Molti blogger tendono a “spendere” tutto il tempo a disposizione per creare dei contenuti eccezionali, perdendo però di vista alcuni dettagli che, nel complesso, possono fare la differenza.
Uno di questi dettagli riguarda la compressione e l’ottimizzazione delle immagini. Potremmo dire che i benefici dell’utilizzo di immagini emozionali e/o dall’elevata capacità comunicativa potrebbero essere annullati dall’assenza di cura delle immagini, a discapito dell’esperienza dell’utente.
Questo si traduce in “compressione delle immagini” per aumentare la velocità di caricamento delle pagine web, ovviamente senza che la perdita di qualità sia percepibile dall’utente.
Le premesse potrebbero far sembrare le operazioni da eseguire qualcosa di delicato e difficile, ma non è così, in quanto esistono strumenti molto efficaci che eseguono il lavoro automaticamente al posto nostro. Tuttavia, prima di “lanciarci” in tecnicismi vediamo quale formato di immagini scegliere.
JPG o PNG?
Il formato più diffuso sul web è di certo il JPG, ed il motivo è molto semplice: permette delle compressioni estreme (che abbattono in maniera drastica il “peso” del file), senza far percepire grandi differenze. Come sappiamo, la velocità di caricamento delle pagine web è tra le buone pratiche per la SEO e per la user experience.
Tuttavia, quando si tratta di dettagli, il JPG viene considerato “scadente“, proprio perché caratterizzato da una perdita di informazioni.
L’alternativa è il formato PNG. Le dimensioni delle immagini di questo tipo è di molto superiore alle JPG. Le conseguenze sono abbastanza ovvie: le pagine web diventano più pesanti e quindi il tempo di caricamento aumenta; allo stesso tempo, la qualità delle immagini risulta essere superiore. Come valore aggiunto, inoltre le PNG consentono la trasparenza, e questo le rende ideali, ad esempio, per loghi ed icone.
In ogni caso, a prescindere dalla scelta del formato, è importante prestare attenzione alle dimensioni dell’immagine trovando il giusto compromesso con la qualità. In conclusione, possiamo dire che il primo passo verso l’ottimizzazione delle immagini per il sito web è la scelta del formato giusto in base alla circostanza; questo contribuirà ad attenuare i problemi di “carico” del sito web, pur mantenendo lo standard di qualità desiderato.
Compressione prima dell’Upload
Oltre a selezionare il formato giusto, prima di caricare una immagine sulla sezione “Media” di WordPress, è buona norma eseguire alcune operazioni di compressione, non solo per i motivi messi in evidenza fino a questo momento, ma anche per velocizzare l’operazione di upload (immaginiamo, ad esempio, di dover caricare una fotografia scattata con una fotocamera di ultima generazione… ).
Vediamo alcuni semplici passi per ottenere delle immagini ottimizzate.
- Effettuare un backup dell’immagine per mantenere l’originale intatta.
- Ridurre le dimensioni mantenendo le proporzioni. Non è necessario caricare immagini enormi (larghezza ed altezza) se il layout del sito web ne prevede una visualizzazione di dimensioni molto inferiori. Se necessario, inoltre possiamo tagliare le parti che non sono necessarie. Il software di editing leader è Photoshop, ma possiamo contare anche su risorse gratuite come Gimp ed addirittura online, come Pixlr.
- Comprimere le immagini per il web utilizzando uno dei software appena citati o un tool dedicato a questa azione, come kraken.io o Riot. Tali programmi agiscono settando automaticamente diversi parametri per ottenere la dimensione ottimale del file senza sacrificare la qualità.
Compressione dopo e durante l’Upload su WordPress
Si possono eseguire diverse azioni per ottimizzare le immagini caricate su WordPress. La prima azione riguarda la corretta (o meglio “ponderata“) configurazione delle “dimensioni di ridimensionamento” gestibili attraverso le impostazioni dei Media.
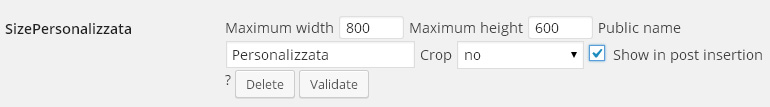
Nel caso ci accorgessimo che tali configurazioni andrebbero ritoccate dopo aver caricato centinaia di immagini, niente paura: esiste un plugin davvero potente che permette di aggiungere le dimensioni di ridimensionamento che ci servono: Simple Image Sizes.
Il plugin possiede un tool per la rigenerazione delle miniature in tutte le dimensioni disponibili, come vediamo in figura.
Successivamente potremmo agire sulla qualità (e quindi sulla compressione) delle immagini che verranno caricate. Per farlo, sarà sufficiente aggiungere la seguente riga di codice all’interno del file functions.php del tema in uso:
add_filter( 'jpeg_quality', create_function( '', 'return 80;' ) );
Com’è facilmente intuibile, il valore “80” indica la percentuale di compressione che andremo ad impostare. E’ importante tenere presente che tale istruzione non riguarderà le immagini già caricate, ma solo quelle che lo saranno in futuro.
In alternativa possiamo contare su diversi plugin molto validi.
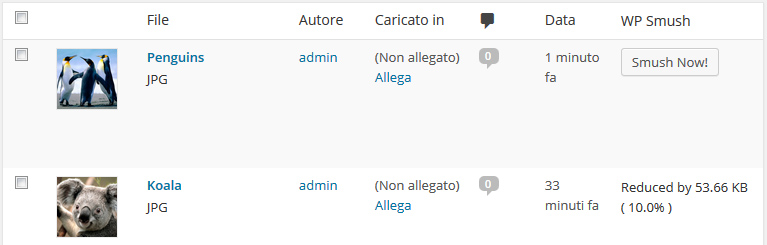
- WP Smush. Componente che si integra alla gestione “Media“, ed agisce in due modalità: automatica, che comprime le immagini direttamente in fase di upload, oppure manuale, che permette di agire direttamente sull’immagine dalla “libreria“.
- EWWW Image Optimizer. Plugin molto strutturato che, come nel caso precedente, esegue la compressione “bulk” o per singola immagine, permettendo un dettaglio di configurazione davvero notevole. Tra le impostazioni degne di nota troviamo anche la possibilità di eliminare i tag EXIF in fase di compressione, di sceglierne il livello, ma soprattutto di ottimizzare anche tutte le immagini non facenti parte dei “Media“ (quelle che compongono il tema, ad esempio).
Conclusioni
Se vogliamo migliorare i nostri siti web per quanto riguarda le prestazioni, e conseguentemente la SEO, l’ottimizzazione delle immagini è una tappa obbligatoria. Troviamo il giusto equilibrio tra qualità e velocità di caricamento per raggiungere l’obiettivo di fornire all’utente la migliore esperienza di navigazione possibile.