia visualizzato correttamente su tutti i dispositivi. Lo sforzo sarà ripagato dai risultati!
Che ne pensi? Hai esperienze o suggerimenti che vuoi condividere? Scrivici nei commenti!