Stai cercando lavoro in maniera disperata ma sembra che le aziende ti stiano evitando di proposito? Probabilmente il tuo curriculum non è interessante, non si sta distinguendo in nessun modo dalla massa e dunque sarai costretto ad essere considerato “uno dei tanti”.
Fare un discorso sui curriculum è abbastanza complicato, perché la maggior parte dei consigli dipendono moltissimo dal settore in cui si sta operando. Ovviamente se si tratta di un settore più tecnico, come l’ingegneria o qualche altro legato alle scienze in generale, la sobrietà e l’eleganza del curriculum sono essi stessi elementi basilari per la ricerca di un lavoro. Se stiamo però parlando di un posto come web designer, illustratore, nel web marketing o in altri settori affini, allora avere conoscenze di diversi linguaggi e la partecipazione a diversi corsi, non saranno un grande vantaggio competitivo rispetto alla concorrenza.
Bisogna infatti utilizzare l’elemento magico: la creatività.
Di case history di curriculum presentati in maniera bizzarra ne è pieno il web, dalle confezioni di patatine fino alle bottiglie di vino, per arrivare al caso più recente che è la presa in ostaggio di alcuni hashtag al fine di avere un colloquio con qualche multinazionale.
Personalmente mi occupo della creazione di landing page, dunque sarà proprio il mezzo che spero tu riesca ad ottimizzare per presentarti alle aziende. Come per qualsiasi altra landing page, anche nel nostro caso la cosa fondamentale è cercare di vendere il più possibile il prodotto (noi stessi) e applicare tutte le tecniche necessarie al fine di convincere il cliente (l’azienda con la quale vogliamo lavorare).
Ripassiamo dunque quelli che sono gli elementi fondamentali per una landing page di successo, adattando queste strategie al fine di trovare un posto di lavoro.
Grafica
L’importanza del design è soggettivo: in ogni caso è di grande rilevanza, ma ovviamente un web designer dovrà avere una cura maggiore rispetto della landing page di un semplice sviluppatore.
Attraverso la grafica potremo catturare l’occhio dell’azienda in questione, mostrando fin da subito ciò che sappiamo fare. E’ importantissimo curare uno stile che sia diverso dal solito sito vetrina e che sappia stupire davvero l’utente. Moltissimi, alla parola landing page, pensano a quelle vecchie grafiche contenenti icone di carte di credito e badge con scritto “soddisfatto o rimborsato”, il tutto unito a quelle fantastiche foto di signori in giacca e cravatta che sorridono come degli idioti davanti a delle lavagnette.
Presentando un prodotto di questo genere ovviamente non riceverai nessun vantaggio, anzi l’azienda abbandonerà subito l’idea di collaborare con te.
Il mio consiglio è dunque quello di creare un prodotto ricco di particolari, come icone, una tipografia diversa dal solito “Arial”, attenzione agli spazi bianchi e soprattutto con immagini degne di nota e non raccattate su Google per giunta senza i permessi necessari. Ovviamente per alcuni professionisti, come i copywriters, avere una grafica ricca di immagini ed elementi vari non è di grandissimo aiuto, anzi potrebbe essere controproducente facendo distrarre l’azienda da quello che davvero sai fare: scrivere!
A tal proposito consiglierei uno stile molto più semplice, senza troppe immagini (che in fin dei conti a che servono?), con un font ancora più curato rispetto ad un normale sito, e che faccia concentrare totalmente il visitatore sulle tue capacità di scrittura.
Struttura
La struttura è uno di quegli elementi difficile da notare immediatamente, ma che con una visione complessiva del sito riesce a fare davvero la differenza.
Anche in questo caso è utile generare un qualcosa di diverso e originale e non la solita landing page in cui viene ripetuto 10 volte lo stesso concetto. Come in un curriculum scritto, possiamo dividere la nostra landing in diverse sezioni: esperienze, conoscenze, lingue ecc… Un’idea che potrebbe esserti d’aiuto è quella di distanziare le diverse sezioni e permettere la navigazione da una all’altra grazie alla navigazione in alto (un po’ come la maggior parte dei siti One Page). Anche in questo caso bisogna adattare il consiglio alla propria situazione: se ad esempio sei all’inizio, hai pochissime informazioni ed esperienze da comunicare, creare una lunga landing page ed una navigazione per quattro righe sarebbe un po’ ridicolo.
