In una buona strategia di web marketing le statistiche hanno un ruolo importante. Non solo per misurare i dati da presentare ai clienti, ma sopratutto per conoscere e analizzare i comportamenti delle persone nei confronti di siti web o app.
Per questo dovresti dedicare tempo alla giusta impostazione degli strumenti di web analytics, come Google Analytics, ad esempio, che oltre alle semplici statistiche può essere configurato in maniera avanzata per registrare eventi/obiettivi personalizzati: come il click su una call to action, o i download di un file, oppure il tempo di permanenza sulla pagina.
Per migliorare e ottimizzare ancora di più la user experience, il modo migliore è capire come le persone usano e navigano un sito web, in particolare nella fase di split testing: confrontare 2 o più versioni quasi identiche con 1 solo elemento di differenza (colore di un pulsante, pulsante, testo, posizione di un elemento ecc.).
Per questo potresti aver bisogno di uno strumento che ti permetta di analizzare meglio il tutto, con report precisi e semplici da usare e integrare nella strategia di web marketing. Questi tools rientrano nell’ambito dell’HeatMap Analytics. Ce ne sono tanti in rete, molti con piani annuali/mensili a pagamento, ma in questo tutorial mi concentrerò su Crazy Egg, sicuramente uno dei primi e più conosciuti.
Crazy Egg, attraverso uno script da inserire nel sito come un qualsiasi tag di Analytics, monitora il movimento e i clic dei visitatori su una determinata pagina. L’uso è indicato non per interi siti web, ma è orientato per landing page. I piani di abbonamento Crazy Egg sono abbastanza accessibili: con poco più di 100€ l’anno ha il pacchetto base che è già ottimo per iniziare. Vediamo come funziona!
Dashboard CrazyEgg
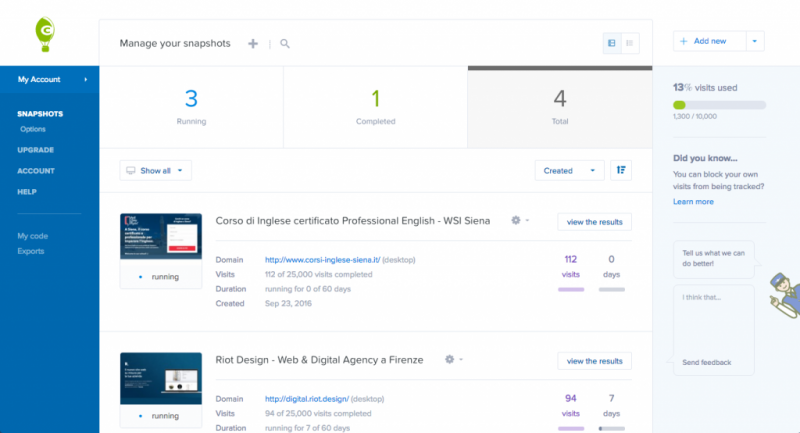
Ecco come si presenta la dashboard principale. Qui vedrai elencati i progetti già inseriti, pronti per essere analizzati, e potrai aggiungere il tuo prossimo o il tuo primo progetto. Sulla sinistra trovi tutte le impostazioni dell’account e, cliccando in alto a destra su Add new -> Snapshot, aggiungi un nuovo progetto.
