Quando Adobe ha fatto il grande passo orientandosi al mondo Cloud lo scorso Giugno, uno dei più grandi punti di forza era l’idea che i progettisti potessero trarre maggiore vantaggio dalla distribuzione continua di nuove funzionalità, piuttosto che aspettare un anno per acquistarne la versione successiva già bella e impacchettata. Così ci siamo incuriositi e vi riportiamo le novità appena rilasciate che riguardano in particolare Edge Reflow CC, Edge Code CC, PhoneGup Build ed Edge Animate CC.
Edge Reflow CC
- La principale caratteristica dell’aggiornamento è che ora è possibile creare interi siti web responsive con lo strumento Adobe Edge Reflow CC (in precedenza adatto solo per disegni a pagina singola).
- Sulla parte destra dell’interfaccia di progettazione di Reflow, sotto il pannello Risorse e sopra lo strumento per ridimensionare l’area di lavoro, c’è un nuovo “Pannello Pagine” che consente di duplicare, rinominare e navigare tra tutte le pagine del progetto.
- Nelle anteprime dei lavori nel browser una nuova barra di navigazione consente di passare da una pagina all’altra rapidamente. In alternativa, premendo il tasto Tab verrà mostrata la modalità anteprima.
- Una comune scorciatoia utilizzata dai progettisti è quella di premere il tasto Cmd/CTRL per passare alla modalità Selezione mentre si inseriscono vari elementi. Questa stessa scorciatoia è stata introdotta all’interno di Edge Reflow.
- Questo nuovo aggiornamento rende il codice HTML e CSS più accessibile anche agli utenti. In precedenza era stato creato solamente in anteprima su Chrome o su dispositivi che utilizzano Edge Inspect. Ora, ogni volta che salvi il lavoro, sia il codice HTML che CSS si aggiornano e vengono inseriti nella cartella assets dedicata al progetto.
Edge Code
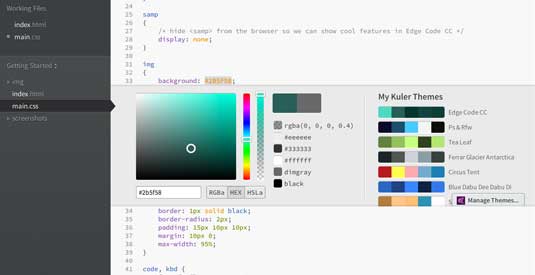
- Edge Code, editor di testo di Adobe per HTML e CSS, ha ora integrato lo strumento per la gestione dei colori Kuler. Eventuali temi creati su Kuler si presenteranno in linea nell’editor colore e possono essere selezionati per cambiare il colore del tema nel codice.
- Edge Code è ora integrato direttamente con Edge Inspect (precedentemente conosciuto come Shadow).
- È ora possibile creare un nuovo file da un file già esistente utilizzando il comando File >Salva con nome… menu, menù ad albero del progetto o con la shortcut Cmd/CTRL + Shift + S.
- Quick View per i gradients ora supporta la parola chiave “to” per la direzione dei gradient e nuovi tipi di gradienti come “repeating-linear” e “repeating-radial”.
- Trascinare un file sulla finestra aperta equivale a fare File > Apri. (Questa funzionalità era precedentemente attiva solo su Windows). E trascinare una cartella sulla finestra Brackets equivale al comando File > Apri cartella.
PhoneGap Build
Lo strumento PhoneGap Build di Adobe prende le caratteristiche di HTML5, CSS e Javascript e le compila in una app mobile multipiattaforma. Il nuovo aggiornamento permette di estendere le funzionalità di questa app con plugin esterni.
Edge Animate
Edge animate di Adobe permette di creare animazioni e contenuti interattivi per il web. Non ci sono nuove funzionalità per lo strumento, ma c’è un importante aggiornamento per la compatibilità con Internet Explorer 11 che Adobe consiglia di scaricare il più presto possibile. Si ricorda inoltre che i contenuti creati con le versioni Animate prima di CC (compreso 1.x e versioni di anteprima) mostreranno ancora problemi di compatibilità con IE11.
Articolo liberamente tradotto da: http://www.creativebloq.com/adobe/first-major-update-creative-cloud-8133916