La piattaforma di gestione dei contenuti (CMS) WordPress – che ormai tutti conosciamo – negli ultimi anni ha avuto un’evoluzione notevole per quanto riguarda il suo impiego nella realizzazione di siti web veri e propri, quindi non solo per realizzare “semplici” blog, l’uso per cui è nato questo celebre cms, ma anche siti aziendali, per strutture ricettive e molto altro.
Si sono così sviluppate ulteriormente le funzionalità di questa piattaforma aumentandone di conseguenza la versatilità, adattabile a seconda del tipo di sito da mettere on line.
Tema o template?!
In realtà c’è da fare un distinguo ben netto, poiché erroneamente per template si potrebbe intendere quello che è il tema grafico (theme).
Quindi abbiamo:
- Il tema grafico: riguarda l’aspetto grafico / estetico del nostro sito web o blog. Dei “framework themes” ne riparliamo un’altra volta… 🙂
- Il template (modello): consiste più precisamente nell’aspetto (layout) di una pagina specifica (o più di una) e ci consente di modificarne alcune parti e renderla dunque diversa dal resto del sito. Un esempio potrebbe essere il template di una pagina “full width”, senza la barra laterale. Per intenderci sono quelle che si nominano page-nometemplate.php durante la fase di realizzazione del tema. Quasi tutti temi ormai forniscono al loro interno molteplici tipologie di template, utili per rendere il sito un po’ più personalizzabile. Ovviamente, per chi ha dimestichezza col codice php è possibile ampliare queste pagine-template. Quando si realizza un tema da zero è consigliatissimo utilizzarle, in modo tale da rendere il tema più flessibile e versatile e per cambiarne velocemente il layout.
Le caratteristiche fondamentali di un buon tema per WordPress
Prima di illustrarti quali sono le qualità di un buon tema faccio una precisazione:
può sembrare banale, ma vedo spesso sui gruppi social persone che lo chiedono: tema gratis o a pagamento? Se devi realizzare un sito web o blog per un Cliente NON utlizzare mai un tema grafico gratuito. Per i plugin (estensioni di funzionalità del tema) è un po’ diverso, esistono degli ottimi plugin gratuiti che lavorano egregiamente, ma alcuni occorre comprarli, come ad esempio quelli per i siti multilingua, per pagamenti on line, e così via. Ne va del tuo sistema nervoso!
A mio modo di vedere – e secondo la mia esperienza – un buon tema grafico acquistato o realizzato a mano, dovrebbe avere tutte o quasi le seguenti caratteristiche, dando per scontato che con non è detto che con un tema “preconfezionato” tu possa fare molteplici tipologie di sito web; occorre perciò un’attenta analisi di ciò che questo strumento deve fare una volta on line:
responsive / cross-browser / cross-device: inglesismi a parte che fanno-tanto-figo, c’è poco da aggiungere. Ogni sito realizzato deve essere compatibile con i dispositivi mobili di varia natura e dimensione e con i browser più utilizzati.
pulizia del codice: il codice che segue gli standard odierni è gradito soprattutto a Google ed è importante anche il modo in cui viene scritto. Un codice SEO friendly (meglio se semantico) è sempre un punto a favore per il ranking del sito, la pulizia del codice per future modifiche al sito.
codice ottimizzato: i files javascript e css dovrebbero essere compressi per una maggior velocità nel caricamento del sito.
installazione del tema: questa deve essere possibilmente più semplice possibile, le opzioni e le varie configurazioni dovrebbero essere abbastanza veloci così da ottimizzare i tempi di realizzazione del sito senza diventar matti.
condivisione social: molti temi utilizzano nelle opzioni dei campi appositi dove inserire i vari link ai profili social e forniscono già i pulsanti di condivisione dei contenuti, anche se nell’ultimo caso esistono plugin molto efficaci.
stili multipli delle pagine (template): come accennato sopra ci sono temi che offrono una varietà praticamente infinita di layout di pagine e contenuti (blog sidebar a destra, a sinistra, full-width, 2 colonne, homepage 1, 2, ecc, ecc), che poi si possono ulteriormente personalizzare a seconda delle esigenze. (NB: quando si lavora su un tema sempre meglio creare un tema-child 🙂 )
aggiornamento automatico e supporto (temi premium): è fondamentale che il tema venga aggiornato periodicamente da parte del produttore, così come i plugin e WordPress stesso. Nei temi premium ci sono dei campi dove una volta inserito il codice di licenza viene notificato via email dell’aggiornamento, in alcuni casi è automatico (sempre meglio però farlo a mano per via dei backup di sicurezza) in altri si deve fare manualmente. Per quanto riguarda il supporto – incluso di solito nel primo anno – è importantissimo che questo sia garantito dal produttore del tema e sia più rapido possibile. In certi casi si deve pagare una quota annuale dopo il primo anno dall’acquisto del tema.
plugin / widget: senza esagerare, installare quelle indispensabili, altrimenti il sito si appesantisce, controllare sempre gli aggiornamenti, quanti hanno scaricato un dato plugin, se è supportato dall’assistenza, ecc. Alcuni plugin sono di terze parti (multilingua, page builder ad es., ecc), attenzione a quale utilizzate perché l’assistenza potrebbe cambiare e diventare più complicato da gestire.