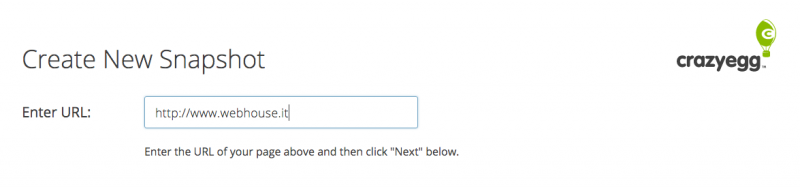
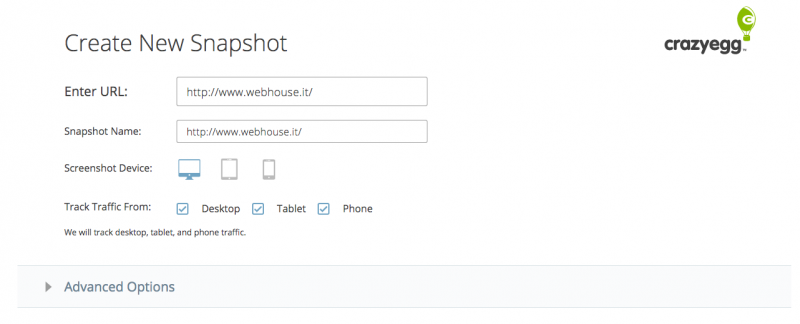
Inserisci l’URL della pagina da aggiungere sotto monitoraggio e vai avanti (Next). Nella pagina successiva seleziona il dispositivo preferito per il tracking (smartphone, tablet, desktop) e, per una configurazione di base, lascia invariate le impostazioni su Advanced Trackings. Qui puoi decidere di bloccare eventuali popup o sezioni della pagina tramite ID, ma anche regolare alcune impostazioni sull’URL tracking. Nella maggior parte dei casi puoi lasciare tutto così e andare avanti.
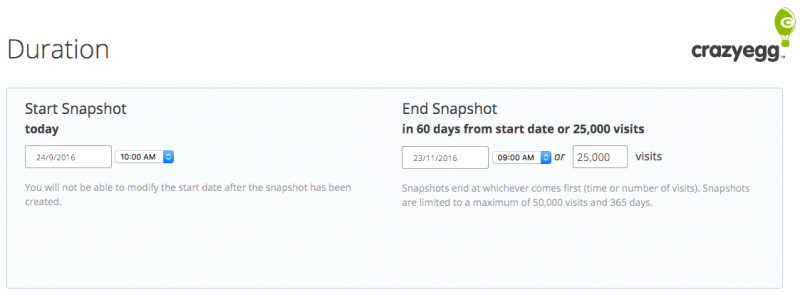
Nel prossimo step Duration completi la configurazione, indicando quando cominciare il tracking sulla pagina e quanto farlo durare, impostando una data o il raggiungimento di un numero di visite.
Adesso sei pronto per incollare il codice di monitoraggio Crazy Egg nella pagina indicata. Lo step finale mostra il codice da inserire e le indicazioni su come implementarlo. Tranquillo, è molto semplice!
Analizzare i dati
Ora che tutto è impostato devi solo attendere il traffico per monitorare le statistiche. Dalla dashboard iniziale ciascun progetto aggiunto ha un link View the results che porta direttamente alle analytics della pagina.
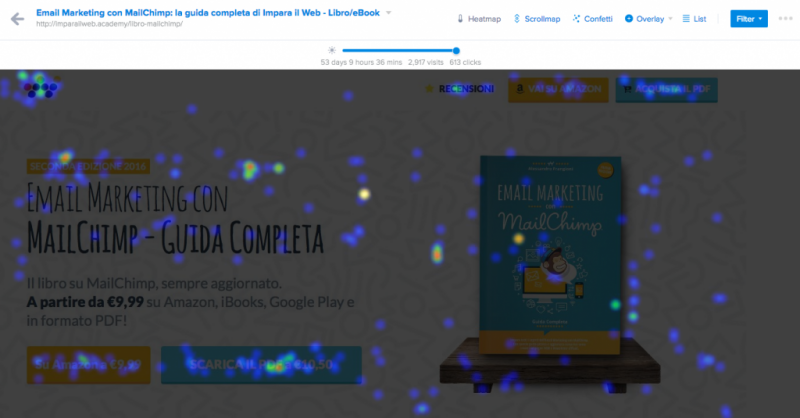
La sezione Report di Crazy Egg è suddivisa in 5 sezioni: Heatmap, Scrollmap, Confetti, Overlay, List. In più c’è un Filtro personalizzabile attraverso cui scegliere l’intervallo di date per il report o il dispositivo da testare (smartphone, tablet, desktop).
