In questo articolo, ho deciso di prendere spunto ispirandomi a questo interessante tutorial in inglese, riguardo gli inviti agli eventi nelle campagne di email marketing.
Quando ci troviamo a promuovere eventi, workshop, conferenze o corsi online spesso il problema sta nel lasso di tempo che intercorre il lancio dell’evento stesso e la data di inizio: sono poche le persone che si organizzano e aggiungono la data al loro calendario, e per questo, molti si dimenticano dell’impegno.
Un’ottima soluzione è di proporre subito, all’interno dell’email, una call-to-action che inviti l’utente ad aggiungere la data al proprio calendario. Tutto questo è semplice da fare, e Google ci aiuta molto da questo punto di vista.
Questa tecnica è valida anche per landing page e squeeze page che promuovono eventi. Cominciamo!
Creazione dell’evento su Google Calendar
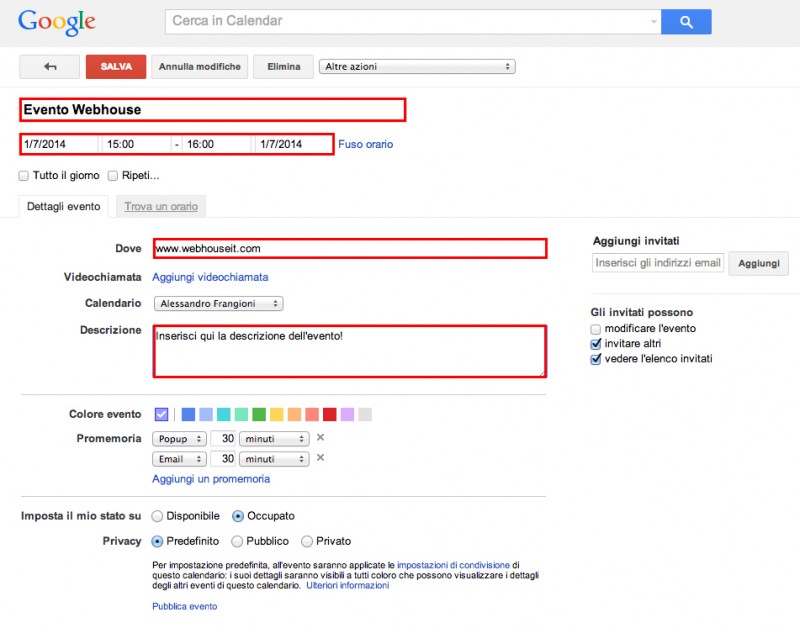
Come prima cosa abbiamo bisogno dell’evento, quindi vai su Google Calendar, seleziona un giorno dal calendario ed un orario. Inserisci il Titolo e clicca su Modifica Evento per aggiungere gli altri dettagli.
Completa i campi aggiungendo altre informazioni (evidenziate in rosso) come la data/ora, la descrizione e il luogo di svolgimento, che può essere benissimo un sito web, in caso di webinar online.
Come vedi, la creazione dell’evento è piuttosto semplice, e probabilmente sarà una cosa che già conosci se usi Google Calendar per gestire i tuoi impegni.
Adesso dobbiamo però ottenere il link dell’evento, che utilizzeremo nella nostra campagna di web marketing per invitare l’utente a salvare l’appuntamento nel suo Google Calendar.
Il Titolo
Il primo elemento di cui abbiamo bisogno è proprio il titolo. Nel mio caso è Evento Webhouse.
La prima parte dell’URL è generica, e rappresenta il punto di partenza per costruire il nostro URL:
https://www.google.com/calendar/render?action=TEMPLATE
Dopo questa parte obbligatoria, aggiungi &text= seguito dal nome dell’evento, come nell’esempio di seguito:
https://www.google.com/calendar/render?action=TEMPLATE&text=Evento+Webhouse
Usa il segno + per separare le parole del titolo. Nel caso di presenza di una virgola, (“Evento, Webhouse”) inseriscila prima del segno + (&text=NOME,+EVENTO).
Data e ora
Adesso dobbiamo aggiungere le informazioni riguardanti data e ora. Il tempo deve essere impostato su GMT e la sintassi da rispettare è YYYYMMDD.
Per aggiungere la data/ora, dopo il titolo aggiungi &dates=YYYYMMDD all’URL:
https://www.google.com/calendar/render?
action=TEMPLATE&text=Evento+Webhouse
&dates=YYYYMMDDTHHMMSSZ/YYYYMMDDTHHMMSSZ
Dove la lettera T separa data e ora, e la lettera Z indica la fine del tempo. Lo slash / dopo la Z separa la data di inizio dalla data di fine dell’evento.
Descrizione
Per aggiungere la descrizione, l’elemento da concatenare è &details=DESCRIZIONE%0ATesto a Capo.
Anche qui il segno + serve per indicare lo spazio, mentre in caso di linea a capo, dobbiamo usare %0A: in caso di doppia interruzione di linea, usa %0A+%0A.
https://www.google.com/calendar/render?action=TEMPLATE&text=Evento+Webhouse&dates=YYYYMMDDTHHMMSSZ/YYYYMMDDTHHMMSSZ
&details=Inserisci+qui+la+descrizione+dell’evento!
Luogo dell’evento
Infine concludiamo l’opera con l’inserimento del luogo dell’evento. Aggiungi &location= seguito dall’indirizzo fisico (separando gli spazi con il segno +) oppure l’URL senza spazi (in caso di eventi online).
https://www.google.com/calendar/render?
action=TEMPLATE&text=Evento+Webhouse&dates=YYYYMMDDTHHMMSSZ/YYYYMMDDTHHMMSSZ
&details=Inserisci+qui+la+descrizione+dell’evento!
&location=www.webhouseit.com
Suggerimenti e ottimizzazione del link
Ce l’abbiamo fatta. L’URL che esce fuori da questa procedura di link construct è molto lungo e c’è il rischio di aver digitato male qualcosa, quindi verificate il funzionamento del link prima di condividerlo.
Essendo, appunto, un URL lungo e complesso, per evitare anche semplici errori di copia/incolla, ma sopratutto per monitorare gli accessi e i click sul link appena creato, ti consiglio di usare un URL Shortener come Bit.ly o Tiny.cc.
Avrete così un link breve, personalizzato, facile da ricordare e con delle vere e proprie analytics utilissime per le statistiche sui clic.