Ogni nuovo anno si fa il bilancio dell’anno che è appena trascorso e si cerca di capire quali saranno le tendenze e i trend di successo del nuovo anno. Il 2015 è stato l’anno del responsive web design, intorno al quale girano tutti i nuovi trend del 2016. Con l’importanza della navigazione internet sugli smartphone e tablet cambia infatti il modo di pensare il web design e di considerare questi dispositivi che hanno una caratteristica importante: la dimensione ridotta dello schermo rispetto a quella desktop. In base a queste considerazioni vi mostro quali saranno le tecniche nuove del 2016 che ispireranno i designer e gli sviluppatori.
#1 – Menu stile hamburger: il menu è sempre più spesso nascosto sotto un’icona chiamata “hamburger”. Se clicchiamo sull’icona vengono mostrate le liste di voci e cliccando nuovamente viene nascosto grazie a jQuery. Questa tecnica viene usata sempre più spesso anche nei siti web versione desktop, perché il sito risulta più pulito, più lineare e più semplice. Sicuramente questa tecnica non è adatta ai siti e-commerce o magazine, che contengono una gran mole di argomenti. Ultimamente sono molto frequenti i menu hamburger animati, che cambiano al mousehover e rendono il menù meno statico e molto più accattivante.
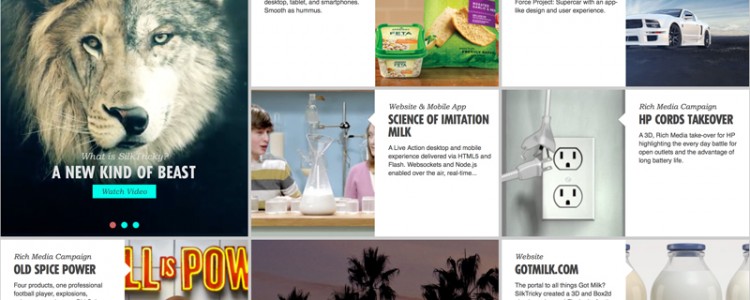
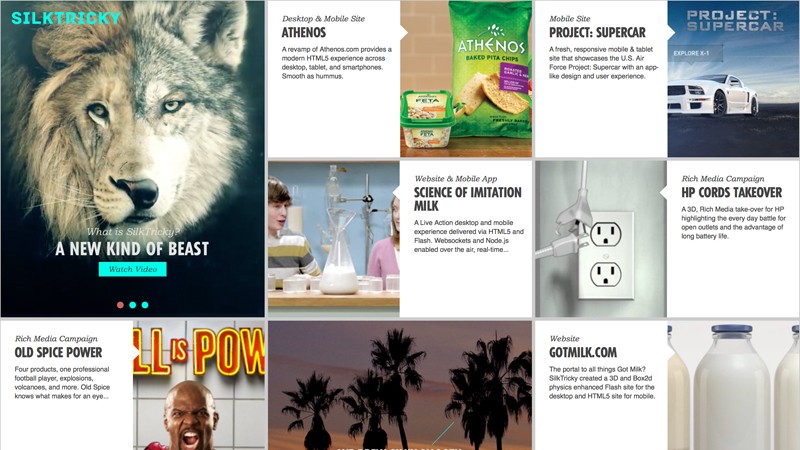
#2 – Card UI Design: Pinterest è stato il pioniere tra i social più importanti al mondo, ma stanno diventando molto popolari anche nel design dei siti web per diversi motivi. Le tessere possono essere realizzate in qualsiasi forma, colore e generalmente comprendono un’immagine o icona, oltre a informazioni base come titolo, nome e testo. Le loro caratteristiche principali sono:
- responsive e perfettamente adattabili: sappiamo quanto è importante realizzare un sito web responsive ed esse si adattano molto bene ai diversi tipi di schermi, e, poiché ogni carta rappresenta un concetto unico e funzionano come “contenitore di contenuti”, la loro forma rettangolare rende facile il loro adattamento alle diverse dimensioni del viewport;
- organizzate: offrono un’ottima opportunità di posizionare il contenuto in maniera precisa se consideriamo i diversi contenuti come immagini e testo, rendendo il tutto molto accattivante. Proprio perché le tessere sono ordinate, non devi cadere nella noia della pagina. Aggiungi tutto ciò che può essere appariscente agli occhi dell’utente come animazioni, colori belli e font creativi;
- facili da leggere: le tessere non contengono moltissime informazioni, per questo sono molto semplici da leggere e da memorizzare. Sono molto adatte per i social media, per offrire informazioni nel modo più veloce e semplice (infatti sono utilizzate da Pinterest e Dribbble);
- universali e adatte per qualsiasi contenuto, e non c’è una regola precisa di utilizzo. Ognuno può usarle e liberare la propria creatività. Molto originale è questo esempio che utilizza tutti gli elementi possibili per rendere la griglia di tessere molto accattivante e non noiosa: video, immagini, icone, eccetera.
#3 – Animazioni: sono un elemento molto accattivante in un sito web che è meno statico e più idoneo a raccontare una determinata storia, rendendo l’esperienza più interattiva e interessante. Ma la cosa più importante da considerare è che troppa animazione è pericolosa: devi trovare il giusto equilibrio senza esagerare. Ci sono diversi tipi di animazione:
- animazioni che hanno un utilizzo su gran parte del sito come l’effetto parallasse e animazione pop-up;
- animazioni che sono limitate e piccole come loading animation, azioni hover su immagini, barre di caricamento che non necessitano di alcun input da parte dell’utente e slideshow.
