Creare un e-commerce non è cosa semplice, iniziare a sviluppare su un CMS per e-commerce come Magento o Prestashop senza avere le giuste conoscenze può portare a problemi nello sviluppo e nella configurazione, ecco perché a volte la soluzione migliore è usare un CMS che si conosce bene e da lì partire per realizzare il proprio e-commerce.
Oggi, in questo breve tutorial per principianti, spiegherò come settare WooCommerce in WordPress e trasformare il nostro sito in un e-commerce.
La prima cosa da fare è installare WooCommerce come si fa con tutti i Plug-in. Una volta terminata l’installazione lo attiviamo e passiamo alla configurazione dei vari parametri.
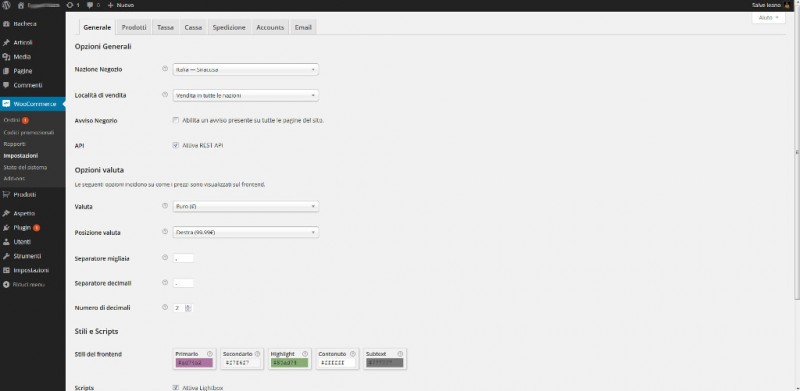
Aperta la pagina di configurazione di WooCommerce, ci troviamo davanti alle impostazioni generali dove potremo controllare lo stato del sistema e scegliere la sede del negozio, l’area di vendita e la valuta disponibile nel negozio.
Il pannello successivo permette di decidere come mostrare i prodotti nel negozio, scegliere le unità di misure e le dimensioni delle immagini prodotto.
Nella sezione tasse potremo configurare i parametri IVA, scegliere se inserire i prezzi IVA inclusa o meno e impostare le spese di spedizione in base all’indirizzo di fatturazione, spedizione o indirizzo del negozio.
Nella tab cassa potremo scegliere se abilitare i buoni sconti e impostare i metodi di pagamento disponibili.
Nella tab spedizioni troviamo i metodi di spedizione come: ritiro in sede, tramite corriere o posta ordinaria e i costi relativi ai vari tipi di spedizione.
Nella sezione email potremo impostare il nome mittente e l’indirizzo email con il quale verranno spedite tutte le email di servizio, come conferma ordine, spedizione ordine e resettare la password utente o registrare nuovo utente.
Dopo aver completato la configurazione iniziale, analizzeremo tutte le funzioni disponibile nella gestione dell’e-commerce.
Nella tab ordini potremo gestire tutti gli ordini in arrivo.
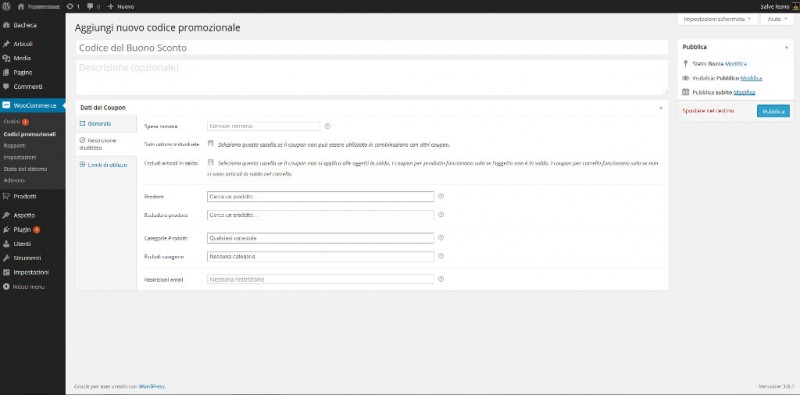
Nella sezione codice promozionale si può creare un coupon per fare sconti su un prodotto o sul totale carrello in percentuale o di una determinata somma, restringere uno sconto a una determinata categoria di prodotti e la durata del coupon.
Nella sezione rapporti potremo controllare l’andamento delle vendite giornaliere mensili o annuali, visualizzare l’andamento delle iscrizione degli utenti e controllare le scorte di magazzino.
Nella sezione add-on potremo acquistare estensioni per ampliare le funzionalità base di WooCommerce o comprare temi.
Ora passiamo dalle impostazioni generali a quelle dei prodotti.
Nella prima pagina possiamo inserire i vari oggetti in vendita; la schermata si presenta in maniera molto simile a quella del classico post di wordpress, qui possiamo inserire nome prodotto descrizione, immagini e prezzo di listino impostare il prezzo scontato indicando i giorni di validità dell’offerta, indicare il prodotto non disponibile in caso di esaurimento scorte e scegliere se renderlo prenotatile o meno.
Si possono impostare le varie categorie prodotti disponibili in negozio e i tag. La sezione classi di spedizione permette di impostare regole per determinate categorie di merce.
Nella sezione attributi si possono impostare parametri come dimensioni, taglie e colore del prodotto.
Arrivati a questo punto il nostro e-commerce sarà pronto e potremo iniziare la nostra attività di vendita online.