Niente panico! Puoi raggiungere il tuo obiettivo con un piccolo sforzo in più. Ma chiariamo subito che il processo responsive va pianificato all’inizio del tuo progetto, perchè si basa sul concetto ‘Mobile first’ secondo cui nella progettazione di un sito è importante partire dalle risoluzioni più piccole appunto i cellulari, per arrivare progressivamente alla versione desktop. La prossima volta, quando cominci un nuovo progetto, pensa subito alla possibilità di realizzare il sito responsive per seguire un corretto metodo di progettazione, ok? Ma veniamo al nostro obiettivo: abbiamo un sito web con classico layout fisso di 960px e vogliamo trasformarlo in responsive. Il raggiungimento di questo obiettivo dipende dalla complessità del progetto che avete realizzato. In alcuni casi dobbiamo prendere in considerazione la possibilità che sia più conveniente ricominciare dal principio, utilizzando un buon framework come Bootstrap o Skeleton. L’utilizzo di questi frameworks facilita notevolmente in termini di lavoro e di tempo, ma per avere una visione a 360 gradi del processo responsive io preferisco e consiglio, di cominciare a progettare un layout responsive senza l’aiuto di alcun programma pre-costituito.
Cos è il responsive web design?
Sono passati 3 anni da quando Ethan Marcotte, pioniere del processo responsive con il suo famoso articolo sul “Responsive web design” del 25 maggio 2010, ha cambiato il modo di progettare un sito web, cogliendo per primo i cambiamenti che l’evoluzione tecnologica ha comportato. Si è reso conto che i propri clienti volevano il loro sito visibile anche su iphone o ipad e ha studiato un modo per far si che ciò potesse accadere. Ha creato il responsive web design, cioè la possibilità per un sito web di rispondere al suo ambiente in maniera reattiva, di guardare alle cose che lo circondano e di riaggiustare automaticamente gli elementi che lo compongono, mantenendo al tempo stesso l’usabilità e navigabilità del sito e concentrandosi sulla priorità dei contenuti. Il responsive web design da importanza ai contenuti, intesi non solo come testi ma anche come logo, menù e così via. È importante stabilirne la gerarchia per definire quali contenuti vanno inseriti in un layout di 320px e quali vanno aggiunti progressivamente all’aumentare della risoluzione dello schermo secondo un processo di “ progressive enhancement”. Sarebbe impensabile e poco funzionale un sito con gli stessi contenuti a risoluzioni diverse. In questa fase è fondamentale una dialettica costante e costruttiva con il proprio cliente per capire le sue esigenze. Siamo arrivati ad una fase del processo di progettazione dei siti in cui è impossibile realizzare un sito senza tener conto della possibilità e necessità di creare un sito web, intelligente, flessibile e adattabile. Il RWB sta diventando il linguaggio standard e Google raccomanda fortemente la realizzazione di siti-web responsive per diversi motivi che potete leggere qui.
Procedere per fasi
Il processo responsive comprende così tanti aspetti da affrontare che occorre procedere per fasi e porsi degli obiettivi graduali. Gli ingredienti-chiave del RWD sono:
- Griglie fluide;
- Immagini fluide;
- Media queries;
Ma basta con le parole, passiamo alla pratica! Ho realizzato un esempio di layout fisso con i seguenti contenuti:
- logo;
- menù di navigazione;
- slide imagine;
- servizi;
- testo servizi;
- blog;
- articoli blog;
Analizziamo le 3 fasi che ci permetteranno di trasformare il nostro layout fisso in layout responsive.
#fase 1 – griglie fluide
La prima parola-chiave del processo responsive è fluidità della griglia e di tutti gli elementi che contiene la griglia: testo, immagini, box e contenitori. Considerando che abbiamo il nostro layout fisso di 960px come facciamo in modo che il nostro layout si espanda o restringa in base alla dimensione del browser?
1. TESTO
La prima operazione riguarda il testo. Per rendere il testo fluido dobbiamo abbandonare i pixel ed utilizzare le misure relative ems per due buoni motivi: primo perché ci permette di superare i problemi di IE con i font settati in px; secondo perchè con questa operazione il testo diventa fluido, cioè si adatta alla larghezza del contenitore. Spieghiamo come. Nell’esempio del layout fisso ho settato il font a 16px; per trasformarlo in misura relativa, settiamo il testo nel “body” al 100% in modo che tutti gli elementi della pagina possano essere considerati in maniera relativa rispetto alla misura di default del browser che di solito è di 16px. Inoltre, applichiamo una semplice regola matematica: TARGET : CONTENUTO = RISULTATO cioè , per ottenere il nostro risultato ( la misura relativa di 16 px) dividiamo il target (font di 16 px) per il suo contenuto ( misura di default del browser ) che è sempre di 16px; 16px : 16px = 1em ; la stessa operazione la eseguiamo per il tag “line-height”.
p {
font-size =1em /* 16px / 16px = 1em */
line-height:1.125em; /* 18px / 16px = 1.125em */
}
2. CONTENITORE
La seconda operazione consiste nel determinare la larghezza massima del nostro contenitore in percentuale, abbandonando i 960px del layout fisso. Dividiamo il nostro target di 960px per i 16px della misura di default del font.
