La scelta dei colori è uno di quegli argomenti di cui si tratta spesso sul web, data la sua apparente semplicità. È dunque uno dei primi articoli che viene pubblicato sui blog appena nati nell’ambito del web design, ma spesso viene tralasciata una parte fondamentale: l’applicazione in un contesto più ampio del singolo sito. Anche qui su Webhouse, la bravissima Jessica Lussu, aveva parlato in maniera magistrale dell’importanza dei vari colori e delle diverse emozioni che ogni colore potrebbe far suscitare all’utente.
In caso tu sia alle prime armi con la grafica, ti consiglio vivamente di leggere prima l’articolo appena citato, in modo tale da comprendere informazioni basilari e necessarie per la completa comprensione di questo contenuto.
Inizio con l’approccio che solitamente seguo per i miei lavori:
- Studio del Logo
- Studio del Settore
A mio parere sono questi gli step fondamentali da seguire per una buona scelta dei colori. Andiamo ad analizzarli in maniera più approfondita!
Studio del Logo
Se già il business per cui stiamo creando il sito possiede un logo, allora dovremmo partire dallo studio dello stesso per la scelta dei colori del resto del sito in questione. Soprattutto se il logo è ormai riconosciuto dalla clientela, è praticamente impossibile, oltre che da pazzi, andare a modificare il logo solo per inserire il colore che più ci piacerebbe applicare a questo lavoro.
Vediamo un po’ di casi abbastanza famosi:
RedBull
Questo screen è tratto da una landing page di redbull, e come puoi notare, i colori del sito sono fortemente dipendenti da quelli del logo dell’azienda in questione: giallo, rosso e blu scuro.
Il logo permette di delineare anche altri aspetti del design dell’intero sito, come i font tipicamente bold, simbolo di forza. I colori, giallo e rosso, danno subito l’idea di potenza ed energia: quello che la bevanda garantisce ai propri clienti. Vediamo quindi fin da subito come il colore non è semplicemente applicato per rendere graficamente piacevole il sito, ma per comunicare il messaggio dell’azienda e l’obiettivo del prodotto.
Coca Cola
Continuando sul settore delle bevande, non potevo evitare di citare il sito della coca cola. Ecco di seguito uno screen della sua home page italiana.
I colori predominanti sono il bianco e il rosso, che derivano ovviamente dal logo della famosa azienda americana. I lettori più attenti avranno potuto notare la presenza di questi colori in diversi elementi della pagina in questione:
- Logo
- Foto
- Link (“prodotti”, in alto a destra)
- Elementi della UI (in basso a destra)
Questo permette di rendere facilmente riconoscibile tutto il sito e le diverse pagine che lo costituiscono. L’utente, che probabilmente già beve la famosa bevanda, riconosce subito il brand in questione sentendosi “a casa”.
E’ importante ricordare che il logo e ovviamente anche i colori ad esso associati, devono essere elementi onnipresenti, ovvero che si ripetano in tutte le “vetrine” che l’azienda possiede sul web. Dunque, quelli che sono i consigli sulla scelta dello stile grafico e nello specifico sui colori da utilizzare, dovranno essere applicati anche ai social, newsletter e a tutti gli altri strumenti o piattaforme con la quale una determinata azienda si approccia con il cliente.
Ecco la pagina Facebook di Coca Cola: la stessa predominanza di rosso e di bianco, può essere facilmente notata anche qui: dall’immagine di copertina, alle diverse foto che ogni giorno vengono pubblicate. In questo modo, il colore finisce di essere un semplice veicolo di emozioni, diventando un vero e proprio punto chiave della brand awareness.
Personalmente anche io uso molto questo approccio, trasformando il colore su cui si basa il mio sito, in un elemento che accompagna tutta la mia presenza online, i miei prodotti ed anche la mia presenza offline.
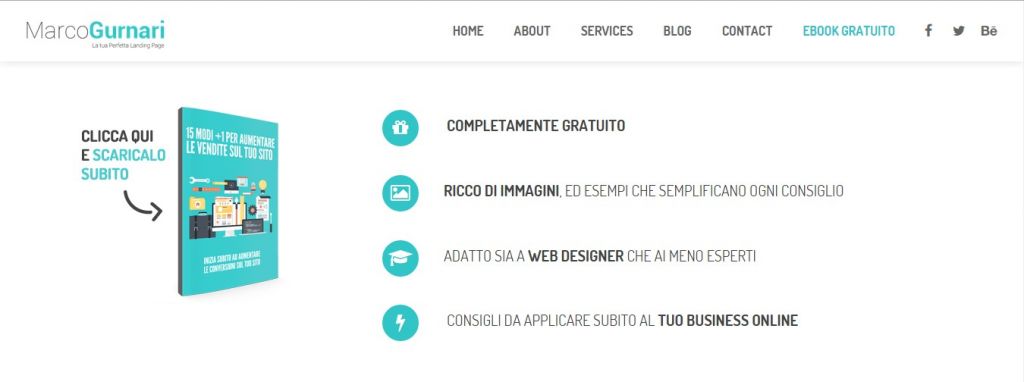
Questo ad esempio è uno screen della landing page per il mio ebook gratuito sulle conversioni: puoi benissimo notare la riproposizione di quel colore nei diversi elementi: logo, link, immagine, icone e anche nel prodotto stesso. In questo modo ogni elemento, dal design della pagina alla cover dell’ebook che offro ai miei utenti, sono contraddistinti dal colore che diventa parte della stessa figura professionale. Lo stesso si può verificare per la presenza “live” di un determinato professionista o di un’azienda, che tramite biglietti da visita, brochure e altro materiale pubblicitario, dovrebbe mantenere intatto lo stile grafico tipico della presenza web.
