Un nuovo progetto, una marea di css.
Fogli di stile la cui lunghezza è paragonabile ai 5 piani di morbidezza di una famosa pubblicità.
Abbiamo cercato di fare del nostro meglio per gestire il foglio in sezioni: commenti su commenti che ci indicano cosa fa questo, cosa fa quello, dove ci troviamo.
Il tutto per non perderci.
Non so voi…ma alla fine io mi perdo sempre qualcosa. Spesso, per questioni di tempo, inserisco alla fine del css alcune modifiche relative ad una sezione, che magari sta alla riga 345…
… mentre io sono alla riga 576939595986.
Come capacitarsi?
Come organizzarsi?
Come non perdersi?
Fatti queste domande:
Hai un foglio di stile lunghissimo e disordinato?
Ci sono stili modificati e tag lasciati vuoti?
Ci possono essere stili ripetuti e non te ne sarai accorto?
Allora questo articolo fa per te.
Organizza il tuo CSS
E’ inutile che io ti dica che, prima di iniziare qualunque cosa, devi procurarti un CSS RESET.
Il Css Reset è quel foglio di stile che ti permette di azzerare tutti i valori di default che il browser attribuisce agli elementi della pagina. In tal modo, avremo un codice visibile in maniera (quasi) omogenea almeno nei browser principali. Non mi pronuncio, ovviamente, riguardo ad Explorer 🙂
Ok, ma dove lo prendo un Css Reset?
Ce ne sono molti in rete, io ti cito i più utilizzati e famosi:
– Quello di Eric Meyer http://meyerweb.com/eric/tools/css/reset/
– Normalize http://necolas.github.io/normalize.css/
Quello di Html5Doctor http://html5doctor.com/html-5-reset-stylesheet/
Puoi scegliere se inserirlo all’inizio del tuo css generale oppure linkarlo come file a parte.
Ti consiglio la seconda opzione.
Va bene, e poi?
Ora non ti resta che decidere come vuoi organizzare il tuo css. Come vuoi scriverlo.
Puoi scegliere due alternative:
Dividere il codice all’interno di sezioni commentate, per esempio:
/* =========== HEADER============*/
.top-nav { margin-top:20px; }
.middle-nav { color: #ddd; }
.bottom-nav { margin-bottom: 20px; }
/* =========== CORPO============*/
… {..}
/* =========== FOOTER============*/
… {…}
Inserire tutto il codice in ordine alfabetico
Mix tra la prima e seconda opzione: dividere il codice in sezioni commentate, ogni sezione in ordine alfabetico.
Pulisci/sistema il tuo CSS
Esiste un fantastico servizio che si chiama CSS LINT http://csslint.net/
Una volta caricato il file css, Lint ti dà la possibilità di trovare:
– errori sul codice
– errori nell’attribuzione delle proprietà
– valori duplicati
– valori vuoti
Nella lettura dei suggerimenti, vi renderete conto che c’è un sacco da imparare.
Altri servizi simili :
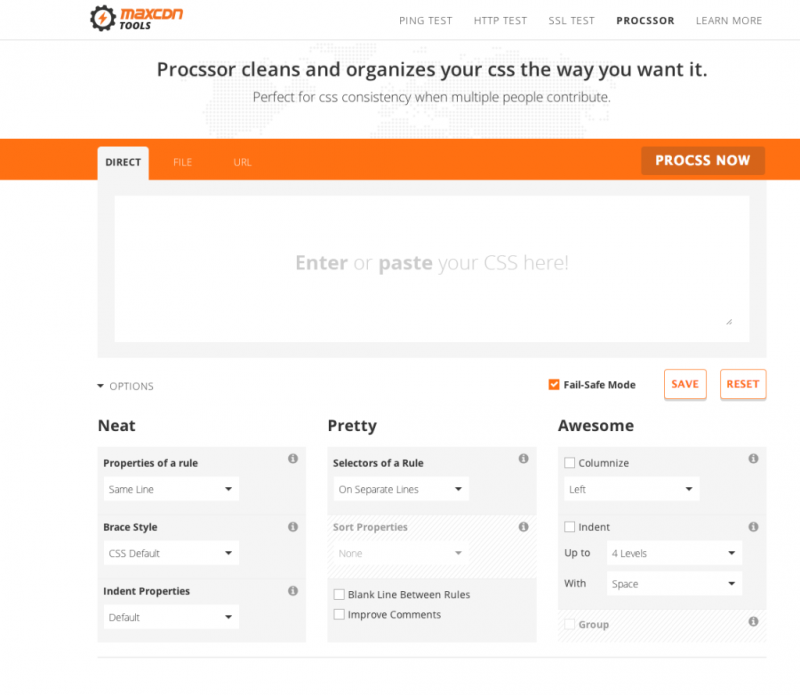
Proccssor è un tool che ti aiuta ad organizzare ed a pulire il tuo css. Presenta molte opzioni utili, come l’indentazione ed una carina suddivisione in colonne.
Styleneat è dallo stile molto semplice, permette anche un raggruppamento per ordine alfabetico.
CodeBeautifier oltre che della pulizia del css, si occupa anche di notificarti l’ottimizzazione. Infatti, una volta caricato il tuo css, vedrai apparire una casellina dei messaggi: rossi per gli errori, verdi per i suggerimenti
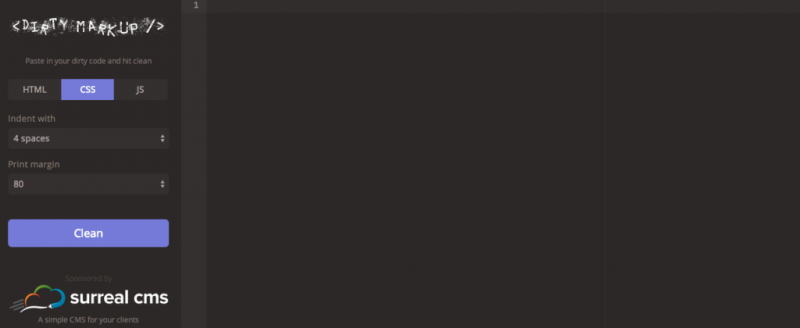
Dirty Markup pulisce, oltre al css, anche html e js.
E tu? Come crei il tuo Css?