#contenitore {
max-width: 60em /* 960px / 16px = 60em */
}
3. GLI ALTRI ELEMENTI
Per completare la nostra operazione di fluidità del layout applichiamo lo stesso metodo utilizzato per il font agli altri elementi della pagina. Ogni elemento del layout deve essere trattato come una proporzione relativa rispetto al contenitore. Dobbiamo quindi non solo considerare ogni singolo elemento, ma guardare alla relazione tra loro rispetto al contenitore. Questo ci permette di convertire il nostro layout fisso in pixel in percentuali e mantenere le proporzioni della nostra griglia intatte quando questa si ridimensiona. Per esempio l’header è largo 960px cioè significa il 100% del nostro layout.
header {
width:100%;
}
L’header contiene al suo interno due elementi: il logo e il menù di navigazione. Come li distribuiamo rispetto al 100% dell’header?
logo {
width:18.75%; /* 180px / 960px = 0.1875 */
margin-left:2.0833%; /* 20px / 960px = 0.020833em */
}
nav{
width:72.9166%; /* 700px / 960px = 0.729166 */
margin-right:2.0833%; /* 20px / 960px = 0.020833em */
}
Utilizziamo lo stesso metodo con gli altri elementi della pagina e quando calcoliamo la misura relativa di un elemento dobbiamo considerare il suo contenitore. Infatti, il testo contenuto nei servizi (p) è inserito nel contenitore #left di larghezza 320px; il padding ed il margin quindi non andranno calcolati in base alla misura totale di 960px, ma in base al contenitore del testo che è di 320px.
p {
padding:0 6.25%; /* 20px / 320px = 6.25 */
}
La stessa cosa va fatta per i testi contenuti nel contenitore blog. Adesso il layout è fluido, eccetto le immagini e lo slider. Vediamo come renderli fluidi nella seconda fase.
#fase 2 – immagini fluide
Cosa accade quando inseriamo delle immagini fisse nel nostro layout flessibile? Il layout si ridimensiona in base allo schermo però l’immagine eccede la larghezza del contenitore. Per fare in modo che questo non accada introduciamo la regola ‘max-width’ scoperta dal designer Richard Rutter che ha creato questo esempio.
#gallery{
max-width:100%
}
Provate a restringere la finestra dopo questa operazione. L’immagine contenuta nello slider si adatterà alla larghezza del browser. La regola max-width forza la larghezza dell’immagine a combaciare con la larghezza del suo contenitore. Il problema principale di questa regola è che IE6 e precedenti non supportano il max-width, ma è sufficiente aggiungere questo codice per superare questo problema:
#gallery{
width:100%;
max-width:100%
}
La regola max-width:100% dice alla nostra immagine di non eccedere la larghezza del suo contenitore mentre la regola width:100% obbliga l’immagine a combaciare sempre con la larghezza dei loro elementi contenitori. C’è una piccola differenza tra le due regole, ma il risultato non cambia: l’immagine si adatta alla finestra del browser. La seconda fase è conclusa: il nostro layout è fluido.
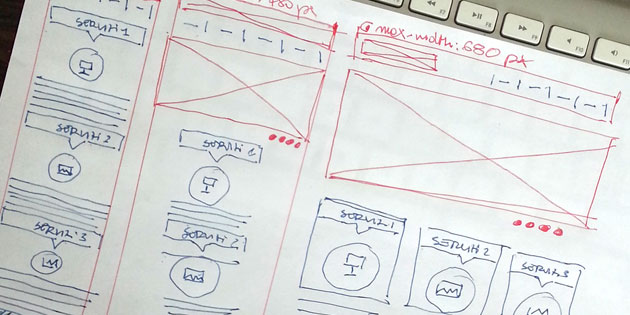
Potete notare come con questo lavoro di fluidità facilita il processo responsive; Se ora proviamo a restringere il browser, i contenuti si adattano fino ad un certo punto. È chiaro che man mano che le risoluzioni degli schermi diminuiscono si deve intervenire con il terzo ingrediente-chiave rappresentato dalle media queries. Questo ci permette di ottenere un controllo totale dal layout. Lo vediamo nella prossima fase. #FASE 3: MEDIA QUERIES Prendiamo la nostra bozza che abbiamo schizzato nella fase di progettazione e dove già abbiamo definito le nostre media query ed i nostri break-points. Ma cosa sono le Media Queries (MQ)? Sono l’evoluzione delle media-types, introdotte nei Css2.1 e servono non solo ad identificare il tipo di media, ma anche ad individuare le caratteristiche del dispositivo e del browser che visualizzerà il nostro contenuto. A differenza delle media types, le media queries sono diventate parte integrante dei css3 e possono essere richiamate/importate da diversi fogli di stile, oppure possono essere inserite direttamente nel foglio di stile con gli stili da applicare ad una particolare break-point. Con le media query, non facciamo altro che ri-disporre il nostro contenuto adattandolo al dispositivo che utilizziamo per visualizzare il sito. Per maggiori dettagli sulle media queries ci sono tante buone guide sul web come quella pubblicata da html.it .
