Visto il grande successo dell’articolo su come creare le Tab Iframe su Facebook dello scorso anno, abbiamo pensato di aggiornare il tutorial sopratutto per le novità introdotte dal nuovo Facebook Developer.
Niente di cui preoccuparsi, il procedimento è sempre semplice ma con una nuova interfaccia grafica.
Cominciamo subito!
Creare l’applicazione con il nuovo Facebook Developer
L’applicazione personalizzata su Facebook Developer ci servirà per personalizzare l’icona della tab, che di default è impostata automaticamente da Woobox Custom Tab, e quindi, poco professionale.
Per creare l’applicazione vai su Facebook Developer (iscriviti al programma, se non lo hai già fatto prima) e dal menu in alto clicca su Applicazioni -> Crea una nuova applicazione.
Nella finestra che appare, inserisci un nome alla tua applicazione, scegli una categoria (per esempio “Applicazioni per le pagine”) e conferma su Crea un’applicazione.
Adesso dobbiamo dire all’app quale sarà l’icona da usare, e per farlo vai sul menu a sinistra alla voce App Details: più in basso trovi la sezione Icone. L’icona che ci interessa è quella a destra con il formato 16×16.
Cliccaci semplicemente sopra per fare l’upload dell’icona, che potrà essere in formato Gif, Png o Jpg e di peso non superiore ad 1 mega.
Al termine, clicca su Salva modifiche.
Prima di pubblicare l’app, è necessario impostare un indirizzo email di riferimento su Impostazioni -> Indirizzo email di contatto.
Salva le modifiche confermando con il pulsante in fondo alla pagina.
Ci siamo quasi! Adesso l’applicazione è in modalità Sandbox, visibile solo agli amministratori e quindi non pubblicata: per mettere online l’app appena creata vai su Status & Review e sposta l’interruttore da No a Si.
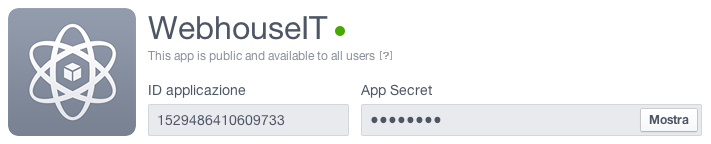
Il “pallino” accanto al nome dell’applicazione, si colorerà di verde rispetto a prima.
I dati necessari per installare l’app sono ID Applicazione e App Secret, che ottieni dal menu Impostazioni e/o da Vetrina.
Copia e incolla questi numeri su http://iframehost.com/newapp, conferma i dati inseriti e nella schermata seguente clicca su Install page tabs.
Seleziona la pagina Facebook alla quale aggiungere la Tab, salva e, successivamente, clicca su Authorize the tab application.
Sarai reindirizzato alla pagina di configurazione di Woobox Custom Tab, che utilizza le stesse impostazioni e funzioni spiegate dal punto numero #2 in questo articolo di Webhouse.
Consigli…
Le tab Facebook rappresentato un enorme potenziale per fare Social Media Marketing, sempre più persone utilizzano i social per cercare ed entrare in contatto con le aziende.
Prendi spunto dai grandi brand, visita le loro pagine, e guarda come hanno personalizzato ed utilizzato le tab sulla loro pagina per coinvolgere i fan.
Per i più esperti, è possibile aggiungere tab anche senza usufruire di Woobox Custom Tab, creando manualmente l’applicazione e seguendo le linee guida fornite direttamente da Facebook, seguendo questo link.