Muse fa parte dei nuovi software di casa Adobe usciti negli ultimi anni (2011), che si rivolge a tutti quelli che vorrebbere crearsi un sito web senza necessariamente conoscere e scrivere manualmente codice. Adobe Muse rispetto allo storico Adobe Dreamweaver risulta molto più semplice da usare, con un’interfaccia che ti guida passo dopo passo a mettere online il sito.
Nonostante questo, non va assolutamente a sostituire Dreamweaver, che oltre ad avere funzionalità più avanzate, rimane anche un ottimo editor WYSIWYG per il codice html, css, php, javascript.
Perchè dovrei usare e provare Adobe Muse?
Adobe Muse nasce con l’obiettivo di creare semplici siti web statici, fatti “in casa” anche da persone estranee a questo lavoro.
Quindi potresti trovarti a mettere mano su un sito fatto con Muse, che il cliente non può (o non vuole) rifare ed al quale dovrai apportare delle modifiche.
Oppure ti occupi di altro, e vorresti avere un piccolo sito senza dover imparare a programmare. Adobe Muse ha integrato moltissimi widget e funzionalità facili da inserire e modificare. Ok, cominciamo, questo tutorial è per te!
Installazione di Adobe Muse e impostazione del progetto iniziale
Muse fa parte della suite Adobe Creative Cloud, ma puoi scaricare la demo gratuita per 30 giorni cliccando qui. Una volta installato, per prima cosa dobbiamo definire un progetto, che sarà il nostro sito.
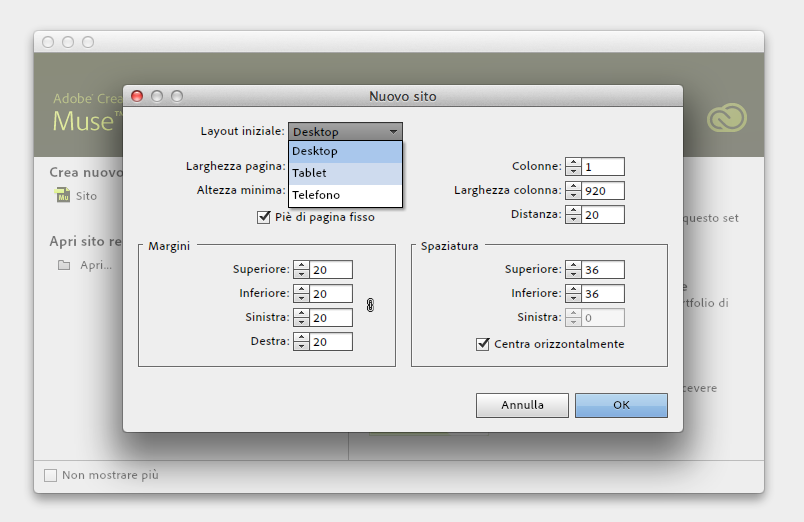
Avvia Adobe Muse e nella prima schermata di benvenuto, clicca su Crea nuovo -> Sito, oppure vai su File -> Nuovo sito: comparirà la seguente pagina.
Qui dovrai specificare i parametri delle pagine del tuo sito:
- Layout iniziale: se il tuo sito sarà responsive, cioè adattabile in base alla risoluzione dello schermo, puoi scegliere da quale layout iniziare (Desktop, Tablet o Telefono);
- Larghezza e altezza: dimensioni della pagina;
- Colonne, Larghezza colonna e Distanza: riguarda la struttura a Grid System per progettare meglio i siti responsive;
- Margini e Spaziatura: regola le impostazioni delle pagine web.
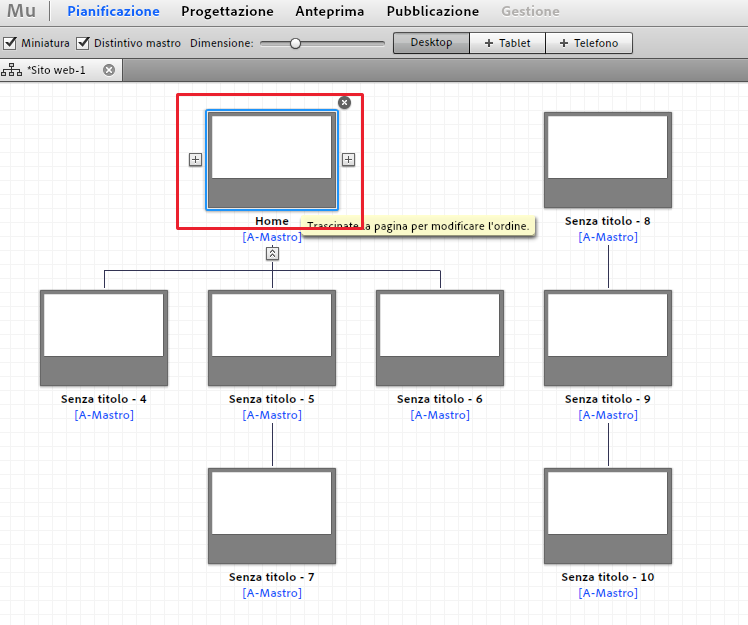
Bene, clicca su Ok. Adesso ti troverai nell’area di Pianificazione: qui puoi aggiungere le pagine al sito in maniera visuale, creando una vera e propria struttura ad albero con pagine e sottopagine.