I break-points (punti di rottura) invece sono una gamma di larghezze espresse in pixel che, inserite nelle media query, stabiliscono quando il browser, raggiunta quella larghezza attuerà gli stili inseriti nelle media queries. Veniamo al nostro esempio. Adottando un approccio per contenuti, ho creato 4 media query, sufficienti a rendere il nostro layout responsive a tutte le risoluzioni. Sarebbe impensabile, infatti, visti tutti i dispositivi mobili e tablet in circolazione adottare un approccio per dispositivi a meno che non decidiamo di selezionare alcuni dispositivi come i prodotti apple, ma vorrebbe dire adottare un processo riduttivo. Nel nostro caso ho stabilito 4 break-points:
- 320px;
- 480px;
- 680px;
- 768px
La prima operazione da fare però è inserire nella head della pagina html il meta tag viewport, cioè l’area di visualizzazione della pagina; il tag viewport comunica al browser come comportarsi quando una pagina viene ridimensionata e quanto grande deve essere l’area di visualizzazione. L’istruzione minima da inserire è questa:
<meta name="viewport" content="width=device-width, user-scalable=no">
Stiamo dicendo al browser di impostare la larghezza (width) della viewport in base alla larghezza dello schermo del dispositivo (device-width). Con la proprietà user-scalable possiamo decidere se consentire o meno all’utente di ridimensionare/zoomare la pagina. Questa operazione è fondamentale per la realizzazione di un sito responsive; se omettessimo di inserire il tag viewport, il browser non è in grado di interpretare le MQ. Dopo aver fatto questa importante operazione analizziamo la prima media query partendo dalla risoluzione più bassa che vogliamo realizzare secondo un approccio mobile first. Con la prima media query:
@media only screen (max-width:320px) {};
diciamo al browser che se la risoluzione sarà pari ad una larghezza massima di 320px, si attueranno gli stili inseriti tra parentesi graffa. Graficamente vogliamo ottenere una griglia con una colonna facendo fluttuare gli elementi con la proprietà float:left. Con questa media query lo slide immagini e gli articoli blog non saranno visibili e li nascondiamo con la proprietà ‘display:none’. Inoltre, con un piccolo trucco trasformiamo il menù orizzontale in un menù elenco a tendina. Questo trucco è spiegato molto bene da CSS-Tricks in questo articolo.
- logo;
- menù di navigazione /menù a tendina
- slide immagini
- servizi
- testo servizi
- blog
- articoli blog
Nella seconda media query:
@media only screen and (min-width: 321px) and (max-width: 480px) {}
diciamo al browser che quando la risoluzione dello schermo sarà pari ad una larghezza minima di 321px fino ad una massima di 480 px si attueranno le modifiche inserite in parentesi graffa. In tal caso la griglia sarà formata sempre da 1 colonna ma con gli elementi centrati rispetto al contenitore e con maggior spazio tra gli elementi stessi. Anche in questo caso ho deciso di mantenere il menù a tendina perché le voci di menù risultavano troppo vicine tra loro; A questa risoluzione rendiamo visibile lo slide immagini. La terza media query:
@media only screen and (min-width: 481px) and (max-width: 680px){}
che è quella in cui il browser sarà pari ad larghezza minima di 481px fino ad una massima di 680px il layout si trasformerà in una griglia di 2 colonne a 481px e arriverà a diventare una griglia di 3 colonne raggiunta la larghezza massima di 680px. In questo caso rendiamo visibili il primo articolo del blog; il menù torna a diventare orizzontale. Infine, la quarta media query,
@media only screen and (min-width: 681px) and (max-width: 778px){}
servirà solo a fare qualche modifica relativa ai margini tra gli elementi. Ultimo consiglio: testiamo il nostro layout non solo con gli strumenti esistenti sul web, ma anche ridimensionando la finestra del browser per vedere come il contenuto si dispone, si adatta e fluttua rispetto al browser. La soluzione migliore per un layout responsive è quella di mantenere una pagina pulita, e semplice e con pochi elementi.
Conclusione
In 3 soli step abbiamo realizzato un layout responsive a tutti i dispositivi e certamente non è un processo semplice e richiede tanto lavoro e tanta progettazione in più. Ma il risultato finale paga tutti gli sforzi fatti: quanto è bello vedere un sito che si adatta anche alla risoluzione di uno smartphone o di un tablet ? Ecco il risultato finale con il layout responsive: Scarica Esempio Che ne pensi ? Vuoi condividere la tua esperienza sul RWD, o hai altro da aggiungere? Non dimenticarti di lasciare un commento! 🙂 Fonti: a list apart, guida html.It