Vuoi colpire i tuoi clienti con un bell’effetto 3D? In questo tutorial ti spiego come realizzare un menù con diversi box al cui passaggio del mouse ruotano in 3D. Cosa significa questo? Significa che non andiamo ad agire solo sulle assi X e Y ma anche sull’asse Z che è quello che determina l’effetto tridimensionale.
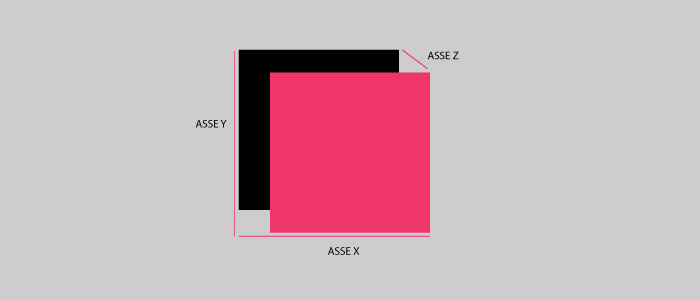
Questa figura spiega bene l’effetto tridimensionale di un’immagine.
Fin’ ora ho sempre affrontato le animazioni e transizioni bidimensionali perché sono più semplici e trovano applicazione da più tempo per poter realizzare effetti accattivanti. Da un po’ di tempo a questa parte ho notato molti siti web soprattutto stranieri che utilizzano l’animazione 3D e cercando nel web mi sono imbattuta nell’articolo di Codrops, parla di questo argomento in questo articolo. Ritengo che possa esservi utile realizzare un esempio simile e spiegarvi il codice che potrà poi essere utilizzato in diversi modi all’interno del sito web.
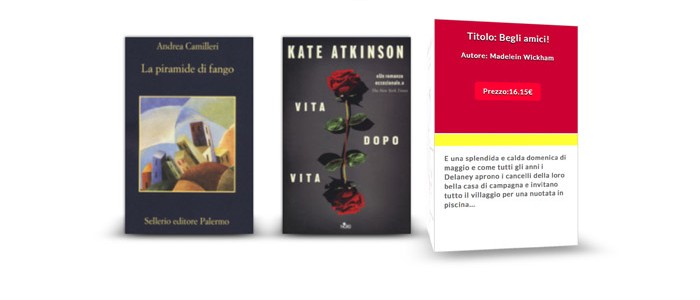
Il supporto browser è ottimo, perché tutti i maggiori browser supportano il 3D come è spiegato nel sito web di Caniuse con un supporto del 70%. È sempre comunque meglio non abusarne per non creare confusione. Questo tipi di box tridimensionali sono particolarmente adatti per la presentazioni di prodotti di qualsiasi tipo di attività. Nel mio esempio realizzo la presentazione di 3 libri novità del 2014 ma puoi utilizzare questo tutorial anche nel campo del web design o di un’attività creativa o nella realizzazione di un portfolio.
Ecco la demo del tutorial:
Analizziamo il codice.
1# – STRUTTURA
La struttura della pagina html5 è composta da un elenco non ordinato di 3 voci menù che determinano i 3 libri. Ogni voce di elenco è così composta:
<li class="forma"> <div class="libro"> <div class="front"></div> <div class="info"> <header> <h1>Titolo</h1> <span class="autore">Autore</span> <span class="prezzo">Prezzo</span> </header> <p> ... </div> </div> </li>
La struttura è composta dalla voce di menù “forma”, dal libro e dalle informazioni contenute nel libro. Perché abbiamo creato due contenitori? Perché la proprietà “Perspective” viene aggiunta all’elemento padre (forma) ma viene visualizzata sull’elemento figlio (libro). La proprietà “perspective” deve essere aggiunta con i prefissi nativi dei browser e ci permette di assegnare e visualizzare la prospettiva di un valore di 1000px. Abbiamo definito quanti pixel di un elemento vengono messi in prospettiva rispetto alla vista bidimensionale.
#2 – STILE DEL LIBRO
Con la classe “libro” definiamo lo stile al libro aggiungendo il padding al testo e un ombra esterna al box. Applichiamo inoltre due proprietà importanti, la trasformazione stile con la proprietà “preserve-3d” e la trasformazione “translate (z)” che determina la vista tridimensionale
.libro {
width: 260px;
height: 400px;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
transform-style: preserve-3d;
-webkit-transform: translateZ(-130px);
-moz-transform: translateZ(-130px);
transform: translateZ(-130px);
-webkit-transition: -webkit-transform 320ms;
-moz-transition: -moz-transform 320ms;
transition: transform 320ms;
cursor: pointer;
}
Queste due proprietà funzionano soltanto se inserite insieme nella stessa classe. La proprietà “transform-style” definisce in quale misura gli elementi annidati uno dentro l’altro sono visualizzati nello spazio 3D. Per maggiori dettagli consulta il sito web di W3School.
#3 – ROTAZIONE E TRASLAZIONE
Adesso assegniamo la rotazione sull’asse X e la traslazione sul piano Z al passaggio del mousehover:
.libro:hover {
-webkit-transform: rotateY(-78deg) translateZ(20px);
-moz-transform: rotateY(-78deg) translateZ(20px);
transform: rotateY(-78deg) translateZ(20px);
}
#4 – STILE ELEMENTI LIBRO
Adesso possiamo definire lo stile degli elementi del libro che sono:
- il titolo;
- l’autore;
- il prezzo;
- descrizione racconto;
#5 – OMBRA DI BASE
L’ombra in questo caso è importante per dare un effetto più realistico e tridimensionale sfruttando i pseudo-elementi “::before” e “::after” che rendono il tutto meno piatto e statico.
.libro::after {
content: '';
width: 260px;
height: 260px;
position: absolute;
bottom: 0;
box-shadow: 0 30px 50px rgba(0,0,0,0.9);
-webkit-transform-origin: 100% 100%;
-moz-transform-origin: 100% 100%;
transform-origin: 100% 100%;
-webkit-transform: rotateX(90deg) translateY(130px);
-moz-transform: rotateX(90deg) translateY(130px);
transform: rotateX(90deg) translateY(130px);
-webkit-transition: box-shadow 350ms;
-moz-transition: box-shadow 350ms;
transition: box-shadow 350ms;
}
#6 – PERSONALIZZIAMO LA COPERTINA
Come ultimo step possiamo personalizzare la copertina in qualsiasi modo, o aggiungendo un’immagine oppure un colore e sfruttiamo i selettori “child” per poter personalizzare ciascuna copertina in maniera diversa.
Ti piace questo effetto 3D? Puoi personalizzarlo come vuoi anche per migliorare altre parti del sito web come il portfolio, servizi, la sezione chi siamo ecc. Le novità dei libri sono vere: se ti piace leggere, i consigli sulle novità del 2014 sono validi 🙂