Photoshop negli ultimi mesi ha eseguito un importante aggiornamento introducendo molte novità nel mondo del Web Design. Ma non solo! Da oggi è più potente anche nella manipolazione 3D e nell’esportazione dei file, ha una nuova interfaccia grafica, risorse condivise per accedere rapidamente ai file della libreria e molto altro.
Insomma, se ancora non hai aggiornato ti aspetta un bellissimo update, sopratutto se sei un web designer! 🙂
Le tavole da disegno
La prima novità potrà sembrarti l’interfaccia grafica, ma ti assicuro che quello è niente in confronto a ciò che sto per mostrarti. La vera novità sono le Tavole da Disegno: finalmente da oggi anche su Photoshop è possibile riunire in un unico file PSD un intero progetto web (e non).
Nelle vecchie versioni, per presentare varianti disponibili oppure disegnare le versioni mobile o semplicemente le pagine interne di un sito, eri costretto a creare file diversi. Da oggi non più. Vediamo come funzionano.
Per cominciare, crea un nuovo documento su Photoshop da File -> Nuovo e fra le Tipologie di documento seleziona Web. Seleziona poi un formato per la dimensione della tavola da disegno (io ho usato Comune) e conferma.
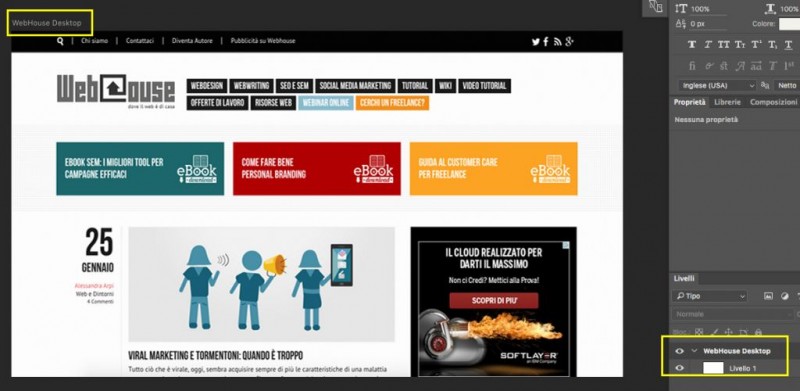
Sembra tutto normale, ma in realtà hai creato la tua prima tavola che, magari, ospiterà la versione Desktop del sito/app che stai progettando. Come si riconosce che è una tavola? Controlla bene il pannello dei livelli e guarda l’etichetta in alto a sinistra: la tavola si presenta come un gruppo e con un doppio click potrai modificarne anche il nome.
Come vedi, nell’esempio sotto ho modificato il nome da Tavola di disegno 1 in WebHouse Desktop e ho inserito lo screenshot del sito WebHouse.
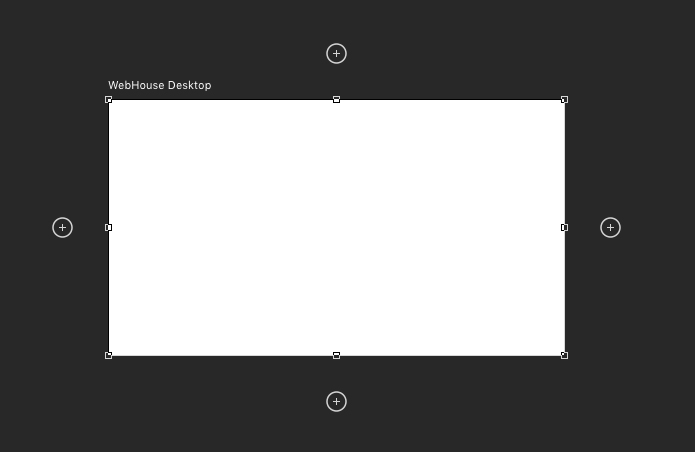
Benissimo, adesso viene il bello! Fai di nuovo click sul livello della Tavola di disegno e noterai che intorno alla tavola compariranno 4 simboli +, con i quali potrai crearne altre, di formati diversi e, se vuoi, organizzarle come se fosse un organigramma o flow-chart.