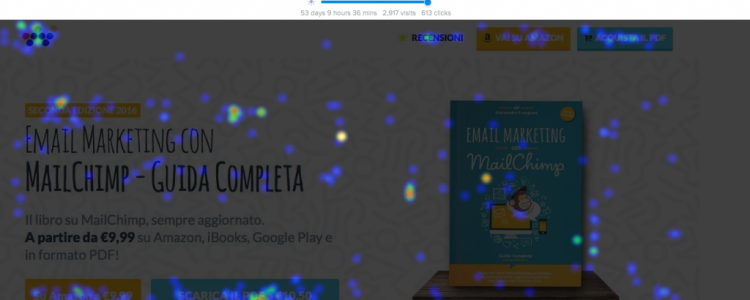
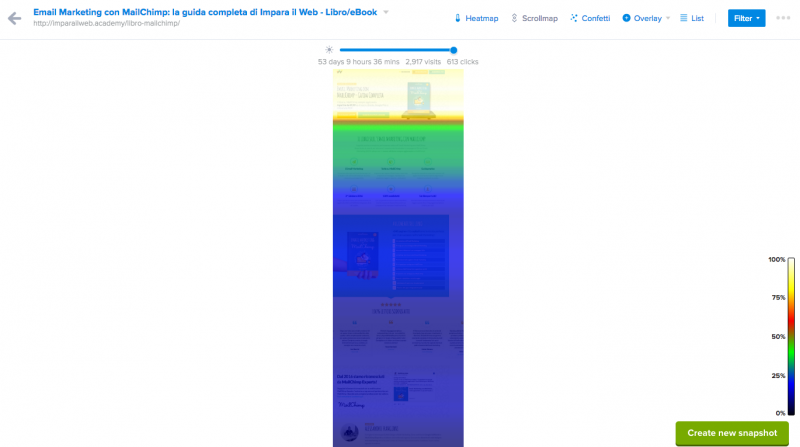
Nello screenshot sopra sei nella prima sezione, Heatmap, una delle più apprezzate e che ti stupirà nell’analizzare i report. La sezione successiva è Scrollmap dove una mappa di calore ti mostra le sezioni del sito con maggiore permanenza. Fantastico, no?
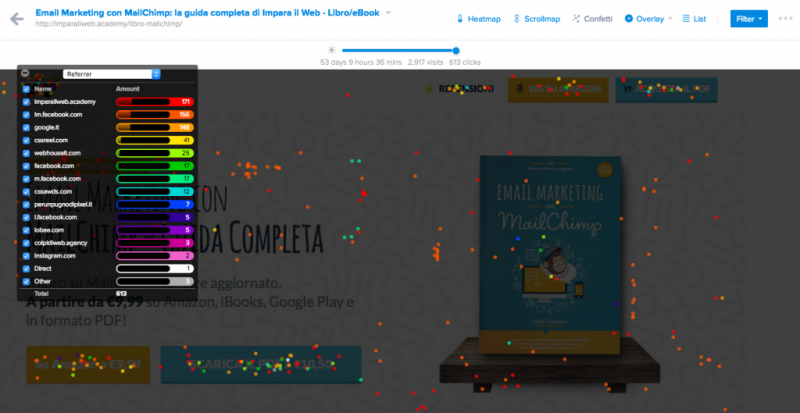
Nel report Confetti visualizzi i clic effettuati dalle persone e dal pannello sulla sinistra puoi filtrare in real-time le sorgenti per capire il comportamento in base alla provenienza del traffico.
