Non è semplice trovare dei tool on line per chi si avvicina al mondo della grafica, intesa in senso ampio, poiché numerose sono le offerte che il mondo del web ci offre. Nella maggior parte dei casi sono veri e propri software da installare sul proprio computer, alcuni gratuiti con o senza limitazioni, altri a pagamento “full optional”.
Negli ultimi 3/5 anni sono comparsi altri applicativi che facilitano la creazione di banner grafici per le varie piattaforme social (canva, befunky, picmonkey), di immagini per post, ecc. e che permettono anche l’editing delle immagini premendo un solo pulsante. Ognuno troverà più o meno positivo l’utilizzo di queste applicazioni, che spesso fanno risparmiare del tempo fornendo già dei “template” pronti in cui c’è solo da modificare una scritta ed eventualmente sostituire una foto.
Ho preferito segnalare quelle applicazioni che fanno “lavorare” un po’ di più l’utente, poiché è importante conoscere bene le basi della grafica/comunicazione e avere la padronanza del mezzo utilizzato, capacità che faranno poi la differenza quando si lavora. Come diceva un grande jazzista “Mean what you play”!
Elencherò, in una sorta di raccolta molto sintetica, i 5 migliori tool grafica on line, utili – lo spero! – a chi andrà a operare in questo ambito, sia esso declinato per la stampa o per il web.
Colore
Iniziamo con un applicativo che aiuta a formare le combinazioni cromatiche, premesso che una base solida di teoria del colore sarebbe d’obbligo (in tal caso ci sono tantissimi libri a riguardo e tutorial on line):
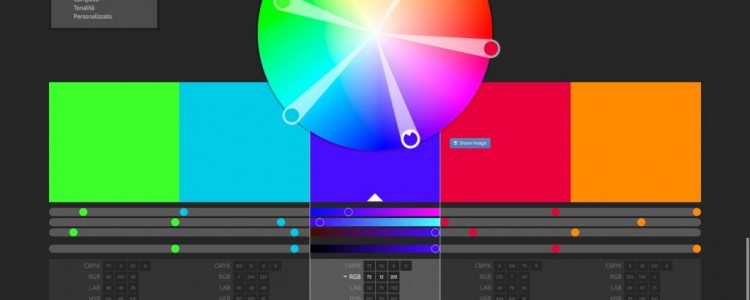
Adobe Color CC – Ruota dei colori.
Si presenta con un’interfaccia molto semplice e intuitiva, dove sulla sinistra troviamo le varie combinazioni (Analoghi, Monocromatici, Triade, ecc): selezioniamo una di queste tipologie e vediamo come i colori cambiano sulla ruota. I cursori si possono spostare creando così un’infinita gamma di abbinamenti cromatici.
Nella parte sottostante ritroviamo i colori rappresentati in un pannello, con i quali è possibile interagire, spostando i cursori e andando a modificare ulteriormente le tonalità.
Cliccando sul triangolo sotto ai cursori, espandiamo il pannello e possiamo vedere i rispettivi codici colore: da quello in quadricromia (CMYK) a quello web (RGB), esadecimale, e così via.
È possibile salvare il set di colori (necessita del login e dell’iscrizione a Adobe) nella propria libreria.
L’applicativo ti dà la possibilità di cercare varie combinazioni di colori digitando nell’apposito campo la parola chiave (es: Montagna) cui fa riferimento il tag e una serie di accostamenti cromatici. Ogni set contiene ulteriori informazioni, come un social network: informazioni sull’utente che l’ha creato, apprezzamenti, commenti e via dicendo.
Font
La scelta di un font è decisamente fondamentale, poiché, insieme alle immagini, le parole trasmettono emozioni, concetti, idee, ecc., per cui a seconda del font che utilizzeremo per le nostre realizzazioni susciteremo azioni e reazioni.
A livello tecnico ovviamente la scelta dovrà ricadere su caratteri tipografici che abbiano dei requisiti “base”, come la leggibilità (su varie superfici, monitor, in grande e in piccola scala) e che non siano troppo “tamarri”, il buon gusto va sempre tenuto in considerazione!
Per il web un tool interessante è sicuramente Google Fonts che in maniera molto chiara ci presenta (a oggi) 707 famiglie di caratteri diverse, con vari stili (più largo, più stretto, più sottile, scritto a mano, solo bastoni, e molti altri). Dunque è possibile impostare dei filtri, fare una prova con una frase che vogliamo scrivere in un dato font e l’applicativo mostra un’anteprima dandoci così la possibilità di variare le tante configurazioni.