Unire la struttura con un design accattivante può fare davvero la differenza: basta prendere inspirazione da qualche template o da altri siti per capire come anche mostrare gli ultimi progetti diventa un lavoro degno di nota.
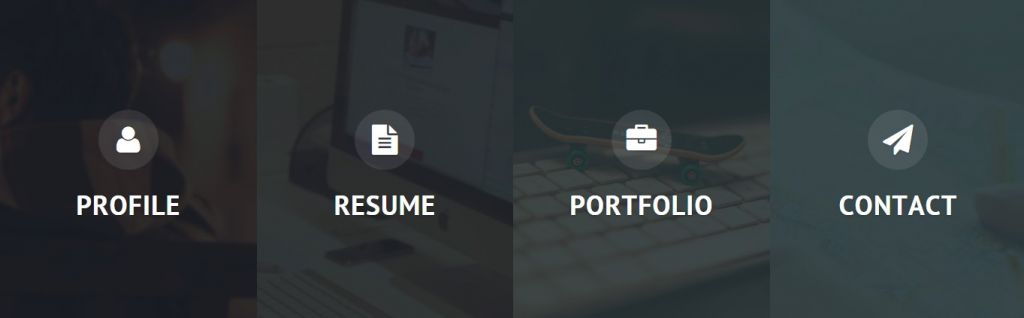
Lo screen precedente è tratto dal template Privado, che amo per la sua semplicità e la sua struttura innovativa. Come puoi notare cliccando su una di queste tab si accederà al relativo contenuto, permettendo all’utente di concentrarsi solamente su ciò che gli interessa. Per quanto riguarda un illustratore ad esempio, l’azienda si concederebbe solamente sul portfolio e sui lavori svolti.
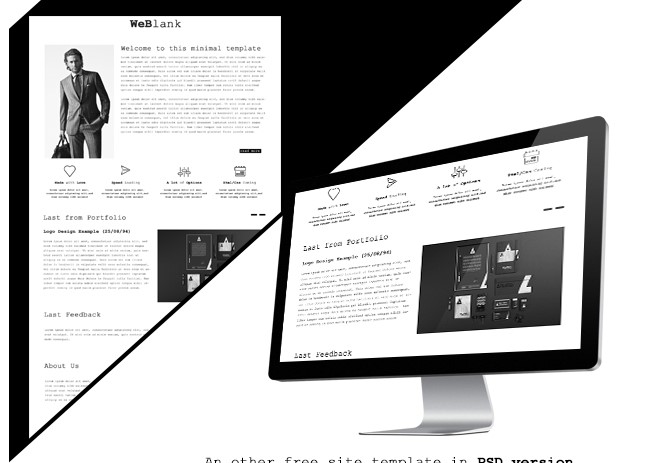
Una struttura più classica, ma con caratteristiche grafiche degne di nota è invece quella proveniente dal tema WhoIAm.
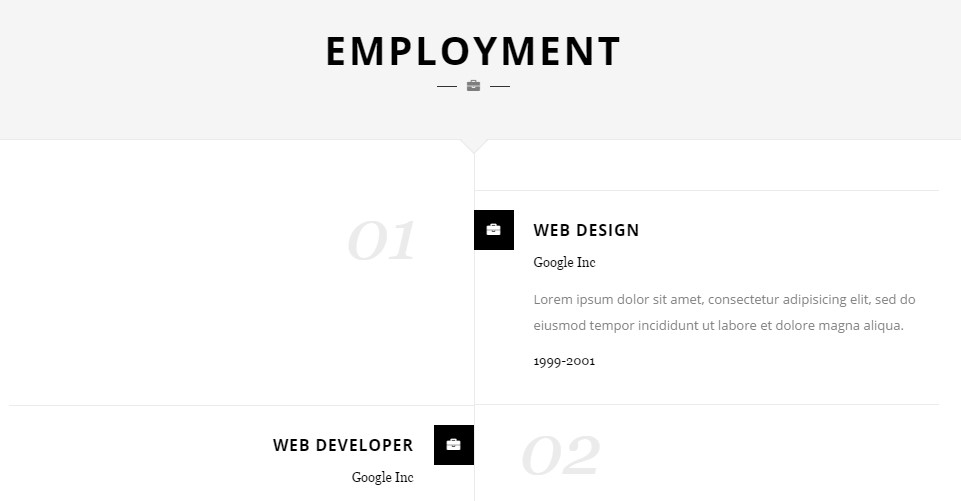
Come puoi vedere si tratta di una grafica molto più elegante, che ci permette di concentrarci sulle esperienza maturate nel corso del tempo e di visualizzarle in maniera cronologica con un design davvero accattivante. Per un copywriter ovviamente, rispetto al template precedentemente preso in esame, quest’ultimo sarebbe nettamente più indicato.
