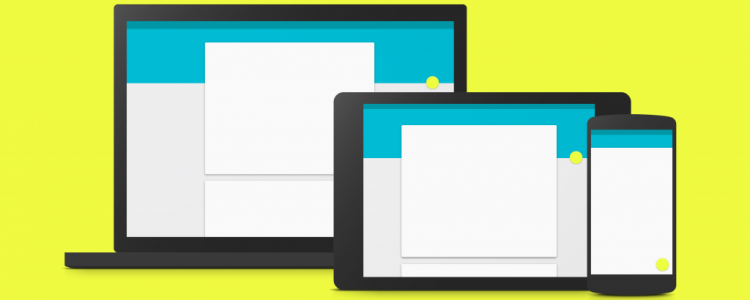
Abbiamo cercato di creare un linguaggio visivo per i nostri utenti, che sintetizzi i principi classici di un buon design, con l’innovazione e le possibilità offerte da scienza e tecnologia. Questo è il Material Design.
Con queste parole Google introduce il Material Design nel suo sito-guida e definisce lo stile che nel corso dell’ultimo anno ha declinato la grafica di tutti i suoi prodotti, fino all’ultima release del sistema operativo mobile Android, Lollipop.
Il materiale è la metafora
L’idea di base del Material Design è quella di rendere materiali gli elementi grafici, che non sono più piatti e senza ombre come nel Flat Design, ma assumono uno spessore e una fisicità nello spazio. Sono quindi rappresentabili come un oggetto tridimensionale, reale: luce, superficie, e movimento sono la chiave per trasmettere come si muovono, interagiscono ed esistono nello spazio.
Ispirato dallo studio di carta e inchiostro, ma tecnologicamente avanzato e aperto alla fantasia e magia, il Material Design diventa quasi una sintesi tra Flat Design e Scheumorfismo: per rendere gli elementi reali non si limita a riprodurre graficamente texture o superfici, ma definisce un nuovo linguaggio visivo rielaborando lo stile grafico del Flat Design.
Questo video, creato dagli sviluppatori di Google, mostra quello di cui stiamo parlando.
Le caratteristiche del Material Design
Vediamo ora nel dettaglio quali sono le caratteristiche che contraddistinguono il linguaggio visivo creato da Google.
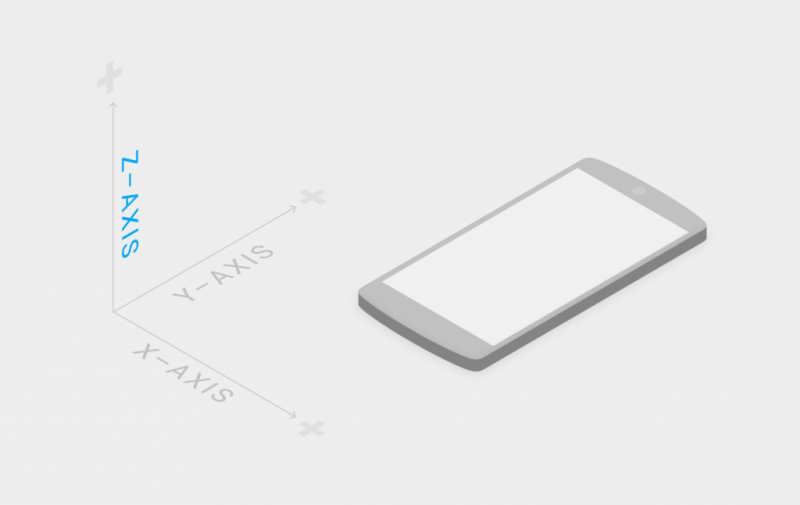
Superfici 3D
L’ambiente materiale è uno spazio 3D, il che significa che tutti gli oggetti hanno x, y, z e dimensioni. L’asse z è perpendicolarmente allineato al piano del display, dunque è quello che definisce la profondità degli oggetti. Sul web, l’asse z è usato per la stratificazione e non per la prospettiva. Il mondo 3D è emulato manipolando l’asse y.