Le palette danno la possibilità di vedere il nostro testo come apparirà in una parola soltanto, in una frase, nel paragrafo oppure a grandi dimensioni (poster). Se clicchiamo sul pulsante blu “add to collection” aggiungiamo la famiglia di font (con eventuali altre formattazioni web) alla nostra collezione; successivamente possiamo utilizzare il tasto “use” per visualizzare altre specifiche da inserire nel codice html e css. Si andranno così a spuntare varie opzioni per avere più o meno stili (da Thin a ultra Bold italic) del carattere che andranno a dare la giusta personalità al nostro sito web.
Un’altra cosa interessante è quella sorta di misuratore colorato che Google mette a disposizione e che serve per calcolare l’impatto che ha un font durante il caricamento di un sito web. Un utilizzo di troppe font appesantirebbe il caricamento delle pagine, pregiudicando l’esperienza utente ottimale.
Sebbene Google Fonts consigli di utilizzare le font con la funzione “use”, è possibile scaricarle sul proprio computer.
Per quanto riguarda la stampa ti consiglio di utilizzare (sempre) font che rispettano il copyright dell’autore, spesso a pagamento, oppure utilizzare quelle con licenza libera.
Griglie + Sezione Aurea
Più che segnalare un tool, ti segnalo un paio di regole/esempi che ogni buon grafico (anche web) dovrebbe conoscere, e possibilmente rispettare: le griglie di impaginazione.

Le griglie, realizzate con le dovute accortezze e facendo riferimento anche alla Sezione Aurea, aiutano a posizionare gli elementi nel layout, dai testi alle immagini, in modo equilibrato, ottimizzando gli spazi vuoti, le corrette proporzioni ecc.
Che si tratti di impaginare un libro, un manifesto o qualsiasi altro prodotto da stampa o di realizzare un sito web è importante conoscere queste regole basilari, che consentono di produrre dei lavori ben organizzati e piacevoli da vedere. Qui una risorsa molto interessante.
Brainstroming e progettazione
Uno degli – ormai numerossimi – strumenti on line che può rivelarsi utile quando si lavora in ambito grafico è Cacoo. Di questi strumenti ce ne sono tantissimi, più o meno simili, quindi prendi come regola generale quella di dare al tuo lavoro una linea guida, una progettazione e un’organizzazione ottimale per non sprecare tempo.
L’accesso a Cacoo si può fare anche con il proprio profilo social, come ormai molti applicativi consentono, per una interazione e condivisione nel web pressoché totale.
Tra le molteplici funzionalità che ho trovato utile e che ho usato c’è la possibilità di creare una “mappa mentale”, ovvero uno schema che serve a capire quali siano i concetti (e di conseguenza la strada da seguire) di un certo progetto/lavoro. Certamente tutto inizia da un foglio e una penna, poi ci spostiamo sul digitale!
È possibile, inoltre, creare un diagramma di flusso di lavoro, per avere una linea guida sugli step del lavoro da fare.
Un’altra funzionalità molto interessante è quella del wireframing, cioè quella tecnica che serve a realizzare una struttura schematica del progetto vero e proprio, come ad esempio una pagina o un sito web, un impaginato di un libro particolare, e così via. Vi sono vari stili in cui il wireframe viene elaborato, da quello “scritto a mano” a uno stile più pulito.
Questo strumento, se sfruttato bene, può darti una mano nel presentare i tuoi lavori in modo più professionale a potenziali clienti.
Infine Cacoo permette poi di esportare l’elaborato in vari formati, condividerlo con colleghi (da qui anche la declinazione di “on line collaboration tool”) che possono – a seconda delle impostazioni – apportare modifiche.
Nella versione gratuita ci sono chiaramente delle limitazioni (numero di progetti, utenti, ecc.), ma per iniziare è sicuramente un ottimo strumento per organizzare bene il lavoro! Divertiti a scoprire tutte le varie funzionalità! Ecco qui il link.
Fotoritocco / Editing immagine
Pixlr.com è un servizio on line creato da Autodesk che offre un insieme di strumenti per l’elaborazione delle immagini e applicazioni per vari tipi di effetti (Pixlr O-Matic, Touch Up, Editor, Pixlr Express). Oltre a queste, vi sono anche app per mobile e desktop, alcune delle quali a pagamento e con più funzioni, anche offline.
Quello che ritengo essere più interessante per un grafico agli inizi della “carriera” è Pixlr Editor, la cui interfaccia si presenta in modo molto simile ad altri software di fotoritocco, quali Gimp e Photoshop.
Utenti esperti e meno esperti possono in maniera intuitiva e veloce creare degli elaborati grafici di vario formato, soprattutto per il web. L’applicazione si può impostare in italiano, permette il salvataggio dei file in una libreria utente. Vi terrà compagnia un banner pubblicitario, ma senza essere troppo invadente!
Non mi dilungherò qui a elencare i numerosi effetti che si possono applicare alle immagini: provate Pixlr Editor!
E tu hai altri suggerimenti da proporre per alcuni tool on line riguardanti la grafica? Scrivili nei commenti!