Nei precedenti tutorial vi ho parlato di come progettare un banner web e personalizzare il proprio sito con iconee risorse di vario genere. Oggi voglio puntare la vostra attenzione sui menu che tanto usiamo nei siti web o sul nostro blog, ma a cui spesso non facciamo attenzione per come sono realizzati o quali regole stilistiche/grafiche devono seguire.
Prima cosa importante quando progettiamo un menu è la scelta dei colori e del font; non tutti infatti si adattano bene per l’argomento che andremo a trattare. Un grafico ha quindi il dovere di fare questa analisi e solo successivamente iniziare a sperimentare. Detto questo, voglio mostrarvi 3 esempi di menu pensati per diverse categorie di blog, personali e non, totalmente modificabili in seguito grazie alla risorsa che ho inserito a fine articolo. Non ci resta quindi che iniziare questo tutorial sulla grafica web!
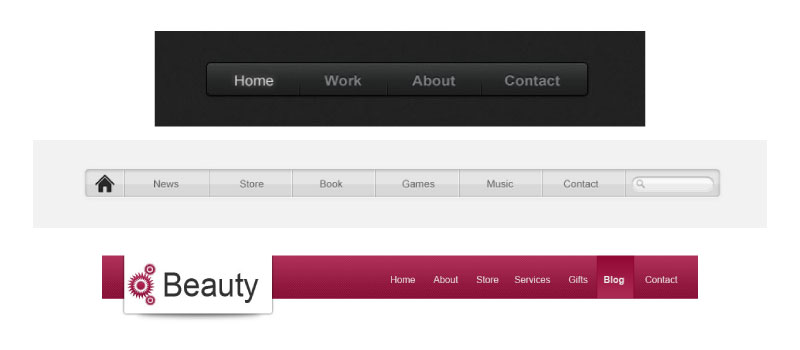
Iniziamo con il primo menu creato per siti più audaci ma anche eleganti, con un effetto link brillante e nell’insieme molto semplice e gradevole. Per iniziare creiamo un livello di sfondo grigio scuro sul quale andremo a inserire una figura rettangolare leggermente più chiara con bordi arrotondati. Ad essa successivamente applicheremo i seguenti parametri di effetti:
- Ombra esterna
- Ombra interna
- Smusso ed effetto rilievo
- Sovrapposizione sfumatura
- Sovrapposizione pattern
- Traccia
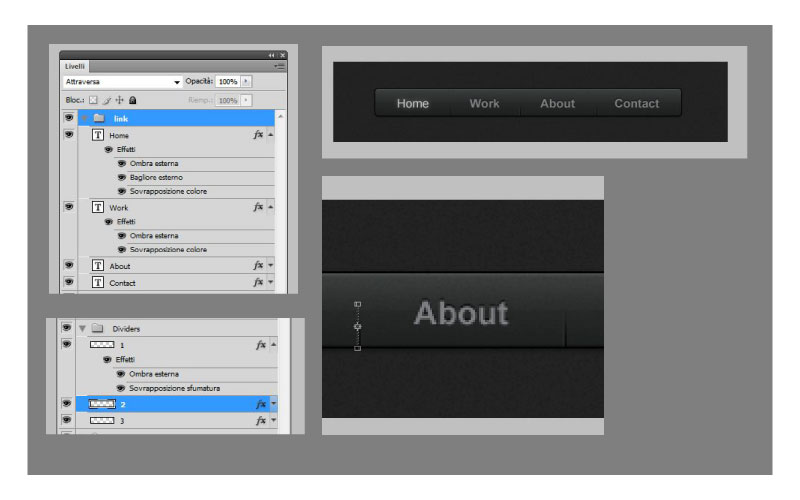
Una volta applicati tutti questi parametri creiamo su un nuovo livello l’effetto lucido del bottone principale dei link creando un rettangolo trasparente, sul quale andremo ad applicare soltanto l’effetto sovrapposizione sfumatura che andrà dal bianco al trasparente. Non ci resta che dare l’ok e il gioco è fatto. Il nostro elemento risulterà brillante e molto gradevole. (Slide1)
Slide 1
In questo tipo di menu, pur nella sua semplicità, noterete sicuramente dei piccolissimi dettagli. Ho creato delle linee divisorie dei link. Nella slide 2 vi mostro come fare. Andate a creare su diversi livelli (uno per ogni elemento in modo da poterli spostare facilmente) delle linee di colore trasparente sulle quali andrete ad applicare i seguenti effetti:
- Ombra esterna
- Sovrapposizione colore
In questa maniera otterrete un effetto molto minimal al quale andrete ad aggiungere con lo strumento testo i vari link che compongono il vostro menu, senza dimenticare che anche i link avranno dei leggeri effetti come riportati sulla slide 2 dando così al vostro sito un base di partenza di forte impatto visivo.