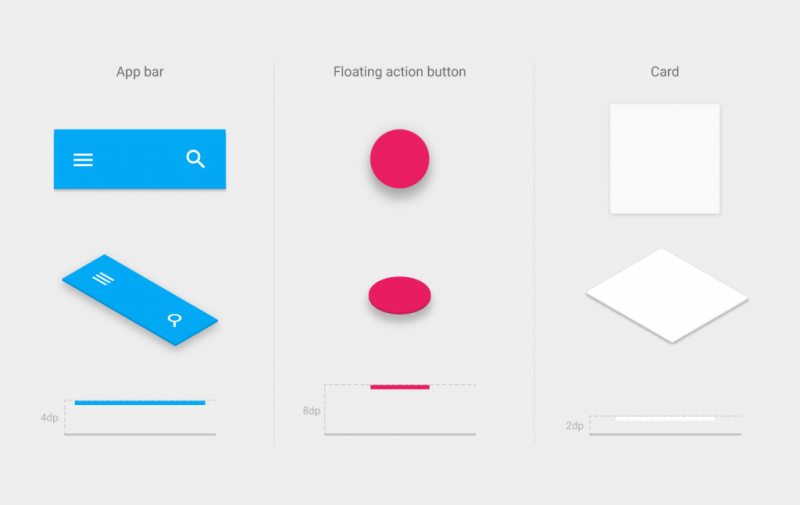
Ogni superficie, definita da Google come “foglio di materiale”, ha uno spessore standard di 1 dpi e proietta un’ombra relativa alla sua distanza dall’asse z.
Gli elementi, in questo modo, acquisiscono delle ombre realistiche e sono strutturati in modo gerarchico uno sopra l’altro, migliorando l’esperienza utente e facendo focalizzare la sua attenzione sugli elementi importanti della pagina come i pulsanti o i menu di navigazione.
L’ombra serve anche a separare gli elementi nel caso occupino lo stesso punto dello spazio simultaneamente, perché ogni elemento deve avere la sua posizione. I fogli possono cambiare forma, possono unirsi per diventare un singolo foglio di materiale, oppure dividersi per diventare un nuovo foglio, ma non possono mai attraversarsi.
Il contenuto viene visualizzato sul foglio, in qualsiasi forma e colore ma non aggiunge spessore del materiale e non può comportarsi indipendentemente dal materiale, ma deve essere limitato entro i suoi limiti.
Animazioni
Così come la forma di un oggetto indica come potrebbe comportarsi, il movimento di un oggetto dimostra se è pesante, flessibile, rigido, piccolo o grande.
Le animazioni nel Material Design vengono definite responsive perché sono sensibili all’input dell’utente: devono essere sensate e coerenti, ogni animazione deve essere la conseguenza di un gesto.
Anche in questo caso torna la metafora del materiale: il movimento deve richiamare il comportamento degli oggetti fisici nel mondo reale, senza rinunciare all’eleganza, alla semplicità e alla bellezza.
Allo stesso tempo le transizioni devono guidare l’attenzione dell’utente. Il movimento può essere usato per trasportare agevolmente gli utenti tra i contesti di navigazione, spiegare i cambiamenti nella disposizione degli elementi su uno schermo, e rafforzare la loro gerarchia.
Ogni transizione deve essere chiara, liscia e senza sforzo, deve indicare all’utente dove concentrare la sua attenzione.
Stile
Per quanto riguarda lo stile, Google definisce ogni caratteristica nei minimi dettagli offrendo anche una lista di risorse e di modelli da scaricare e utilizzare per i nostri progetti.
