Pochi mesi fa Google ha lanciato un nuovo ed interessante tools user-friendly per la creazione di animazioni in Html5, CSS3, XML e Javascript: sto parlando di Google WebDesigner che puoi scaricare da qui (per Mac e PC). Google Web Designer nasce principalmente per la realizzazione di annunci animati compatibili su tutti i dispositivi (desktop, tablet, smartphone), ma può essere usato anche per creare animazioni complesse sfruttando la comoda interfaccia grafica senza dover necessariamente scrivere codice.
Creazione di un annuncio con Google WebDesigner
Cominciamo subito con la creazione di un nuovo documento da File->Nuovo file. Da qui devi scegliere che tipo di documento vuoi creare:
- Annunci Google – Banner: è il classico annuncio con dimensioni specifiche per pagine web o applicazioni;
- Annunci Google – Espandibile: sono gli annunci che si espandono quando viene fatto click sopra e si richiudono tornando alle dimensioni originali;
- Annunci Google – Interstitial: sono annunci a pagina intera che si aprono in coincidenza di cambi di pagina o durante il caricamento (loading) di applicazioni o pagine web:
- File vuoto: per creare un documento vuoto nei formati html, css, javascript o xml.

- Ambiente: per scegliere la destinazione dell’annuncio (Doubleclick, AdMob o generico);
- Dimensioni: dall’elenco proposto, seleziona la dimensione dell’annuncio oppure clicca su Custom per personalizzarle;
- Nome: inserisci il nome del file;
- Percorso: scegli la directory in cui sarà salvato il file;
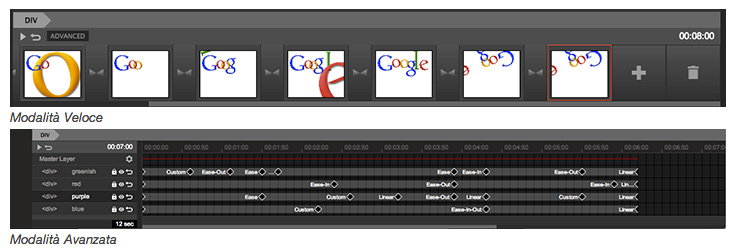
- Modalità animazione: seleziona Veloce per animare l’annuncio scena per scena e con una timeline semplificata, oppure Avanzata su vuoi animare singoli elementi con una timeline completa per l’editing delle animazioni. Attenzione: puoi passare da modalità veloce ad avanzata ma non il contrario!

Google Web Designer: l’interfaccia
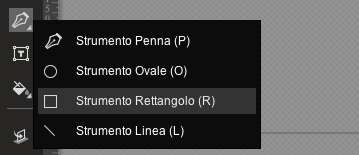
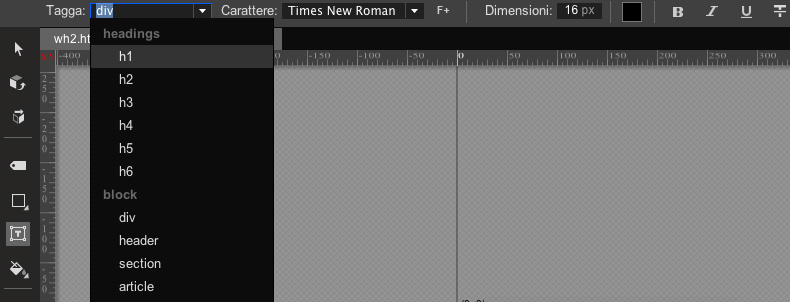
L’interfaccia di Google Web Designer è veramente semplice. La parte centrale è dedicata allo spazio di lavoro, utilizzando gli strumenti sulla sinistra puoi aggiungere testi, immagini e forme e dal menu in alto trovi le opzioni relative allo strumento scelto. 



Creare animazioni con Google Web Designer
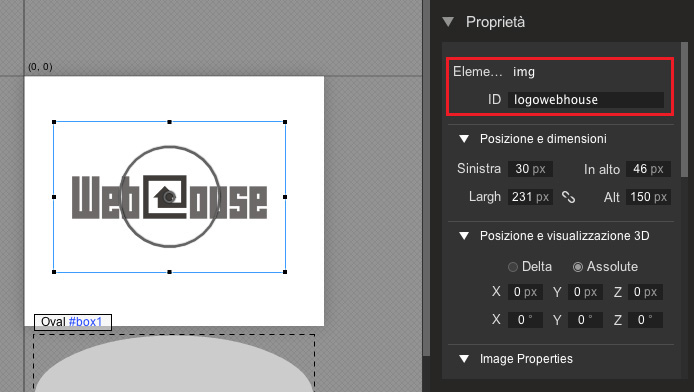
La creazione di animazioni in Google Web Designer riprende gli stessi concetti e modalità del caro Adobe Flash con timeline e i fotogrammi chiave. Come prima cosa ti consiglio di attribuire un ID a ciascun elemento della pagina (testi, forme, immagini): per farlo seleziona l’elemento, vai sul pannello a destra alla voce Proprietà e inserisci il nome nel campo ID (senza spazi). 





Anteprima e pubblicazione
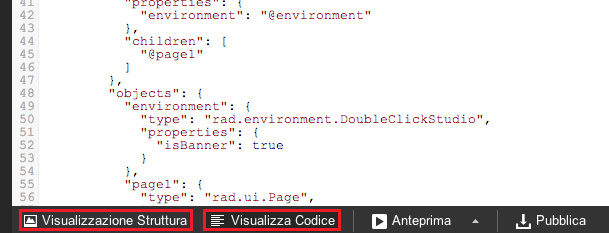
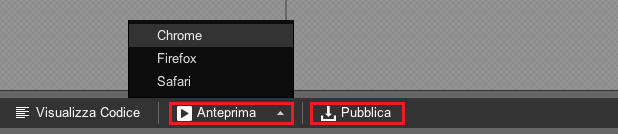
Durante lo sviluppo dell’animazione sarà più volte necessaria la visualizzazione dell’anteprima, per questo clicca su Anteprima (accanto a Visualizza Codice) , seleziona il browser e testa il suo funzionamento. 
Adesso tocca a te!
Per aiutarti nella progettazione delle animazioni e sull’uso di Google Web Designer, ecco i links alla guida ufficiale ed al canale YouTube dove trovi esempi e demo interessanti. Hai già provato Google Web Designerer i tuoi progetti? Libera la tua creatività con annunci invitanti e persuasivi, e fammi sapere cosa ne pensi di questo nuovo strumento di Google. Aspetto i tuoi commenti.