Slide 2
Passiamo adesso alla progettazione di un menu molto stile Apple. Potete utilizzarlo per portali di musica, book o tecnologia varia così da stupire con questo effetto molto attuale.
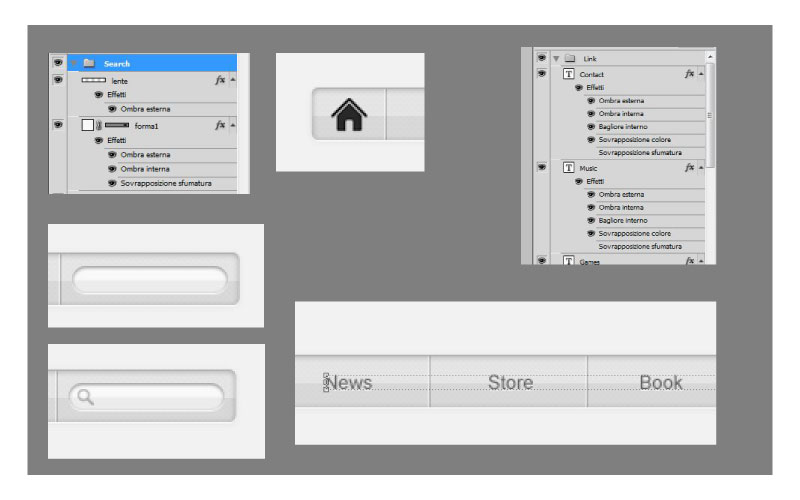
Per iniziare, il nostro sito avrà uno sfondo grigio sul quale andremo a creare una figura, sempre con angoli arrotondati ma con i seguenti effetti:
- Ombra esterna
- Ombra interna
- Bagliore esterno
- Sovrapposizione sfumatura
- Sovrapposizione pattern
Successivamente andremo, come nel precedente menu, ad applicare delle linee divisorie ma stavolta di colore grigio così come nella slide 3. L’effetto che otterremo sarà sicuramente molto gradevole, ma solo successivamente, con l’applicazione dei link (rigorosamente separati in livelli grazie allo strumento testo) e l’icona che rappresenta la nostra homepage, potremo dire che il nostro menu stile Apple è davvero finito. Per realizzare l’icona della casetta/home ho realizzato in una tavola a parte la figura con lo strumento penna (ma potete anche utilizzare quelle sul web già esportante in png). Non applicate nessun effetto all’icona e procedete. Stessa cosa per il bottone search, non dovete fare altro che creare su un livello la forma bianca con angoli arrotondati con leggerissimi effetti di ombra interna e sovrapposizione sfumatura e solo successivamente applicare su un livello superiore l’icona della lente in png grigia. (slide4)
Slide 4
Nell’ultimo menu ho deciso di fare un passo in avanti e aggiungere l’altro elemento fondamentale per header del nostro sito, ovvero la creazione di un piccolo logo che ci identificherà nel web e darà un “carattere” al nostro blog/sito. Ma procediamo con ordine ricordandovi sempre che l’esempio è totalmente modificabile nei suoi colori e lettering.
