Tra le novità più importanti di Photoshop CS6 c’è un’area 3D completamente rinnovata e migliorata, che ci permette di ottenere in maniera estremamente semplice e intuitiva oggettini 3D di ottima qualità.
Photoshop non è certo il programma più indicato per creare grafica 3D ad un livello avanzato, ma è perfetto per realizzare piccoli elementi grafici da integrare nei nostri progetti.
Oggi vedremo come realizzare una semplice scritta 3D.
Prepariamo la prima scritta
Creiamo un nuovo documento di 1280x1024px con sfondo bianco.
Come prima cosa tracciamo una seleziona rettangolare grande quanto tutta l’area di lavoro, con lo strumento secchiello la coloriamo di grigio (#999) e rinominiamo il livello Sfondo grigio.
Con il font Helvetica Black bianco scriviamo la parola “JE”.
Passiamo al piano 3D
Selezioniamo il livello “JE” e clicchiamo su 3D – Nuova estrusione 3D da livello selezionato.
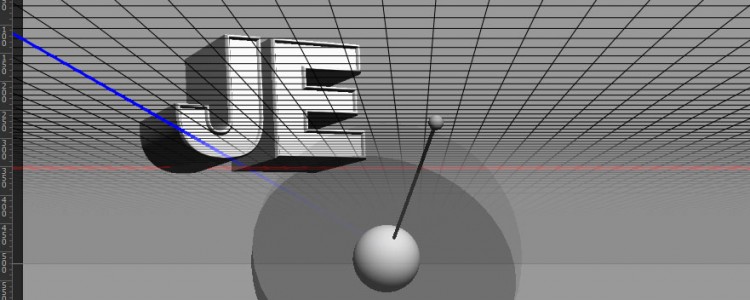
In questo modo Photoshop applicherà un’estrusione 3D alla nostra scritta e ci catapulterà all’interno dell’area di lavoro 3D:
Se non hai la benché minima idea di come muoverti all’interno dell’area 3D, ti consiglio di leggere questo breve tutorial che ti chiarirà le idee.
Clicchiamo sulla scritta e andiamo ad impostarne i vari parametri all’interno del pannello delle proprietà.
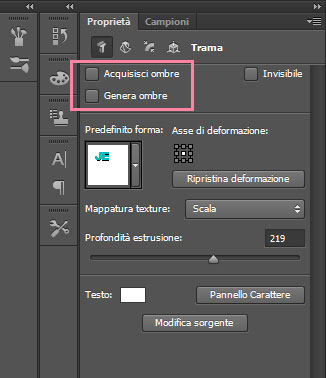
Nella scheda relativa alla trama ci limitiamo a togliere la spunta alle caselle “Acquisisci ombre” e “Genera ombre”.
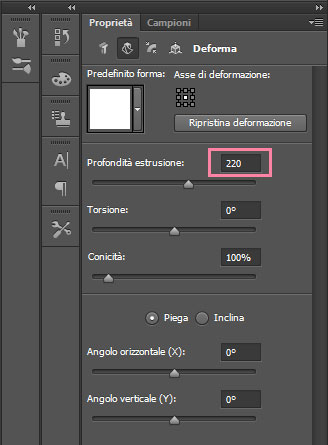
Nella scheda relativa alla deformazione impostiamo la profondità di estrusione a 220.
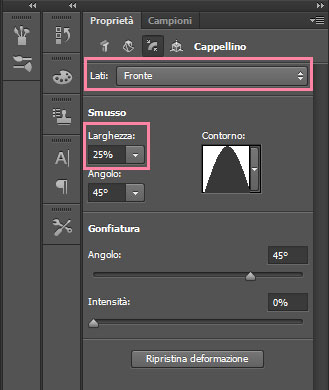
Passiamo alla scheda successiva, quella relativa al cappellino, che ci permette di plasmare la facciata della nostra scritta un po’ come facevamo da bambini con il Didò.
Per quanto riguarda lo smusso selezioniamo un contorno appuntito, precisamente il secondo, dall’apposito menù a tendina:
Ne impostiamo la larghezza al 25%
Infine dal menu lati selezioniamo “Fronte”.
