A volte è necessario mostrare delle foto all’interno di un sito e quale metodo migliore se non quello di una photogallery interattiva?
Oggi vi mostrerò come realizzarla con effetti particolari, ma in modo semplice grazie ad jQuery e ai suoi plug-in.
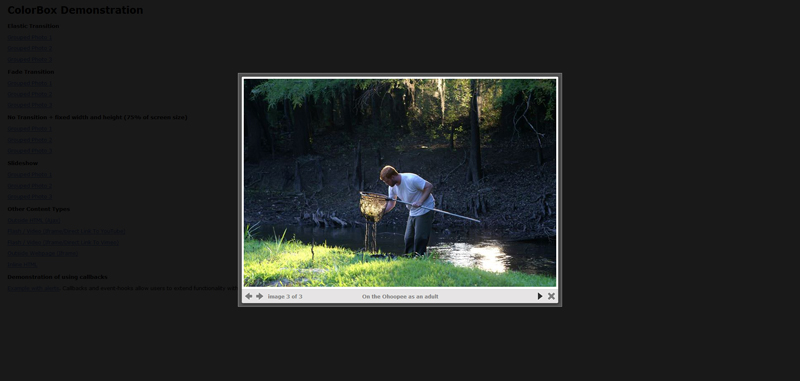
Colorbox
Colorbox è un plug-in creato da Jack Moore, è molto potente e semplice da usare, infatti una volta integrato jQuery e colorbox tramite il link script nella pagina html, per riuscire gestire tutte le animazioni e transazione messe a disposizione dal plug-in basta modificare i parametri del file script.js. Oltre per le foto può essere usato per i video o i testi, è possibile anche integrarlo anche nei cms come wordpress e joomla.
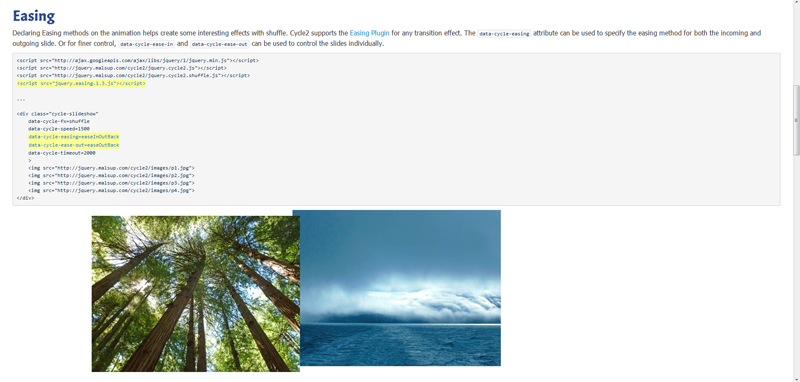
Cycle 2
Cycle 2 è la versione migliorata di cycle, infatti è stato progettato per essere responsive. Sono stati integrati nuovi effetti e ha una sezione dedicato al mobile per creare gallery tramite comandi touch. Oltre all’utilizzo con le immagini si possono creare effetti con il testo come la bacheca in stile twitter. Questo plug-in, anche se al momento è rilasciato solo in versione beta, è sufficientemente stabile da poter essere usato in produzione.
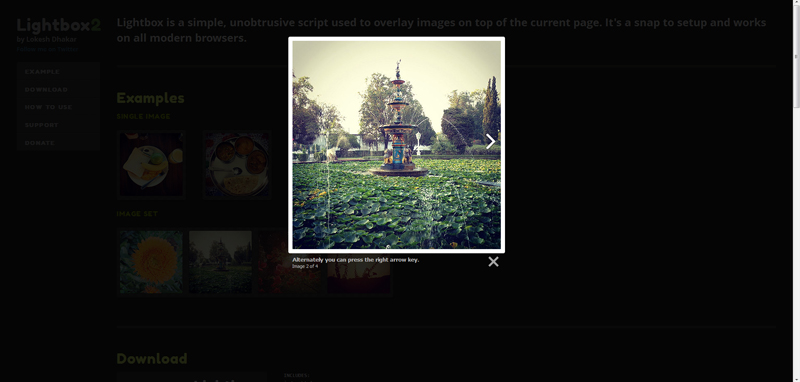
LightBox 2
lightbox è un plug-in molto leggero e facile da usare. Si possono creare gallery di fotografie o si può utilizzare anche per effettuare uno zoom su singola immagine, purtroppo ha meno personalizzazioni rispetto ad altri plug-in, motivo per cui è consigliato solo per progetti più semplici.
