Tranquilli, non siamo impazziti e non siamo tornati nel Medioevo.
Tuttavia in un epoca in cui guardiamo film 3D al cinema e a casa e abbiamo dispositivi dotati di display retina, che ci permettono di godere di immagini ad altissima risoluzione, nel mondo del design si sta registrando un’inversione di tendenza con la diffusione del flat design, ovvero design “piatto”.
Questo trend che si sta diffondendo in maniera quasi virale sul web e sulle interfacce digitali, e che è oggetto di migliaia di articoli (ne parla addirittura il New York Times), si definisce “flat” perché è caratterizzato dall’eliminazione di tutti gli elementi grafici quali ombre, riflessi, sfumature, smussi o elementi tridimensionali che si distinguono dal fondo e creano maggiore profondità, in favore di un interfaccia semplice e pulita.
Prima del Flat Design
Un simile approccio non è nuovo nella storia del design, anzi la stessa situazione si verificò agli inizi del ‘900, quando all’Art Nouveau caratterizzata da forme decorative e ornamentali che richiamavano quelle della natura, si contrappose il Movimento Moderno che si espresse nella progettazione, nell’urbanistica, nel design ma soprattutto nell’architettura con la nascita del Bauhaus.

Il Bauhaus si contrappone all’Art Nouveau con un’architettura semplice e funzionale
Questa scuola nata in Germania nel 1919, si fondava sul principio che nella costruzione di un edificio tutte le cose superflue vanno eliminate e le forme vanno ridotte alla loro vera natura per il raggiungimento della migliore utilità possibile.
Si deve raggiungere un armonia tra forma e funzione perché “Ciò che è funzionale è anche bello”.
Microsoft e Metro
A definire per prima le basi di questo stile è stata Microsoft con il Metro Design Language. I primi utilizzi risalgono addirittura a Microsoft Encarta 95 e MSN 2.0, successivamente è stato sviluppato per Windows Media Center e Zune, ed in seguito è diventato il carattere distintivo dell’azienda ed è stato utilizzato per Windows Phone, il sito web di Microsoft,Xbox 360 e Windows 8.
Lo stile Metro si basa sui principi di progettazione del design grafico svizzero che sceglie il testo come la forma primaria di comunicazione. Nasce quindi un layout pulito che si concentra soprattutto sulla tipografia con testi grandi e font sans serif dal look moderno.
Con Windows Phone e successivamente Windows 8 compaiono i “Live Tiles” riquadri piatti e colorati che si ispirano alla segnaletica di aeroporti e sistemi di trasporto pubblico e che, sempre mantenendo uno stile minimalista, riportano informazioni o identificano un’attività che l’utente può svolgere una volta cliccato sulla tile, sono una sorta di preview di quello che c’è dentro, una “finestra”, per questa caratteristica il metro design viene definito anche layout a piastrelle o a mattonelle.
Un ruolo importante è giocato dalle animazioni, le transizioni e lo scorrimento laterale, che rendono l’interazione dell’utente dinamica, come se l’interfaccia sia viva e reattiva.
Lo stile riscuote così tanto successo che diventa l’emblema distintivo di Microsoft e si diffonde rapidamente sulle altre interfacce e sul web.
Designing honestly
Uno dei primi ad utilizzare il termine “flat design” è Allen Grinshtein di Layervault, che nell’articolo The Flat Design Era definisce il concetto di design onesto:
Designing honestly means recognizing that things you can do with screens and input devices can’t be done with physical objects… Designing for the web is the most rewarding when we can create solutions that are custom fit for the problem. We borrow metaphors from physical objects but we refrain from copying”
Per Grinshtein il design è onesto quando riconosce la natura del dispositivo per il quale viene progettato, una natura bidimensionale e digitale, e che quindi non mira alla riproduzione di oggetti reali ma piuttosto usa delle metafore, li rielabora per creare soluzioni personalizzate.
Tutta colpa dello Skeumorfismo?
Con questa affermazione Grinshtein si va a contrapporre allo Skeumorfismo, tecnica che è stata molto utlizzata negli ultimi anni che è carattarizzata dalla riproduzione fedele nel mondo digitale di oggetti che troviamo nella vita reale, pensate alla precisione delle icone di Mail e di Safari o anche alle texture di legno o pelle, largamente diffuse.

Icona di Safari in versione flat
Questa tecnica, che ha contraddistinto il design della Apple (curioso come si riproponga la battaglia Apple VS. Microsoft), si basa sull’idea che un’interfaccia ispirata alla realtà possa essere più familiare per l’utente e aiuti a ridurre il distacco tra vita reale e digitale, ma secondo Grinshtein:
elegant interfaces are ones that have the most impact with the fewest elements”
Bisogna rimuovere tutti gli elementi di distrazione per concentrarsi solo sul contenuto e su come gli utenti vi accedono.
Content is king… and is responsive!
Questa riflessione è molto importante perché riporta l’attenzione sul concetto “Content is king”, i contenuti sono molto più importanti dell’aspetto estetico e per questo non vanno sacrificati in funzione della bellezza del sito, ma piuttosto il contrario.
Soprattutto si deve fare in modo che il messaggio che vogliamo comunicare al nostro utente raggiunga il suo obiettivo nel modo più comprensibile e più veloce possibile.
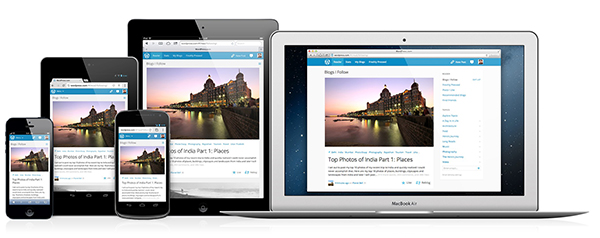
A questo concetto va aggiunta la crescente diffusione dell’uso di dispositivi come gli smartphone o i tablet, quindi la necessità di creare interfacce che si adattino alle diverse piattaforme esistenti ma anche di creare una grafica leggera, velocemente caricabile e che sfrutti al meglio lo spazio ridotto dello schermo.
Secondo Francisco Inchauste di Smashing Magazine va addirittura rivisto tutto il processo di creazione affinchè “the medium become the method”.
Nell’articolo Designing In The Transition To A Multi-Device World lui afferma che i designer passano troppo tempo a fare la cosa sbagliata: progettare il layout nei minimi dettagli in’applicazione di fotoritocco come Photoshop o concentrarsi esclusivamente sul codice, allontanano da quello che è il vero scopo del sito.
La vera progettazione deve avvenire nel browser così da valutare sia l’estetica del sito sia come funziona, e per browser non si intende solo quello del nostro computer o quelli più diffusi, bisogna considerare tutti i dispositivi.
Per questo non possiamo più affidarci a layout complessi e rigidi ma dobbiamo indirizzarci verso un design più reattivo, il Responsive Web Design affinché l’utente possa vivere un’esperienza di visualizzazione ottimale ed il contenuto resti sempre in primo piano.

Con la diffusione di nuovi dispositivi si ha la necessità di di creare layout che si adattino a tutte le risoluzioni
Conclusioni
In definitiva che siate flat o skeuomorphici, che tifiate per Apple o Microsoft, che il flat design sia solo una tendenza temporanea o che sia destinata a durare, la cosa importante è che siamo di fronte ad un nuovo modo di pensare il web design ed abbiamo l’opportunità di renderlo più usabile e più utile per tutti noi.
Nel prossimo articolo analizzeremo più dettagliatamente quali sono le caratteristiche grafiche che contraddistinguono questo stile. Siete curiosi?