Nella scheda relativa alle coordinate impostiamo come valori di rotazione attorno alle assi X, Y, Z quelli che vedi nello screenshot qui sotto:
Lavoriamo con i materiali
Nella finestra 3D (accanto ai livelli) selezioniamo Materiale gonfiatura fronte JE.
La finestra Proprietà visualizzerà tutti i parametri relativi ai materiali.
Impostiamo la brillantezza al 81% e il riflesso al 61%.
Selezioniamo Materiale smusso fonte ed impostiamo la brillantezza al 28% ed il rilievo al 65%.
Infine selezioniamo il Materiale estrusione ed impostiamo la brillantezza al 20% ed il rilievo al 65%.
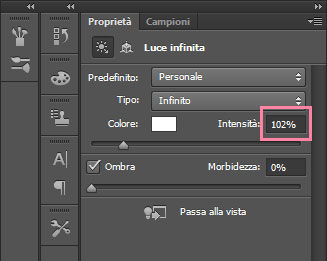
Dal pannello 3D selezioniamo Luce infinita, in questo modo della finestra delle proprietà avremo a disposizione tutti i parametri relativi alle luci.
Aumentiamo l’intensità al 102%
Posizioniamo la luce come nello screenshot qui sotto:
Per finire clicchiamo sul menu 3D – Rendering ed aspettiamo qualche minuto finchè il rendering sarà completo.
Lavoriamo con le scritte duplicate
Per prima cosa creiamo una nuova cartella chiamata JE, e al suo interno trasciniamo il livello della scritta 3D.
Duplichiamo la cartella (Ctrl+J) e rinominiamola M’EN. Nell’area di lavoro trasciniamo la scritta duplicata sotto la prima scritta.
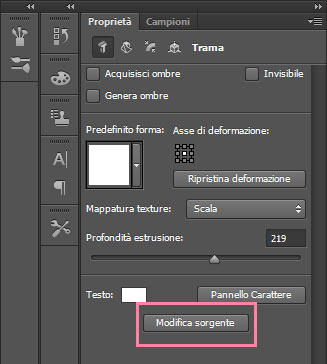
Selezioniamo questa scritta con la freccia nera, e nella finestra delle proprietà, nella scheda Trama, clicchiamo sul pulsante Modifica sorgente.
Si aprirà una scheda all’interno della quale possiamo editare il testo, quindi cancelliamo la scritta “JE” e la sostituiamo con “M’EN”. Salviamo e torniamo nell’area di lavoro originale.
Copiamo la cartella M’EN, e ripetiamo la stessa operazione modificando la scritta in “FOUS”.
Ecco come appaiono ora le nostre scritte:
L’orientamento non è molto simmetrico, lo sistemiamo un po’ aiutandoci con le tre frecce (X, Y, Z).
Tuttavia non vogliamo ottenere un effetto “muro”, quindi facciamo in modo che le scritte abbiamo delle inclinazioni leggermente diverse.
Una volta trovata la giusta combinazione, renderizziamo una scritta per volta.
Dopo aver effettuato il rendering possiamo riposizionare le scritte all’interno dell’area di lavoro spostando le cartelle chiuse, per evitare che si riapra l’area 3D.
Creiamo lo sfondo
Facciamo Ctrl+click sulla miniatura del livello Sfondo grigio, in questo modo comparirà il perimetro di selezione attorno all’area di lavoro: riempiamolo con una secchiellata bianca e rinominiamo il livello Sfondo bianco.
Creiamo un nuovo livello sopra lo sfondo bianco e chiamiamolo Sfumatura.
Impostiamo un gradiente lineare che va dal bianco al grigio (#888):
Infine impostiamo l’opacità del livello Sfumatura al 58%.
Ecco l’anteprima del lavoro finito:
Oggi abbiamo visto come realizzare una scritta abbastanza semplice con il nuovo ambiente 3D di Photoshop CS6, nel prossimo tutorial proveremo a realizzare un artwork un po’ più complesso.
E tu usavi già gli strumenti 3D di Photoshop? Che programma utilizzi di solito per creare i tuoi oggetti 3D?