Molti sono a conoscenza degli FPS (Frames per Second) e della loro importanza nell’ambito dei videogiochi e del video making, ma sapevate che gli FPS sono ugualmente importanti nel web development? Infatti il frame rate non solo determina la fluidità d’uso di un sito, ma può avere anche un enorme impatto sulla quantità di traffico e visite giornaliere.
Ma cosa sono gli FPS nel Web Design?
Come tutti i software che implementano un qualche tipo di animazione o movimento, il browser ha bisogno di rigenerare costantemente gli elementi visivi che compongono un sito web.
Questo processo avviene molto velocemente, ma alcuni fattori come l’utilizzo di immagini pesanti, l’uso di funzioni JavaScript lente e l’utilizzo di animazioni, possono rallentare la velocità di rendering del browser.
Idealmente, per un’esperienza di navigazione fluida, il frame rate di un sito dovrebbe rispecchiare la velocità di rendering del dispositivo utilizzato dal client. Inoltre ogni frame ha un budget di 16ms.
Questo vuol dire che il processo di rendering di un frame deve avvenire entro 16ms per ottenere un frame rate ideale di 60FPS (1s / 60 = 16ms): se non si rispetta questo limite per frame si rischia di ottenere una pagina lenta o non fluida.
Perché il frame rate di un sito è importante?
Nella EdgeConf del 2013, gli sviluppatori di Facebook hanno rivelato di aver fatto un piccolo esperimento per studiare quali fattori influenzano il traffico del social network più popolare al mondo. (Potete vedere il video qui)
L’esperimento consisteva nell’abbassare il frame rate dell’App di Facebook per IOS e Android da 60FPS a 30FPS. I risultati hanno mostrato un calo di interazione con l’App da parte degli user, dimostrando l’importanza di un buon frame rate nella User Experience di una App o sito.
Come evitare un frame rate basso?
Per prima cosa possiamo controllare il frame rate della nostra pagina web tramite i developer tools di Google Chrome. Ecco come ispezionare gli FPS del vostro sito.
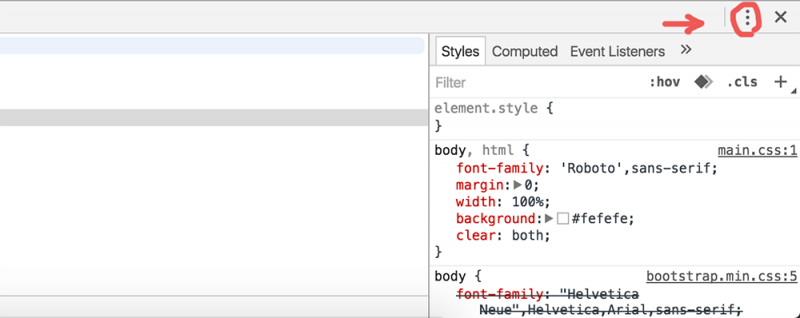
In Google Chrome aprite i developer tools e cliccate sull’icona in alto a destra con i tre puntini.
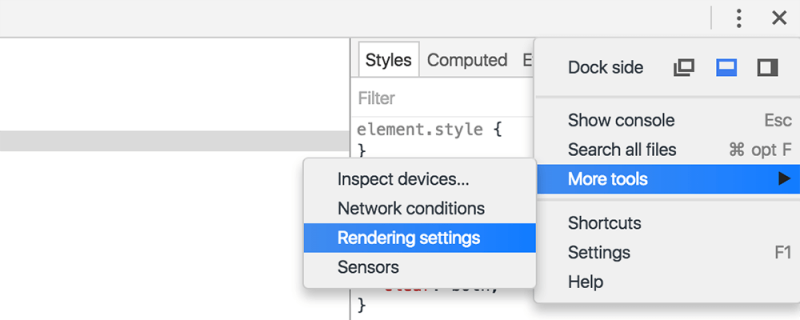
Dal menu selezionate Rendering settings.
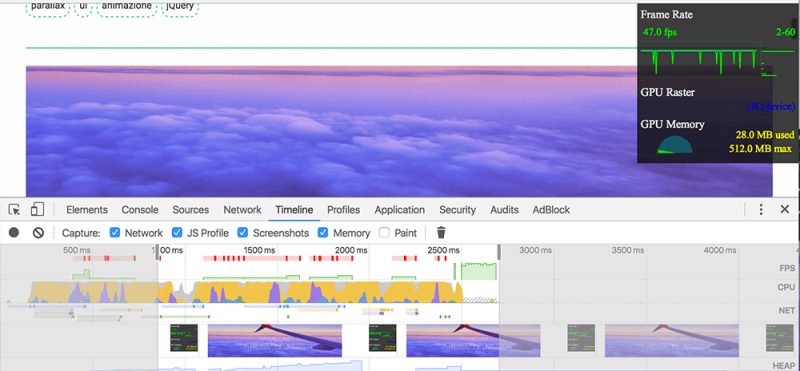
Dopodiché apparirà una piccola finestra sull’angolo destro della pagina, con un tool che indicherà la velocità del rendering di quella pagina. Questo tool mostrerà gli FPS relativi a un determinato evento nel sito.
Per esempio, se visualizziamo una pagina statica senza generare eventi del tipo scroll, click o span, Chrome automaticamente abbasserà il numero di rigenerazioni della pagina. Questo avviene perché generare 60 frames uguali in un secondo sarebbe uno spreco di processore.
Se invece visitiamo una pagina ricca di animazioni o generiamo eventi che comportano un cambiamento visuale nel sito, vedremo senza dubbio un rialzo del frame rate, che idealmente dovrebbe tendere verso i 60FPS.
Purtroppo non sempre è possibile rispettare la regola dei 60FPS, soprattutto se si sta sviluppando un sito ricco in animazioni. Ma ci sono delle linee guida che si possono seguire per assicurarsi di non appesantire troppo la pagina.
- Scrivere codice JavaScript efficace.
- Evitare di riposizionare molti elementi in pagina allo stesso tempo.
- Evitare funzioni JS pesanti all’interno di eventi .onScroll()
- Ottimizzare le immagini.
- Usare funzioni asincrone dove possibile.
- Usare regole CSS al posto di codice JS dove possibile (un esempio sono le animazioni).
Ovviamente i fattori che possono causare questo “lag” della pagina sono quasi infiniti e ogni sito è diverso, quindi non esiste una soluzione che soddisfi tutti i casi.
Ricordate di non diventare ossessionati dagli FPS: se non avete precisamente 60FPS è perfettamente normale e accettabile.
A patto che il frame rate non sia esageratamente basso e la performance del sito non sia un elemento essenziale per il vostro progetto, potete tranquillamente ignorare gli FPS.
Come potete vedere in questo esempio, la pagina contenente un’immagine con effetto parallax, ha un frame rate di 47FPS, questo può essere considerato accettabile pur essendo sotto i 60PFS, perché l’effetto finale non è troppo meccanico ed è stato testato sui vari browser e dispositivi.
Conclusioni
Abbiamo visto come il frame rate può influenzare il traffico e l’utilizzabilità di una pagina, e quali sono le linee guida da seguire per evitare di sviluppare una pagina lenta.
E voi quanta importanza dareste al frame rate del vostro sito? Pensate che potrebbe influenzare il vostro traffico?
Non vi rimane altro che provare e scoprirlo. Non dimenticatevi di raccontare la vostra esperienza nei commenti!