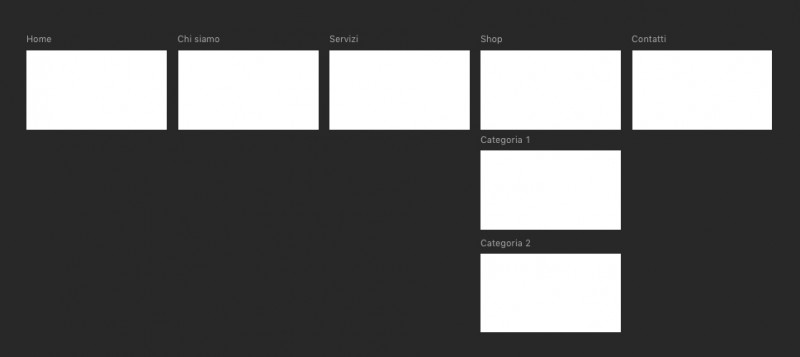
Ovvio che il più grande vantaggio è riunire tutto in unico file di progetto PSD, ma pensa all’enorme risparmio di tempo che avrai dato che puoi riusare tutti i livelli in modo semplice e veloce! Nell’esempio sotto ho creato un organigramma di un ipotetico sito composto da più pagine.
Fantastico vero? C’è di più. Adesso aggiungerò nuove tavole anche per le versioni mobile, precisamente per iPhone e iPad, quindi dovrò modificare le dimensioni delle singole tavole.
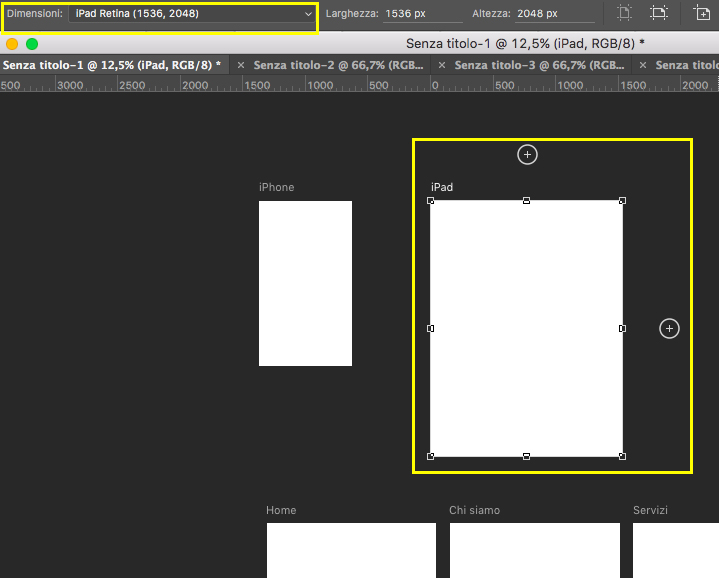
Per modificare le dimensioni, seleziona la tavola creata e in alto nella barra dedicata scegli il formato che desideri: Photoshop include già una serie di formati pronti all’uso oppure inserisci le dimensioni personalizzate. Per esempio ho selezionato iPhone 6 e iPad Retina: dai pulsanti presenti sulla barra puoi invertire anche l’orientamento landscape o portrait.
Sposta le tavole dove vuoi, prendendole anche con l’etichetta, e organizzale come preferisci! Ecco come si presenta il progetto web che ho appena realizzato.
Ok, adesso hai capito come funziona! Per creare le tavole puoi anche cliccare sul nuovo pulsante nella barra a sinistra e disegnarla delle dimensioni che vuoi.
Le librerie di Photoshop
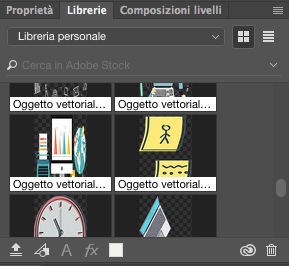
Altra grandissima funzionalità sono le Librerie di Photoshop. Ora hai la possibilità di riprendere file vettoriali e non con un semplice click dall’apposito pannello. I file che inserisci sono memorizzati e resi disponibili direttamente da qui, per velocizzare l’inserimento in futuro.
Il bello è che puoi creare più librerie, così puoi sfruttarle per i tuoi clienti avendo tutto il loro assets a disposizione: loghi, immagini, sfondi, elementi in vettoriale, eccetera.
Anche questa è una novità che adoro!
Design Space (anteprima)
Un’altra bellissima funzionalità è il Design Space. Una nuova modalità di lavoro semplificata con tutte le impostazioni, i livelli e gli effetti per vedere un’anteprima in modo ancora più immediato. E il bello è che da qui puoi fare anche l’Esportazione dei livelli, selezionando le versioni @2x, se necessarie.
Se hai bisogno solo dell’esportazione, trovi tutto su File->Esporta->Esporta come… e avrai molte impostazioni di scelta grazie al nuovo pannello che è stato completamente ridisegnato.
Come vedi Photoshop adesso è una suite completa anche per il web design. Ti consiglio di aggiornarlo se non lo hai ancora fatto, non te ne pentirai! Ci vediamo al prossimo tutorial!