Questa funzione è molto comoda perchè Adobe Muse riconosce lo schema delle pagine e crea il menu automaticamente. Passando sopra alla pagina Home, troverai dei simboli + a lato e sotto, per aggiungere sottopagine e pagine sullo stesso livello.
Nella parte in basso c’è il Mastro, cioè il template modello che tutte le pagine utilizzano: come in qualsiasi sito, ci sono elementi che ci accompagnano in tutte le pagine, basta pensare all’header, il menu, il footer.
Il Mastro rappresenta lo “scheletro”, quindi tutto quello che inseriamo qui, lo ritroveremo automaticamente in tutte le altre pagine.
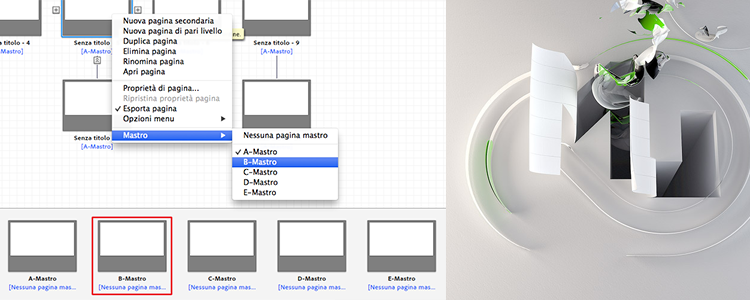
Puoi creare differenti pagine Mastro e applicare alle varie pagine facendo clic destro su di esse ->Mastro: dal menu seleziona la pagina mastro da applicare oppure Nessuna pagina mastro.
Modifica delle pagine
Per inserire contenuti e modificare qualsiasi pagina ed anche la pagina Master, fai un semplice doppio clic su di essa ed entra, quindi, nell’area Progettazione.
In questa area, in alto e sulla destra, troverai tutto ciò di cui hai bisogno per il tuo sito: inserimento di testi, immagini, link e molto altro.
Fra le cose importanti ti segnalo la Libreria di widget che trovi nel pannella a destra: una sezione di elementi pronti per essere inseriti come form, menu, pulsanti social, tab, presentazioni.
Le voci del menu sono aggiunte in automatico da Adobe Muse sulla base della struttura definita in Pianificazione: per rimuovere una pagina dal menu torna in pianificazione, tasto destro sulla pagina e vai su Opzioni menu. Inserirli è facile, prendi e trascina nel documento corrente, nel punto che preferisci.
Altra funzionalità molto utile è l’inserimento di codice HTML personalizzato.
Vai su Oggetto -> Inserisci HTML e incolla il codice. Per tornare a modificare le impostazioni singole della pagina e per inserire i metadati clicca sul menu Pagina -> Proprietà di pagina.
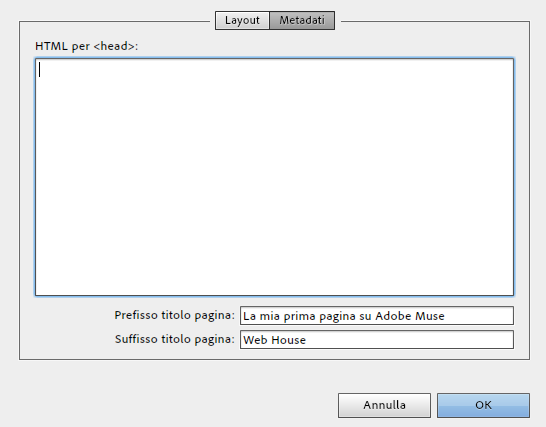
Clicca sulla tab Metadati: da qui puoi inserire anche il codice per la sezione <head> del sito e stabilire la parte iniziale/finale del titolo della pagina.
Versione tablet e mobile
Per fare la versione mobile (tablet e smartphone), vai su Pianificazione, in alto clicca rispettivamente sulle voci Tablet o Telefono: nella finestra seguente scegli se importare la stessa struttura, per esempio, dalla versione Desktop oppure Nessuna se vuoi partire da zero.
Anteprima e pubblicazione
Adobe Muse per l’anteprima ha un’apposita sezione interna, chiamata appunto Anteprima (in alto accanto a Progettazione).
Se, invece, vuoi visualizzare il sito sul browser predefinito, vai su File -> Anteprima pagina nel brower o File -> Anteprima sito nel browser.
Per quanto riguarda la pubblicazione, Muse si integra perfettamente con Adobe Business Catalyst ma se vuoi esportare semplicemente il codice, o caricare via FTP vai su File -> Esporta come HTML e su File -> Carica su host FTP.
Conclusione
Personalmente e, sopratutto, professionalmente, preferisco scrivere codice a mano, pulito e tutto “sotto controllo”: e se è questo che vuoi fare di lavoro, ti assicuro che difficilmente ti troverai (almeno spero) a lavorare con Adobe Muse per creare siti e/o progetti web importanti e complessi.
Hai mai usato, o usi Adobe Muse per i tuoi progetti? Come ti trovi?