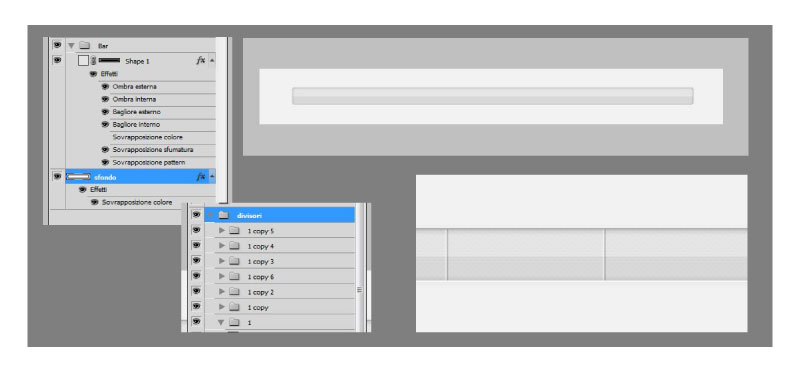
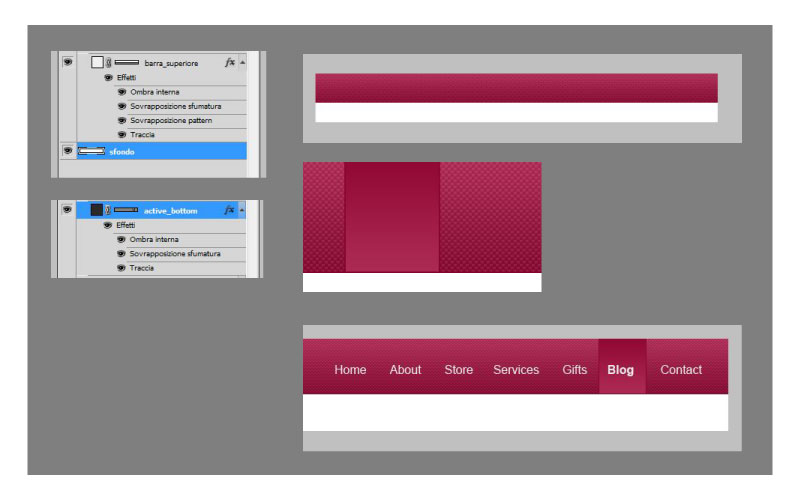
Per fare questo tipo di menu iniziamo con la realizzazione dello sfondo suddiviso su due livelli, il primo di colore bianco e il secondo con una tramatura e una sovrapposizione di pattern. Completeranno l’effetto finale la sovrapposizione di sfumatura nei colori (a vostra scelta); ricordatevi di scegliere sempre due colori della stessa gamma dal più scuro al più chiaro (slide 5).
La prima parte dell’header è pronta ma, come negli esempi precedenti, anche in questo caso ho pensato di evidenziare il link effettivo che sarà visitato dall’utente con un elemento geometrico applicandogli una sovrapposizione sfumatura uguale alla barra di sfondo colorata, un’ombra interna e una leggera traccia per staccarlo dal resto. In questa maniera non ci resta altro che aggiungere i vari link di testo ed evidenziando in grassetto solo quello in cui sarà l’active bottom, ovvero l’elemento che evidenza il link navigatore. (slide 5)
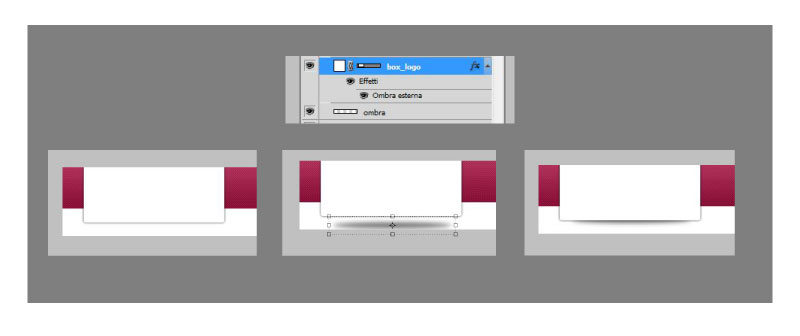
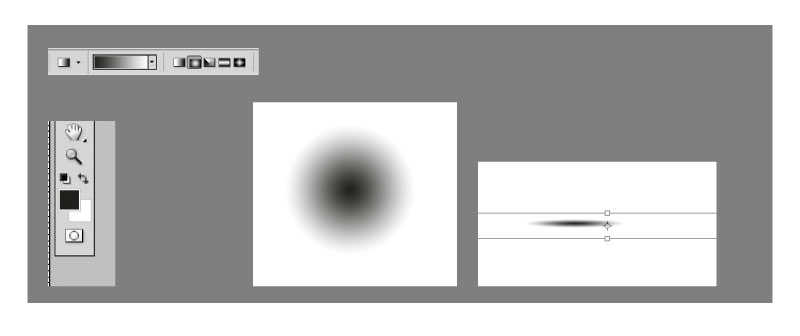
Per rendere l’header più accattivante e completo ho pensato alla creazione di un logo. Per fare ciò ho creato un “box” dagli angoli arrotondati di colore bianco ma con una leggera ombra esterna in modo da staccare dalla barra colorata; se notate però nella sequenza della slide 6 ho aggiunto anche un elemento in più, ossia un’ombra vera e propria che darà maggiore risalto a tutto il box. Per fare ciò dovete selezionare con lo strumento sfumatura l’effetto “radiale” ricordandovi di