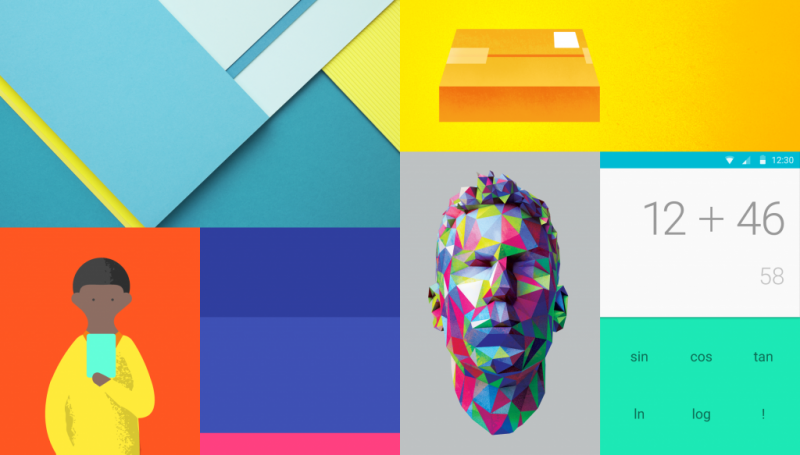
I colori prendono spunto da quelli del Flat Design, ma l’elemento che non deve mai mancare è la funzionalità. Dominano quindi colori vivaci, contrapposti a ambienti tenui, ombre profonde e luci brillanti per accentuare l’idea di tridimensionalità.
Per le icone Google evidenzia come le espressioni visive di prodotti, servizi e strumenti di un marchio devono essere visivamente distinte, ma seguire lo stesso concetto e lo stesso metodo di esecuzione. Per questo definisce una griglia e delle forme di base come linee guida, dalle quali partire per mantenere una proporzione visiva coerente tra le diverse icone.
Le immagini devono essere dinamiche e legate al contesto di riferimento per migliorare l’esperienza dell’utente. Google consiglia addirittura di non utilizzare immagini di stock e suggerisce di mantenere l’integrità delle immagini, evitando filtri o eccessive modifiche fotografiche, per non sovrapporre l’intensità dei colori con quella delle immagini generando una grafica troppo confusionaria.
Per quanto riguarda i font, Google sceglie i carattere tipografici standard utilizzati su Android dopo il rilascio di Ice Cream Sandwich: il Roboto e il Noto per tutte le lingue non coperte dal primo.
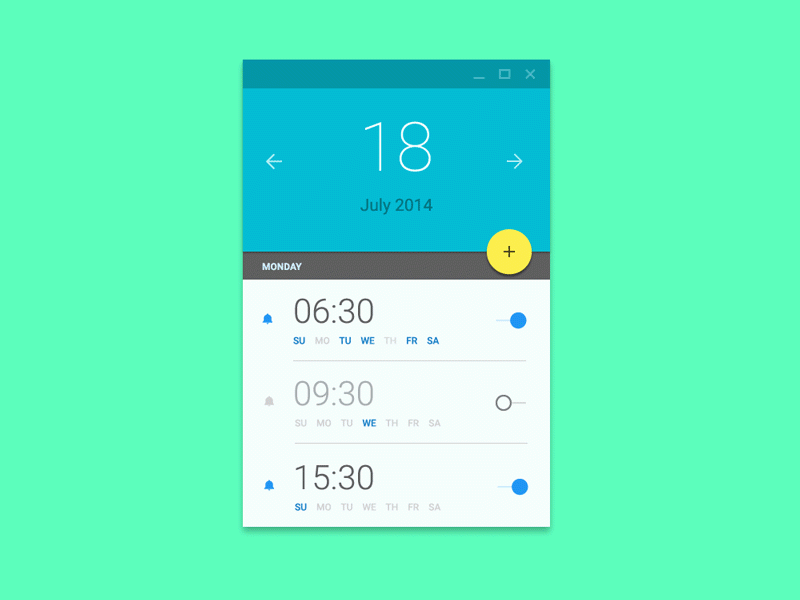
Esempi di Material Design
Le novità introdotte dal Material Design hanno influenzato molte applicazioni che hanno approfittato del nuovo linguaggio visivo, per rinfrescare il proprio stile.
Tra le più famose Whatsapp, che ha attuato un rinnovamento completo dell’interfaccia, utilizzando il verde scuro come colore principale ed inserendo tante novità, dalla barra di stato colorata alle nuove animazioni, passando per i profili e l’ottima interfaccia per la condivisione.
Se volete vedere qualche altro esempio, in questo articolo di Panorama sono state selezionate le migliori app Material Design.
Conclusioni
Questo articolo è solo un riassunto della guida creata da Google. Se il Material Design ti incuriosisce e sei in procinto di creare un app per Android, ti consiglio di leggerla perché è molto dettagliata e costituisce anche un ottimo esempio di manuale del brand.