Definire dunque fin da subito un colore predominante è fondamentale, perché ti permetterà di curare con maggiore coerenza tutti gli aspetti dell’azienda.
Studio del settore: quando il sito non ha un logo
Ci sono poi alcuni casi in cui il logo semplicemente non esiste. Come agire?
La risposa è molto semplice: studiando il settore. Innanzi tutto dovremmo fare una distinzione:
- Settore creativo
- Settore statico
Per settori creativi intendo quei settori a cui non è associato un determinato colore e stile ben preciso, e in cui utilizzare un po’ di fantasia, partendo proprio dai colori, è una scelta buona e giusta. Prendiamo in considerazione il caso dei web designer: ognuno dovrebbe creare il proprio sito distanziandosi dai concorrenti e mostrando la propria capacità nel “domare” colori e forme e plasmarle per le proprie esigenze.
Per settori statici intendo invece quei settori particolarmente legati a colori che permettono la facile comprensione del business da parte dei clienti. In questi casi il miglior paragone per comprendere subito il concetto sono le farmacie: passeggiando per la strada, potremo subito riconoscerne una grazie alle grosse croci verdi che fanno da insegne. La stessa cosa succede con i siti web: i colori hanno nella maggior parte dei casi l’obiettivo di far riconoscere ad un semplice utente, ciò di cui tratta il business di quel sito.
Uno degli esempi più comune è il settore sanitario: hai mai visto un sito di un ospedale che ha come colore predominante il rosso? Probabilmente no, trattandosi di un colore che richiama il sangue, il concetto di pericolo ed altre emozioni che non è il massimo far suscitare ad un utente. E’ dunque meglio utilizzare colori più tenui come l’azzurro e il verde, simbolo di salute e leggerezza.
La stessa cosa non si potrebbe dire di un sito di body building, in cui il rosso, abbinato soprattutto a texture metalliche e foto in bianco e nero, può dare quel senso di forza ed energia che un visitatore vorrebbe sentire dentro di sé.
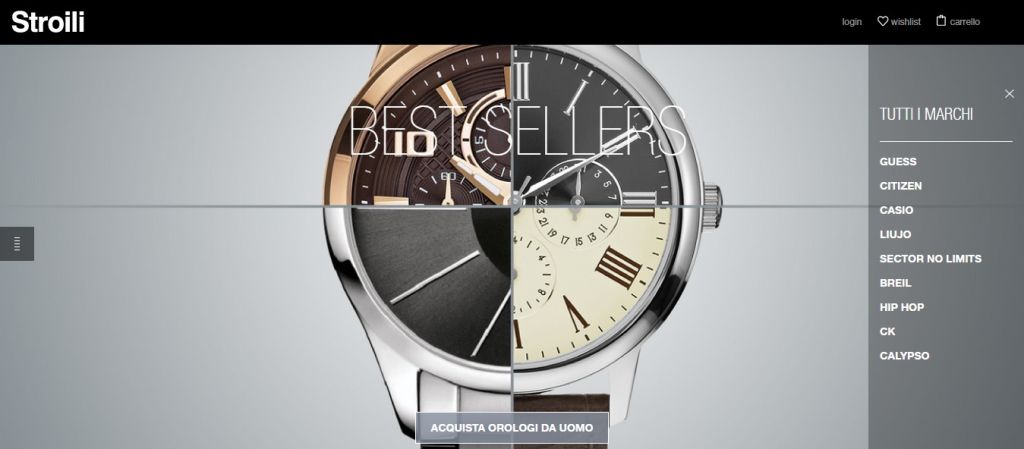
Un altro settore con colori molto comuni è quello dei gioielli: texture e background scuri, che risaltano i diversi elementi di colore oro e argento.
Potrei restare qui ad elencare business e relativi colori per ore, ma non è quello che serve a te. Il consiglio migliore è quello di seguire questi step:
- Comprendi il Business del Cliente
- Studia i concorrenti
- Diversificati
Ho spiegato in questo stesso paragrafo il primo step, ma non vorrei che si giungesse ad un fraintendimento: divenire la copia dei concorrenti. Per questo il mio consiglio è quello di analizzare eventuali competitor, prendere ispirazione da un punto di vista grafico e studiare come sfruttano determinati colori nel proprio sito, ma distanziarsi e diversificare il proprio progetto. Se ad esempio tu volessi creare un blog sul web design in Italia, potresti evitare l’arancione, per non apparire come una copia di YourInspirationWeb (di cui per altro ti consiglio un interessante articolo su questo argomento).
Dunque ricapitolando, spero che tu abbia compreso il concetto fondamentale: il colore non è semplicemente un elemento grafico che può piacere o non piacere, ma è un veicolo di emozioni, un mezzo per far ricordare ai tuoi clienti che un determinato prodotto o contenuto è di tua proprietà, dunque un potente strumento non solo di design ma anche e soprattutto di marketing.