procedere dal nero al bianco e non viceversa poiché deve essere il “trasparente” ad essere al margine della figura. Posizionate su un nuovo livello il cursore e come nella slide 7 tirate fino a formare un cerchio sfumato; una volta che lo selezionerete potrete schiacciare la figura fino a formare il vostro ellisse e posizionarlo sotto il box principale per dargli l’effetto finale desiderato. Ricordatevi che grazie a Photoshop potrete sempre in qualsiasi momento ritornare e modificare l’effetto sul livello desiderato. (slide 6 e 7)
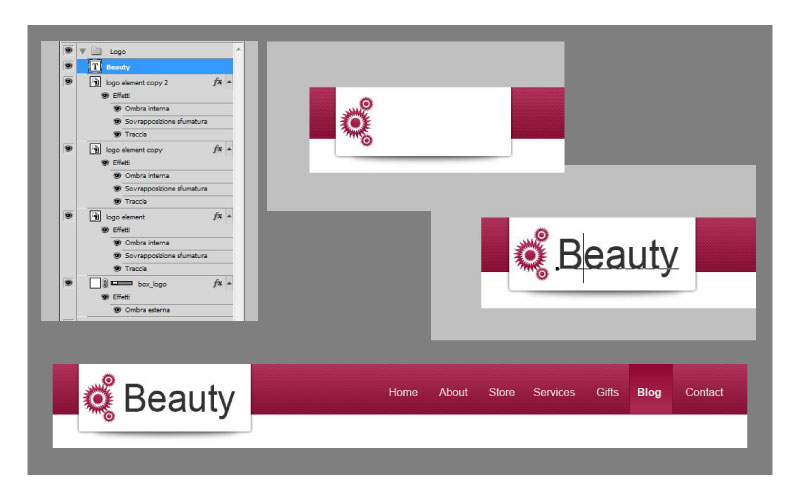
Il nostro menu è quasi pronto, ma dobbiamo dare un tocco di design a tutto l’insieme. Nel mio caso ho scelto di realizzare un logo molto semplice composto da tre elementi decorativi e la scritta dell’azienda. Per realizzare i tre elementi non dovete fare altro che farne solo uno, poiché i restanti saranno soltanto copiati con dimensioni ridotte. Per realizzare il primo sbizzarritevi con la creazione di elementi geometrici di vario formato. Io ho realizzato con elementi circolari un sole stilizzato e, una volta finito, l’ho posizionato all’estremità sinistra in modo che la scritta completerà il resto. (slide 8)
Ecco i 3 menu pensati per voi; ma è solo una piccolissima dimostrazione di quanti ne potrete realizzare con Photoshop dando sfogo alla vostra creatività. Iniziate da questi, elaborandoli, modificando i colori o giocando con nuovi effetti, poi con la pratica potrete iniziare a disegnarne altri. Ora scaricate la risorsa e iniziate subito a creare il vostro banner personalizzato.