Le motion animation sono molto utilizzate per visualizzare un prodotto nella sua interezza.
Tutti questi tipi di animazione attirano l’attenzione del cliente, che è affascinato dal loro gioco visivo rispetto a quello che potrebbe dare un sito web statico.
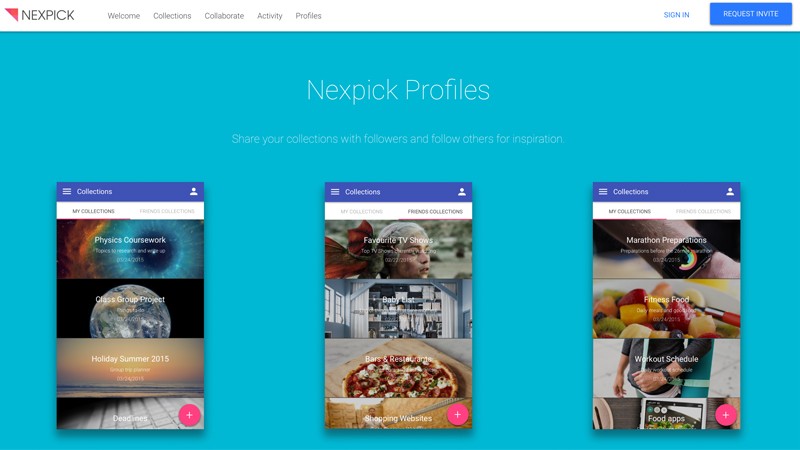
#4 – Material Design: circa 2 anni fa Google ha lanciato il material design, tecnica che utilizza effetti ombra e concetti di movimento e profondità che servono a creare un design più realistico. Questa tecnica è molto simile al flat design, ma la differenza tra i due sta nell’utilizzo di maggiore profondità e ombra rispetto al flat design. I principi sui quali si fonda il material design sono:
- segni visivi realistici;
- fondamenti della teoria del design;
- movimento che trasmette significato.
Questi principi coincidono con quelli del flat design, ma con la differenza che il material design dà importanza all’animazione, al movimento e ai livelli del design degli elementi. Questo tipo di design è utilizzato più che altro nel design delle App, ma Google sta preparando un nuovo Material Design Lite adatto anche ai i siti web.

Nexpick
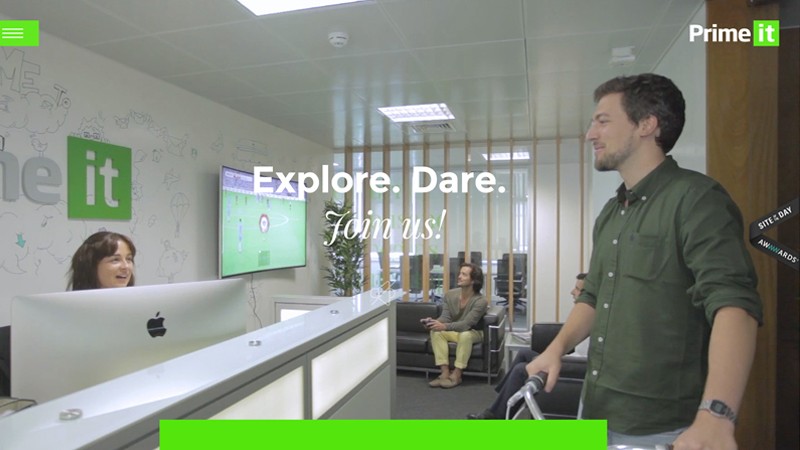
#5 – HD Background: schermi ad alta definizione non sono più un’eccezione, ma la regola. Vediamo sempre più siti web che mostrano video, foto, animazioni o grafica in schermi ad alta definizione. Quando parliamo di HD, ci riferiamo a dispositivi che hanno schermi ad alta definizione con molti pixel in più nello schermo. Su questi schermi le immagini in formato jpg, png e gif sono visualizzate in modo sfocato e per questo motivo è meglio utilizzare immagini vettoriali che permettono alle stesse immagini di apparire allo stesso modo su schermi con differenti risoluzioni.
Per questo motivo sempre di più si utilizzano immagini svg, formate da punti e linee e non da pixel, in modo che l’immagine possa essere scalata senza perdere qualità. Le immagini ad alta risoluzione mettono meglio in evidenza texture, colori e font. Anche i video background possono creare una forte empatia con l’utente, sono molto usati per catturare la sua attenzione. I benefici dei video in HD li hai se utilizzi un loop di 10-30 secondi e se il caricamento è veloce, perché altrimenti può portare gli utenti ad abbandonare il sito web.
È vero che questi trend di web design sono molto popolari, ma è importante capire qual è il trend giusto per il tuo progetto.
Ci sono altre tecniche che sono ancora molto utilizzate, ma che sono ormai sul web da molti anni come la tecnica parallasse, la tecnica minimalista, il flat design, il responsive web design e altre ancora. Oggi ho voluto focalizzare l’argomento sulle tecniche meno conosciute e diffuse sul web e che potrebbero diventare famose come le precedenti per dare origine a progetti molto accattivanti.
Hai in mente qualche altra tecnica di web design che secondo te sarà un trend importante nel 2016? Scrivilo nei commenti.