Copywriting
La capacità di scrivere è un qualcosa di imprescindibile: come una grafica decente deve essere presente sul sito di un copywriter, un testo ben scritto deve essere presente nel sito di qualsiasi professionista.
La scrittura è alla base della vendita, e nel nostro caso potrebbe essere l’elemento determinante per la nostra assunzione. Qui su WebHouse ci sono decine di articoli che riguardano questo settore, dunque non voglio dilungarmi più di tanto con i soliti consigli: l’unico suggerimento che ti offro è quello di portare un po’ di novità in quello che scrivi.
Ho letto curriculum che sembravano scritti da generatori casuali, privi di emozioni, macchinosi e senza nessuna speranza che il datore di lavoro andasse avanti con la lettura. So benissimo che alcuni elementi del curriculum possono non possono essere modificati troppo, ma in altre parti come la descrizione, cerca di personalizzare il tuo stile di scrittura!
Cura dei dettagli
La cura dei dettagli potrebbe essere inclusa nel design, ma vorrei concentrarmi maggiormente su questo aspetto per potere offrire anche maggiori consigli.
Icone
Utilizzare delle icone ti permetterà di spezzare i grossi blocchi di testo che talvolta si creano descrivendo se stessi o le diverse esperienze lavorative.
Con un immagine possiamo attirare subito l’occhio dell’utente e far comprendere più velocemente ciò di cui stiamo parlando: in ogni caso è sempre meglio unirli ad un piccolo titolo e ad una piccola descrizione.
Progress Bar
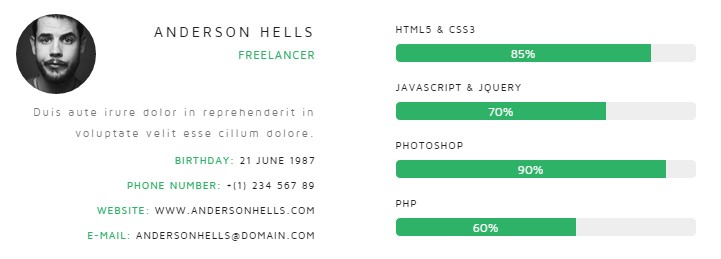
Per far comprendere visivamente in maniera immediata le nostre skill, una prassi molto utilizzata è quella che sfrutta le progress bar: ovviamente la conoscenza non è un vero e proprio dato quantificabile, ma questi elementi sono particolarmente utili per far comprendere la differenza tra le nostre abilità. Prendendo in considerazione l’immagine precedente, non sapremo con precisione la conoscenza riguardo Photoshop, ma con certezza sapremo che le sue doti di design sono maggiori di quelle di back end.
Per creare progress bar per il tuo sito ti consiglio:
Unici la tua Landing Page al cartaceo
Il fatto che tu abbia creato una landing page come curriculum non significa che debba abbandonare per sempre la carta. Quest’ultimo è ancora un mezzo necessario in alcune occasioni e al contrario di un semplice link che magari viene facilmente dimenticato, un foglio stampato potrebbe invece rimanere sulla scrivania per settimane. Dunque non dimenticare di inserire nel cv il link e soprattutto un QR code.
Al contrario puoi permettere di scaricare il curriculum direttamente dal tuo sito, così qualunque azienda interessata potrà esaminare meglio la tua candidatura.
Conclusioni
Spero che tu abbia compreso quanto sia importante creare una landing page per presentarti ad una determinata azienda, ma come allo stesso tempo bisogna utilizzare creatività, senso estetico e testi ben studiati per raggiungere l’obiettivo desiderato.
NB: avendo citato diversi template, nel caso in cui tu utilizzassi uno di questi, ricordati di non mentire mai alla società alla quale ti sei presentato, dicendo che è tutta opera tua. Nel caso in cui venisse scoperto la vera origine di quella grafica così curata, molto probabilmente saresti escluso definitivamente dal datore di lavoro: in effetti chi vorrebbe una persona che mente fin dal primo giorno?