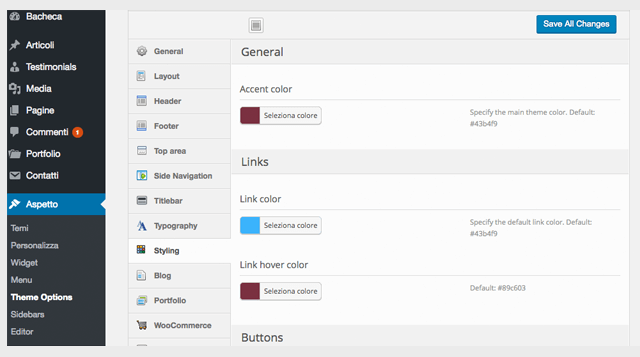
tema personalizzabile (colori, aspetto-layout, numero e posizione dei menù, ecc): questa funzionalità (nel menù di WP: Aspetto > Opzioni Tema e “Personalizza”) consente di dare un po’ più carattere al sito, ovviamente cambia da tema a tema, per cui è importante prima di un eventuale acquisto valutare anche questo aspetto. Idem se si realizza un tema da zero meglio includere questa possibilità.
retina-display ready: i nuovi dispositivi di Apple con lo schermo “Retina” hanno contribuito al miglioramento della visualizzazione delle immagini, e quindi favorito un riadattamento a questa tecnologia (tanto per assecondare il primo punto di questa lista). Codice, script e css sono impostati in modo che ottimizzino le immagini senza far perder loro qualità. Una caratteristica da tenere in considerazione.
files modificabili: nel pacchetto acquistato solitamente sono inclusi i file psd modificabili, istruzioni installazione, eventuali extra file: template per newsletter, i plugin indispensabili che permettono al tema di funzionare correttamente ecc.
Quando acquisti un tema in un marketplace
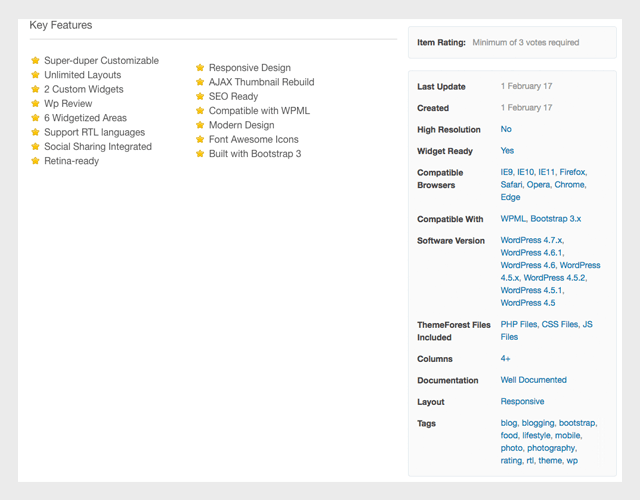
Quando acquisti un tema in uno dei numerosi siti on line (marketplace) tieni conto di alcune informazioni, presenti nella scheda descrittiva del tema.
- il periodo in cui è stato creato e soprattutto a quando risale l’ultimo aggiornamento;
- la “credibilità” dell’agenzia che l’ha realizzato, dando magari un’occhiata al sito dell’agenzia;
- il supporto fornito (alcuni lo forniscono annuale rinnovabile, altri senza scadenza) e se è gestito tutto da un’unica agenzia o per plugin di terze parti occorre un’altra assistenza;
- la documentazione del tema, se è ben dettagliata e spiegata, tutorial video, ecc;
- il rating degli utenti (giudizio);
- i commenti (positivi / negativi) degli utenti e come l’assistenza risponde;
- il nr. di temi venduti (più è alto in numero più il tema dovrebbe essere apprezzato e di elevata qualità);
- la compatibilità con le varie versioni di wordpress (ho visto temi fermi a vecchie versioni di wp!) e altri plugin;
- la compatibilità coi vari browser più utilizzati;
- i file inclusi nel pacchetto che viene scaricato (file psd, codici vari, licenza, foto, ecc ecc);
- le funzionalità che ha (sono sempre tutte mostrate in una demo coi vari esempi di layout di pagine, di funzionalità, shortcode ecc);
- versatilità e tipologia di tema: adatto per e-commerce, blog, corporate, ecc
Conclusione: page builder sì, page builder no
Molti temi includono un “page builder” o “composer”, un plugin che serve a comporre le pagine utilizzando il sistema “drag & drop”, velocizzando così la creazione del sito, consentono una diretta personalizzazione tramite interfaccia grafica, in molti casi anche lato front-end. Alcuni di questi page builder possono sporcare ulteriormente il codice e potrebbero dare dei problemi per gli aggiornamenti se non si eseguono correttamente le operazioni raccomandate nella documentazione.
Per esperienza personale ho avuto problemi con un particolare tipo di plugin di page builder, chiaramente non è detto che sia così per tutti. Dopo che ho preso in gestione un sito web in 3 lingue -che non avevo realizzato io – e ho dovuto aggiornarlo, alcune parti del sito, circa una 90ina di schede di prodotti, si “sballarono” completamente a causa di un file JavaScript da cui dipendevano che era cambiato.
Nonostante avessi letto la documentazione sull’aggiornamento (fare sempre il backup del sito) ci persi molto tempo per risistemare tutto e ebbi qualche grattacapo, dopo rimbalzi di email da un supporto all’altro.
Nel mio caso, per risolvere il problema di questo plugin di terze parti – incluso nel tema acquistato dal Cliente – ha significato contattare un’altra agenzia per l’assistenza, numerose attese e svariate email per garantirgli che tutto fosse in ordine. Oggi il sito finalmente è a posto 🙂
E voi quali altre caratteristiche vi vengono in mente per un tema per WordPress che si rispetti?