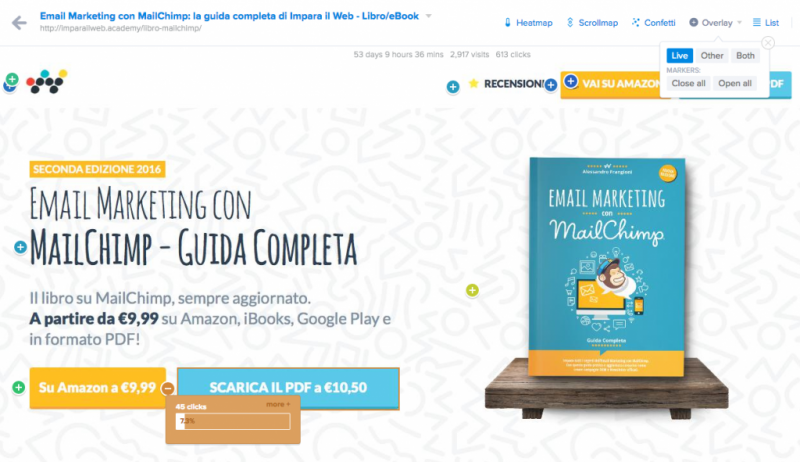
Nella sezione Overlay ciascun punto di clic è evidenziato con un + espandibile che mostra il contatore per quell’elemento.
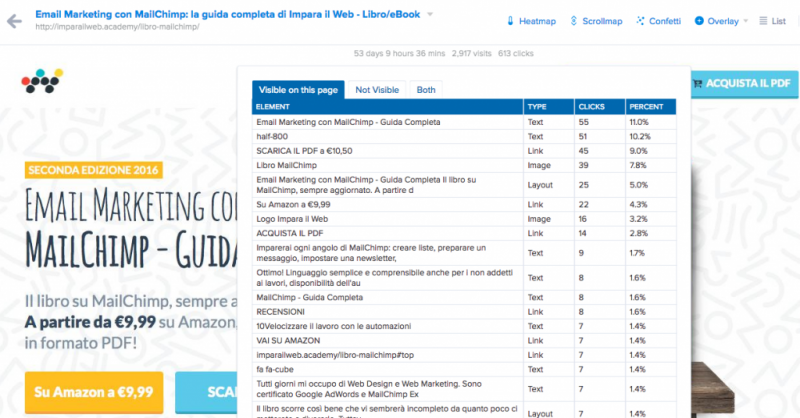
A chiudere il report c’è List, un elenco in formato tabella che riepiloga le varie parti del sito con dati su clic e percentuali per una statistica più precisa.
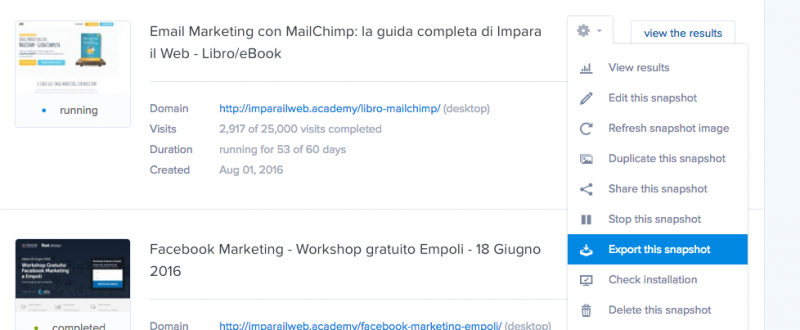
Crazy Egg permette l’esportazione di una o più sezioni come report da inviare a clienti/agenzie. Puoi decidere anche di condividere direttamente il report. Trovi tutto dal menu a discesa relativo a ciascun progetto.
Uso Crazy Egg da quasi un anno, e ho sempre adottato soluzioni per l’heatmap analytics: sembrerà banale, ma analizzare questi comportamenti aiuta a capire come migliorare e ottimizzare il design e il contenuto di landing page per campagne davvero performanti.
Usi anche tu le statistiche heatmap? Scrivici nei commenti!