Innerfade
Innerfade è un plug-in molto essenziale, nelle funzioni proposte infatti effettua slide di immagini o testo in maniera automatica. Può essere interessante se si vuole integrare un effetto stile filmato in flash sulla pagina e può essere utile come base per creare una versione personalizzata.
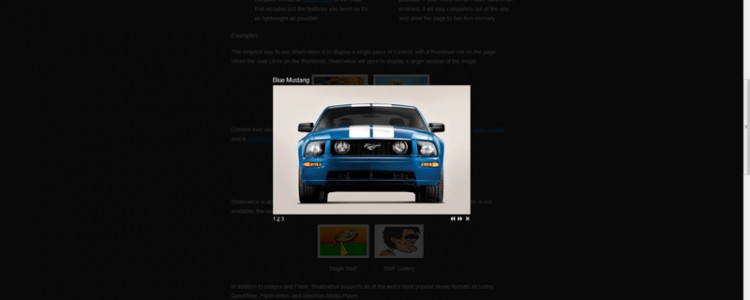
Shadowbox
Shadowbox è un plug- in molto versatile, infatti oltre a permettere di creare photogallery con molteplici effetti, dà la possibilità di gestire gallerie di filmati in flash, QuickTime e Windows Media Player oltre che da servizi come youtube e vimeo, si integra perfettamente con worpress
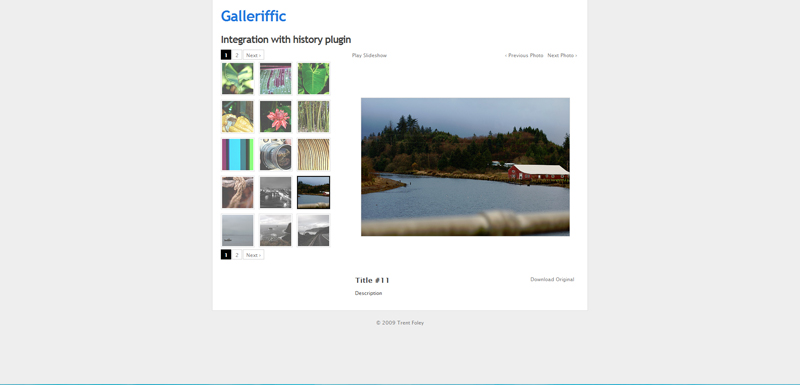
Galleriffic
Galleffic si differenzia dai precedenti, infatti invece di zommare la foto mettendola in primo piano oscurando il contenuto sottostante ha le miniatura sulla sinistra e sulla destra, ha lo slide delle foto. Questo può essere molto utile nel caso inj cui si stia lavorando con un progetto dove le immagini sono il contenuto principale. Usare gli effetti di default è abbastanza semplice, se invece si vuole creare qualche effetto personalizzato, visto il codice un po’ complesso, può essere più difficoltoso.
Eccoci arrivati alla fine della comparativa, che comunque rappresenta solo una piccola parte delle possibilità che si hanno a disposizione.
Come abbiamo visto è molto semplice integrare effetti avanzati per le photogallery grazie ad jQuery, usando i plug-in cosi come si trovano o usandoli come base per crearne di personalizzati.
Tu cosa utilizzi per le realizzare le tue photogallery?